こんにちは、ちょこです。
ここではUE5を学習する中で得た知見を書き残しておきます。
同じくUE5を学習したいUIデザイナーさんの参考になれば幸いです。
今回はボタンの作り方(見た目編)を紹介します。
UIデザインにはボタンは必須です。
でも、UE5ではどこからボタンが作れるのか分からない!といった方の参考になれば幸いです。
また、今回このページで扱うのは最低限の見た目の部分だけです。
ボタンを押した際の挙動(遷移、アニメーション、音を鳴らす)などは別のページで扱うようにします。
ダイジェストはこちらです。
ウィジェットブループリントを作成
最初は何もない状態のプロジェクトと仮定します。

まずはウィジェットブループリントを作成します。
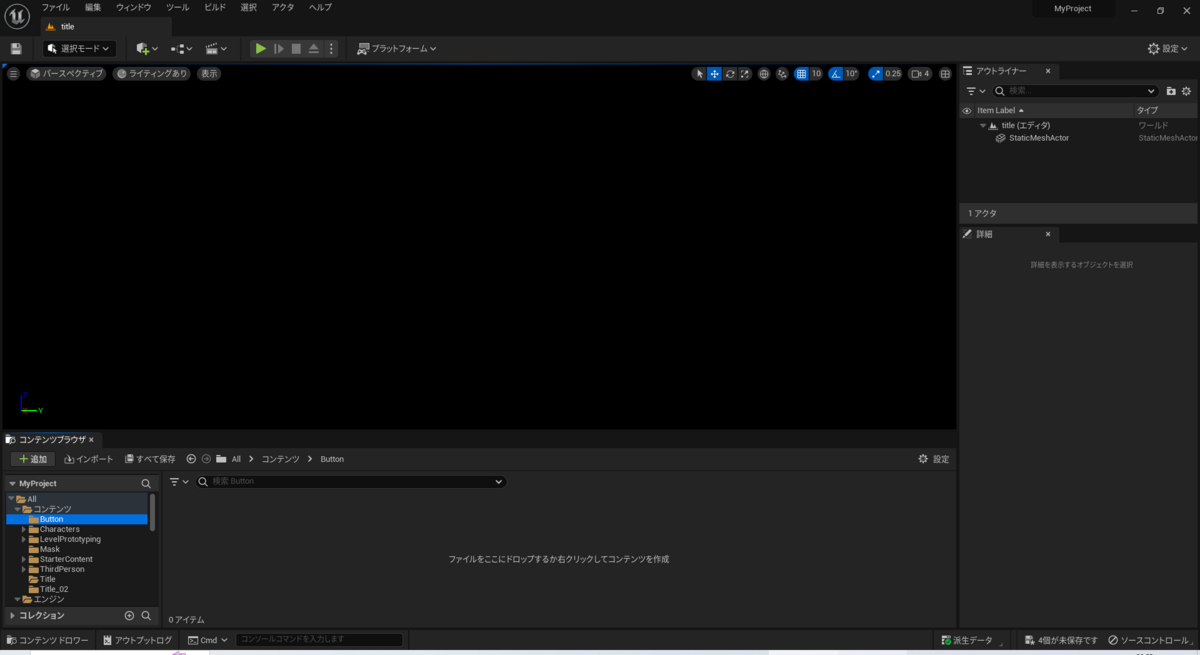
任意のフォルダを選択した状態で画面左にある「+追加」のボタンを押します。

そこから「ユーザーインターフェイス」⇒「ウィジェットブループリント」を選択。

ダイアログが表示されるので、「User Widget」を選択してください。
(すこし分かりにくいかもしれませんが、枠がボタンになっています)

これでウィジェットブループリントが作成できました。

|
称号【ウィジェットブループリントを作りし者】を獲得! |
さっそく作ったウィジェットブループリントを編集します。
ウィジェットブループリントをダブルクリックし、ウィジェットブループリントエディタを起動します。

|
称号【ウィジェットブループリントエディタを開きし者】を獲得! |
Canvas Panelを作成
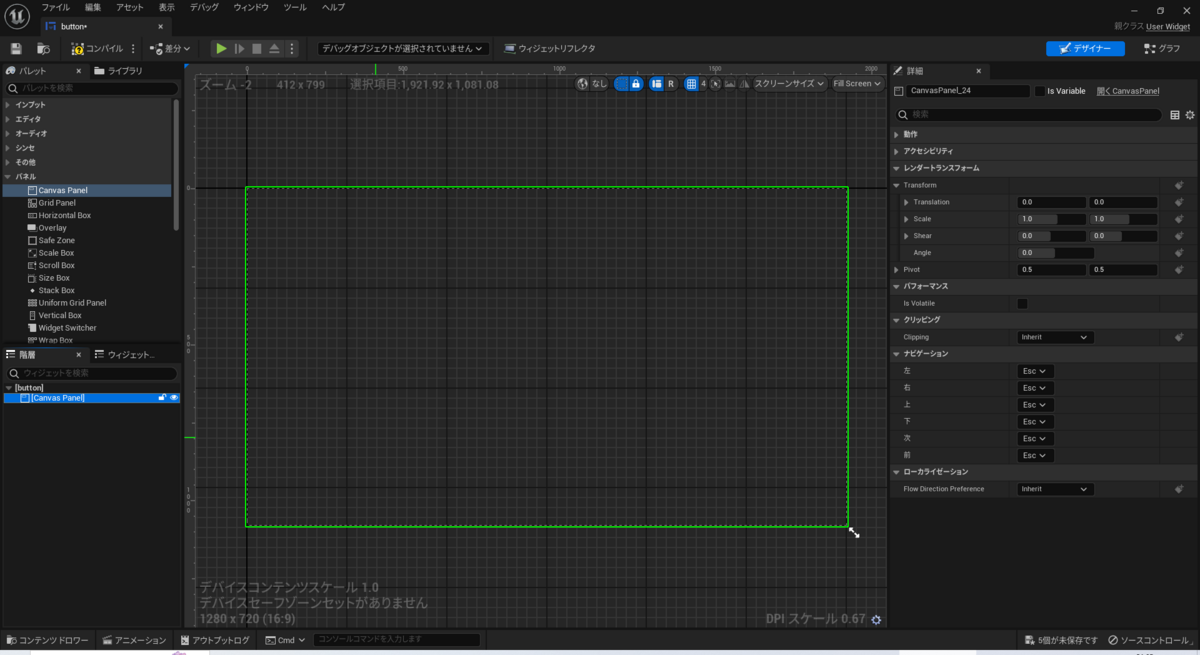
まずはCanvas Panelを作成します。
「パレット」⇒「パネル」⇒「Canvas Panel」を選択。
(すでに作成されている場合は作成不要です)

デザイナーパネルにドラッグアンドドロップするとCanvas Panelが作成されます。

|
称号【Canvas Panelを作りし者】を獲得! |
Buttonを配置
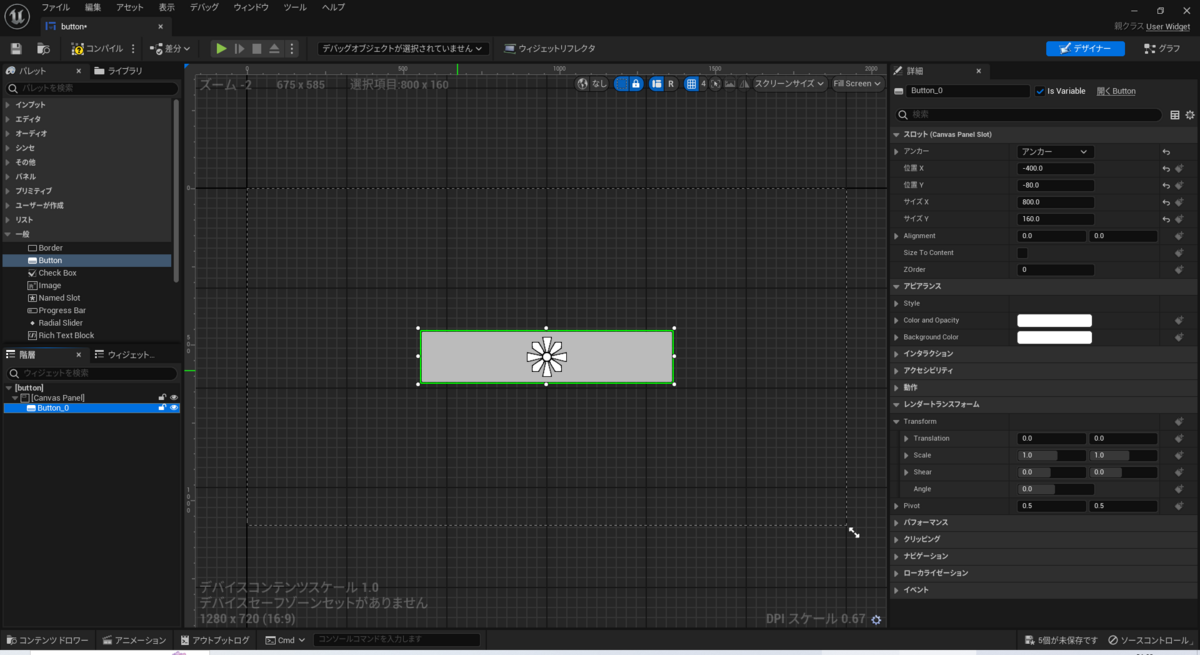
次にボタンを配置します。
「パレット」⇒「一般」⇒「Button」を選択。

先ほどと同じようにデザイナーパネルにドラッグアンドドロップするとボタンが作成されます。

|
称号【ボタンを配置せし者】を獲得! |
見た目を整えるために、数値を丸めます。
また、アンカーは中央に設定しています。

|
称号【アンカーを設定せし者】を獲得! |
Textを配置
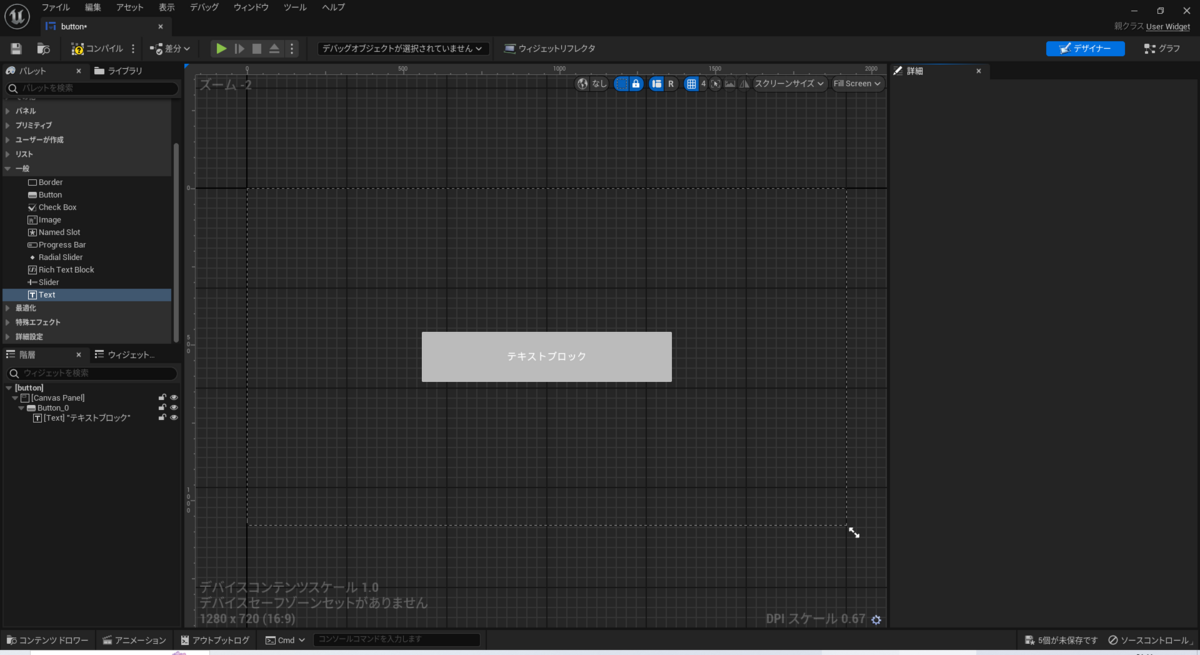
最後にTextを配置します。
「パレット」⇒「一般」⇒「Text」を選択。

今までと同じようにデザイナーパネルにドラッグアンドドロップするとテキストが作成されます。

|
称号【テキストを配置せし者】を獲得! |
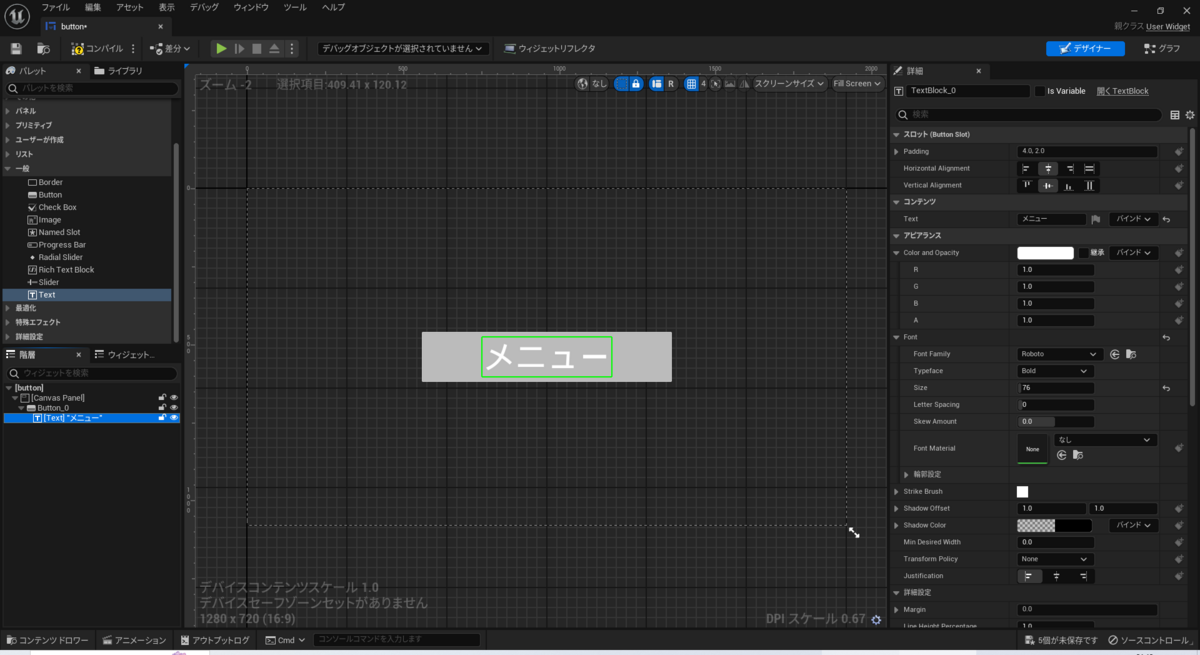
ただ、このままだと文字が見にくいため、少し調整します。

設定はこんな感じです。変更点としては以下の通りです。
- 文字列を「メニュー」に変更
- テキストサイズを「76」に変更

|
称号【テキストの文字列を変えし者】を獲得! |
|
称号【テキストのサイズを変えし者】を獲得! |
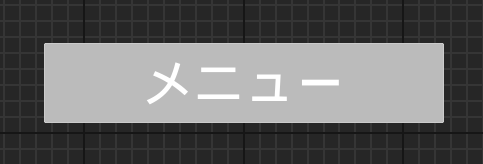
ボタンの見た目が完成

お疲れさまでした。
これでボタンの最低限の見た目については担保出来ているかと思います。
他にも方法はあるかと思いますが、ボタンを配置したい時の一例として参考になれば幸いです。
環境
- UE5.1.1
- Windows 11