こんにちは、ちょこです。
ここではUE5を学習する中で得た知見を書き残しておきます。
同じくUE5を学習したいUIデザイナーさんの参考になれば幸いです。
今回はボタンを角丸にする方法を紹介します。
デフォルトだと四角いボタンが配置されますが、角を丸くすることで可愛い世界観を表現できたり、少し手が加わっているように見えるのかな、と思います。
ダイジェストはこちらです。
ボタンの作り方おさらい
このページを見ている方がUE5学習初日かもしれないため、ボタンの作り方について、以下のページに記載しました。もし、ボタンの作り方が分からないという方はご参考になさってください。
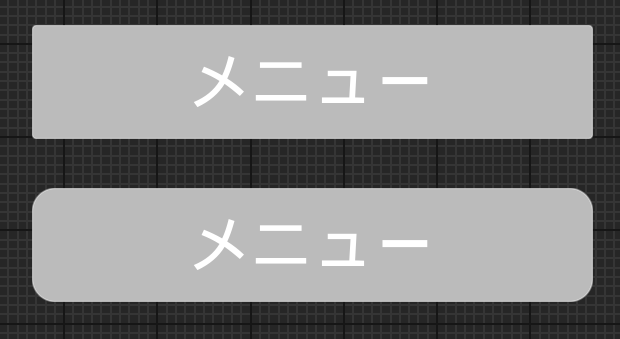
ボタンのサイズに関わらず、常に丸くしたい場合
ボタンのサイズに関わらず角を常に丸くしたい場合、以下の方法があります。

「詳細」⇒「アピアランス」⇒「Style」⇒「Normal」⇒「Outline Setting」
ラウンディングタイプ:「Helf Height Radius」に設定

ボタンの角のカーブ具合を調整したい場合
ボタンの角のカーブ具合を調整したい場合、以下の方法があります。

「詳細」⇒「アピアランス」⇒「Style」⇒「Normal」⇒「Outline Setting」
ラウンディングタイプ:「Fixed Radius」に設定。
コーナー半径の値を個別に調整。

また、四隅のカーブ具合を個別に設定できるため、例えば以下のような形のボタンにすることも可能です。

以上です。
ボタンを角丸にしたい時の参考になれば幸いです。
環境
- UE5.1.1
- Windows 11