こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「麻雀一番街」から同時に複数のマッチング申請ができるのが便利すぎたので事例をご紹介します。内部的にはどうなっているか分かってないですが、マッチング申請って基本的には同時に1つしか送れないと思っていたので、初めて見た時には衝撃でした。
以下、主な特徴です!
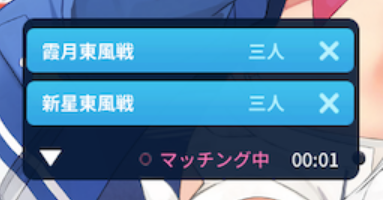
複数の段位戦にマッチング申請できる

複数のマッチングに同時に申請が送れる機能が便利すぎました。
内部的には他のゲームでもやっているかもしれませんが、改めて可視化されるとマッチング率が高まるような印象を受けました。
「麻雀一番街」の場合は、ルームのランク帯によって報酬レートや条件などが変わっているため、どのルームにリクエストを送っているのか情報をユーザーに見せる方が親切なデザインになる、というのも関係しているのかもしれません。
タイマーを表示させるためのセーフエリアが必要

マッチング申請中は画面左下にタイマーが表示されます。
このタイマーは他の画面に遷移しても表示され続けるため、タイマーと重要な情報が被らないようにセーフエリアを設ける必要があります。
もし開発の後半になってからセーフエリアを設けようとしたらレイアウトから作り直しになる可能性があります。タイマーの表示を検討するなら、画面のレイアウトをまとめる前に判断すると効率的な気はします。
セーフエリアは完璧じゃなくてもOK

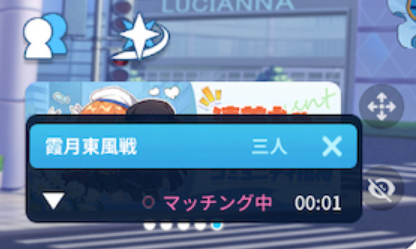
セーフエリアを設けたとしても、情報が被ることを完璧に避けられるわけではないようです。
実際、麻雀一番街では多少ボタンと被る画面もあります。

▲ホーム画面ではバナー類と表示が被る
ただし、比較的すぐにマッチングし、タイマーの表示も消えるため、操作性に対するストレスは問題になりにくいと感じました。
「麻雀一番街」での事例を見る限り、どの程度を許容にするかは画面ごと、場面ごとでケースバイケースになりそうです。ただ、個人的に重要だと感じたのは情報を被ることを許容するという視点です。
絶対に被ってはいけない情報はあるとは思いますが、それ以外は努力目標程度にする方が、機能追加や画面改修時などを含め、全体的な取り回しのしやすさに繋がる気もしました。
以上です。
複数マッチング申請とセーフエリアを検討する際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「麻雀一番街」のガイドラインを確認したところ、以下の記載がありました。
本コンテンツのゲーム配信及び動画投稿を利用する際には、以下の内容をお守りの上お楽しみください。
1. お客様は本コンテンツから取り込んだゲームプレイの動画や静止画を、下記の場所にてご利用いただけます。
(1)YouTube、Twitch、Twitter、Facebook、ゲームの攻略・紹介・実況・解説など動画投稿サイト
(2)お客様の個人的、かつ非営利目的のブログ・ホームページ・及びSNS
これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。