こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「リバース:1999」のUIアニメーションをご紹介します。
以下主な事例です。
- 「リバース:1999」のココがすごい3点
- 事例
- 【余談】ペン回しの演出が凄い!
…と、事例を紹介しようと思ったのですが、めちゃくちゃ長くなったので先に結論を書きます。
「リバース:1999」のココがすごい3点
1:情報量のコントロールが絶妙
マイクロアニメーションとフラット系のデザインとの相性が良いのもあるかもしれませんが、それでも「リバース:1999」は画面の情報量のコントロールが絶妙だと感じました。
ゲームスキーム的に表示する情報量を少なくするのは困難な中、ユーザーの判断に必要な情報だけは上手く残している印象を受けました。
個人的には、アニメーションを利用した情報のまとめ方に関しては、過去にプレイしてきたソシャゲの中で一番じゃないかと思います。
ソシャゲはUIはしばしば情報の追加や、それに伴う作り直しが発生するため、細かなアニメーションまで手が回りにくいのですが、最後までやりきったのは相当レアケースだと思います。
2:引き算のデザイン
上で情報のコントロールが絶妙と書きましたが、特に情報の引き算が重要な役割を果たしていると感じました。
例えばキャラの育成をするような画面では、キャラのグラフィックは大きく見せたいし、強化するための導線、キャラの名前、レアリティ、パラメータなどの表示も必要です。
表示させたい情報だけ聞くと情報量が多いように感じるかもしれませんが、実際の画面を見てみるとそこまでごちゃごちゃしていないかと思います。
この見せ方のコツとしては細やかな「引き算のデザイン」だと感じました。

▲表示させる情報は多いけど見た目はシンプル
例えばこの画面では、色数や色同士のコントラストを抑え、注目されやすい情報と、注目されにくい情報をコントロールしているように見えます。

▲「攻撃力」などの見出しと比較して数字部分の可読性が高い
また、文字のサイズも小さくして可読性を下げ、場所によって画面から読み取れる情報量を落としています。

▲分母の文字が小さくて薄い色
マイクロアニメーションを取り入れ情報量が増える一方で、デザインの引き算も行うことで、画面の情報量が増えすぎないようにコントロールしているように感じました。
事例
「リバース:1999」の凄いところを簡単に紹介したので、ここからは事例を紹介させていただきます。
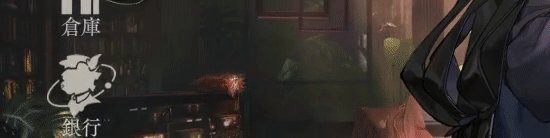
01:メニュー

まずはホームから。メニューを開く時のアニメーションです。
キャラがよく見えるように若干大きくなるのもいい感じですが、メニューのUIに注目です。

ラインが伸びるアニメーション
よく見ると灰色のラインが伸びています。
該当箇所を大きくしました。

一見して気付きにくい上に、ここのパーツまで動かしてるのは相当アニメーション好きか、手加減をしてない感じがします。
これ…、相当だと思います。
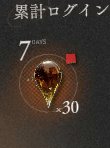
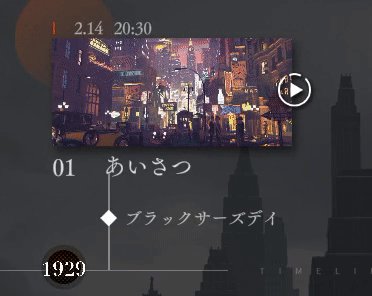
02:ログインボーナス

次にログインボーナスのUIアニメーションを紹介します。
「リバース:1999」の場合、自動受け取りではなく、ログイン画面に遷移してから受け取る仕様になっています。
動かす方向を対比させることで際立つ情報
アニメーションで見るとこんな感じです。

報酬のサムネイルやテキストなど、タイミングをずらしたフェードインが心地よく感じます。
画面の大部分を占める白い紙は左から右に動き、反対に小さな黒い紙は右から左に動くのも、それぞれの要素を際立たせているように感じました。
さらに、累計ログインボーナスが受け取れる場合、ボタンを明滅させています。

黒い背景に明るい色を重ねているため、小さくても目立ちやすいデザインになっていると感じました。
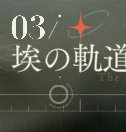
03:プロフィール

プロフィール画面のアニメーションを紹介します。
プロフィール画面に遷移するときのアニメーションはこんな感じです。こちらも要素別に紹介します。

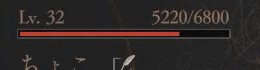
プレイヤーの経験値ゲージが伸びる

こちらはプレイヤーの経験値ゲージです。
遷移直後に中身が伸びているアニメーションが用意されています。
画面左側は整列されている要素が強いこと、ゲージの赤がやや明るいこと、ゲージの周囲で動いているUIはないことなどから小さいパーツでもアニメーションしていることに気付きやすいと感じました。
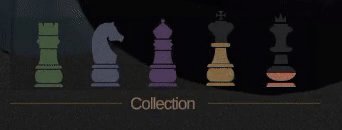
若干タイミングをずらして表示するパーツたち

続いて、画面中央下部にあるCollectionのパーツも見てみます。こちらもチェスの駒のようなパーツをそれぞれタイミングをずらして表示しています。
パーツごとに表示するタイミングをずらし、塊を小分けにし、軽い質感を表現しているように感じます。
画面右にあるキャラクターのサムネイルたちもそれぞれタイミングをずらして表示しています。細かくパーツを動かすことで画面全体が重くならないようにしていると感じました。

格子状のマスクを利用してキャラを表示

画面中央のキャラクターのグラフィックにも注目してみます。
こちらは主人公の分身となるタイムトラベラーのグラフィックです。
ちょっと見にくいかもしれませんが、ただのフェードインではなく、ひと手間掛けています。わかりやすいように静止画を貼っておきます。

こんな感じです。いや手間がすごい…!
ここは結構大きめの画像なので気付きやすいのですが、他の場面でもやってるのかな…。
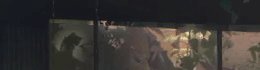
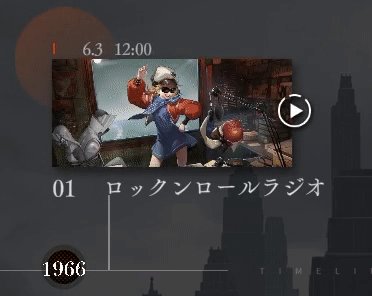
04:イベントページ

イベントページに遷移時のUIアニメーションも紹介します。
イベントの世界観を表現するアニメーション
中国系のソシャゲにありがちな、イベントごとにページデザインを変える手法です。
デザインに合わせてアニメーションも変える必要があるので手間が掛かっていますね。

イベント自体はホラー系ですね。
個人的には以下の演出が特徴的だと感じました。
- 画面上部から緑の液体が垂れる演出
- イベントロゴをガスっぽいマスクで表示させている
- 雷を表す明滅の後に背景が暗くなり、緑の液体、ロゴの表示アニメーションを際立たせている
- 中央に視線を集めた後に外に向かって発散させる視線のコントロールの心地よさ
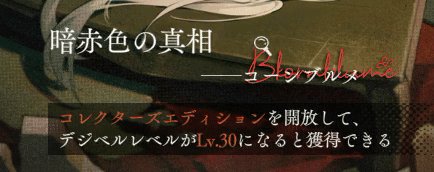
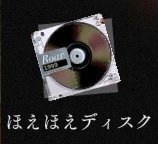
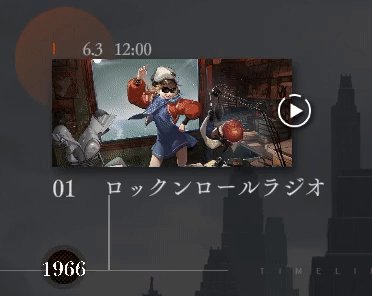
05:ほえほえジュークボックス(シーズンパス)
ほえほえジュークボックスは所謂シーズンパスのようなものですね。紹介します。

画面全体の動きとしてはこんな感じです。
いくつか動いているパーツがあるのでピックアップしてみます。

進捗ゲージがオーディオスペクトラム風

こちらはオーディオスペクトラム風の進捗ゲージです。
全体的に黒とオレンジで構成された画面の中に、明るい緑のパーツが動いているのでとても目立つ存在だと感じました。
ゲージの末端は動かさず、少し太めにしているため、ゲージの進捗状況が分かりやすくなるように、機能性にも配慮されています。
名前もゆっくり動いてる

よく見るとキャラクターの名前などの情報も動いています。
ゆっくり動いているのであまり目立ってはいないと思いますが、こういった演出の積み重ねが「リバース:1999」の画面デザイン、世界観の構築に繋がっているようにも感じました。
ディスクが回っているような光沢表現

よく見ると画面中央にあるディスクが回っています。
情報の優先度的にはそこまで高くないのにここまで動かしてるの改めて凄すぎます…!
下手に動かしてしまうと目立ってしまうため、他に視線を誘導させる仕組みを用意し、目立たせ度合いを調整しているのも凄いです。
もしかするとアニメーションさせることでアクティブな状態を示しているのかもしれませんが、比較検証することができないので確認できず…。
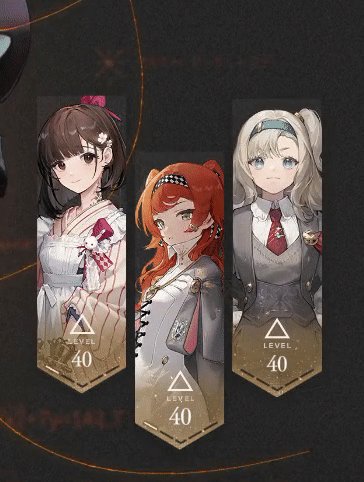
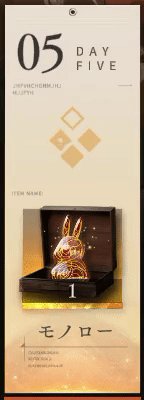
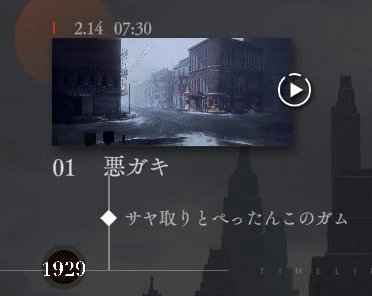
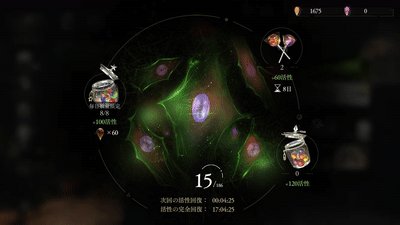
06:冬の帰途(期間限定ログボ)
冬の帰途のページを紹介します。
こちらはいわゆる期間限定ログインボーナスですね。

遷移時のアニメーションはこんな感じです。
札がばらばらっと心地よく動いていますね。慣性で若干揺れており、硬い紙のような質感に感じました。

重量感の軽さを表現
受け取れる報酬の札のアニメーションはこんな感じです。
見やすいように該当箇所をトリミングしてみました。

登場アニメーションが終わった後もループアニメーションでしっかり視線を誘導しています。
まず真っ先に視線が誘導されるのは中央付近にある、ひし形で構成された幾何学のアニメーションでしょうか。
余白部分に配置されており、比較的素早く動いています。
その要素だけ切り取ると目立ちすぎるのですが、控えめなコントラストにしているため、程よい目立たせ具合に落ち着いているように見えます。

この札の中には他にも動いているパーツがありますが、情報の優先度を意識し、抑えるところは抑えているため、すっきりした見た目になっていると感じました。
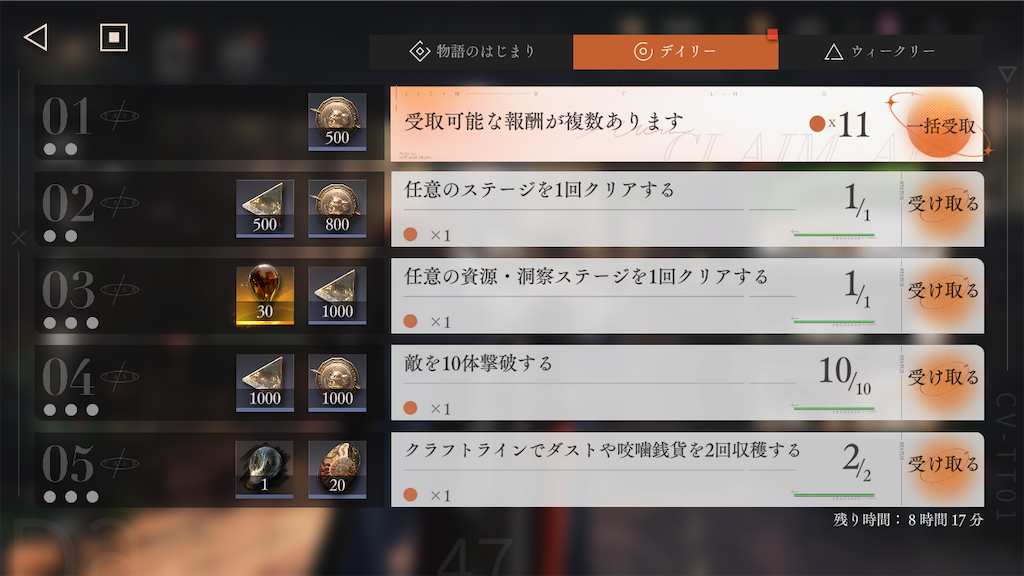
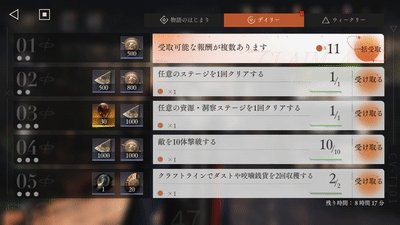
07:ミッション
こちらはミッション画面です。
個々のミッション報酬が設定されているタイプではなく、ミッションポイントを貯めて報酬を獲得するタイプのデザインです。

パラパラと心地よいテンポ感
画面全体のアニメーションはこんな感じです。
パラパラとリストが表示されていますね。

見やすいようにリストの一部をトリミングしました。
かなり細部まで動かしていますが、しつこくなく心地よいテンポ感に感じました。

「受け取る」ボタンに視線が止まるように、アクセントになるようなアニメーションを入れているのも手が込んでいると感じました。
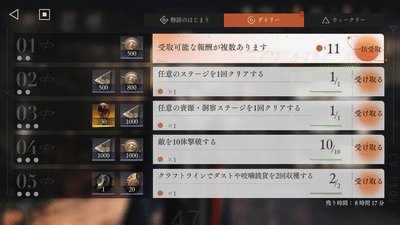
受け取るボタンの周囲は緩やかなアニメーションで視線をわずかに誘導
待機中の画面はこんな感じです。
分かりにくいですがここでもUIパーツが動いています。

分かりやすいように該当箇所をトリミングしました。
こちらの「一括受取」のボタンと…

「受け取る」のボタンですね。

「リバース:1999」ではお馴染みの反時計回りに星が周回しているアニメーションです。
ゆっくり動いてるのと、動いてるパーツがすごく小さいため、画面の情報量としてはあまり増えおらず、すっきりとした見た目の印象は変わらないかと思います。
ほんとに情報量のコントロールが抜群に上手いと感じています。
08:キャラ_TOP

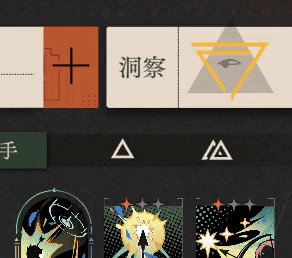
こちらはキャラクターの強化などができる画面です。
まず目に留まるのは画面中央のキャラグラフィック、次いで画面右のボタン群、最後に左上のナビゲーションのボタン群や画面左側のステータスといった感じでしょうか
画面全体のアニメーションはこんな感じです。
やはりキャラクターが大きく動いているので目線が行きますね。
それではUIパーツのアニメーションも見ていきたいと思います。

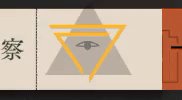
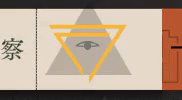
目玉がギョロギョロ動く洞察ボタンのアイコン
まずは「洞察」のボタンです。
よく見ると中に描かれているアイコンの目玉部分がギョロギョロと動いています。
動いているパーツの面積、速度、コントラストなどを考えると、そこまで主張しないタイプのアニメーションのように見えます。動かすことで意外性、面白さを狙ったようにも感じました。
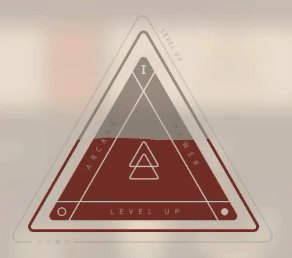
09:キャラ_強化
キャラを強化するときのアニメーションにも注目です。
画面全体のアニメーションはこんな感じです。画面右からダイアログがスライドインしてきます。

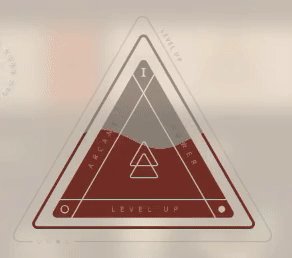
経験値ゲージは液体が溜まっているかのような表現
真っ先に目に留まるのは赤い液体が入ったような三角形のパーツです。
ちなみにこちらは経験値ゲージです。大きくて見やすいですね。
どうやっているかは分からないのですが、液体のような質感表現が特徴的です。

これ、ほんとにどうやって動かしてるんだろう…?
Lv UPのボタンは直線を使ったアニメーション
Lv UPのボタンもよく見ると細かい演出がされています。
ボタンの中に細い白い線が一瞬だけ走っているのが分かりますでしょうか。

三角形の経験値ゲージがアニメーションして視線を集めているため、ボタンの方にもアニメーションを足して情報のバランスを取っているのかな…。
実際、経験値ゲージと比較すると、Lv UPボタンの方がわずかに遅れて表示されているため、自然と視線が誘導されるデザインになっています。

調整していなかったら、多分経験値ゲージの方に視線が集まって、結果的にLv UPが少し目立ちにくくなっていたかもしれない、と思っています。
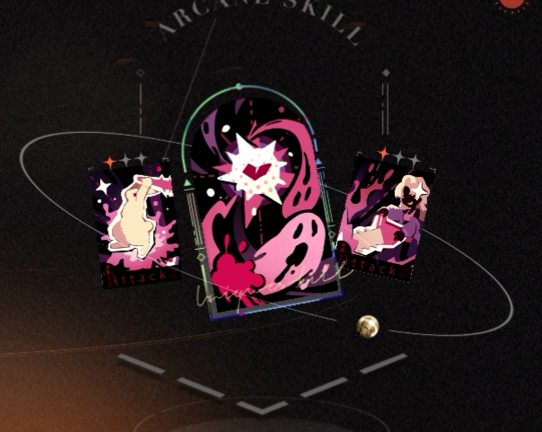
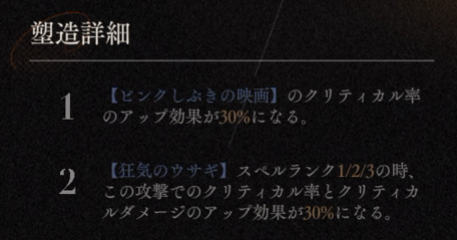
10:キャラ_塑像

続いてキャラ塑像の画面です。
機能的にはキャラクターのスキルを強化できる画面です。
画面の左右で動と静が棲み分けされている

画面をしばらく見ていると、画面左側が全体的に動きがあり、賑やかなデザインになっていることに気づきました。
塑像は大きさや角度など整えたりせずにリズム感のあるレイアウトになっています。
さらに、塑像を囲うように球体が反時計回りにゆっくり回り、回転軸もやや傾いています。

一方画面右側はテキストを並べただけで、シンプルな見た目になっています。
情報量が少ないと地味になりがちかもしれませんが、整然としている要素を置くことで、動きのある部分がより際立っているように見えます。

11:キャラ_詳細

こちらはキャラ詳細画面です。
グラフィックが中心で文字が少なく余白も十分です。
ところどころにある暗いオレンジがアクセントに感じます。
全体で見るとこんな感じです。
キャラはLive2Dと切り替えられますが、全体的に動いているパーツは少なく大人しい画面かなと思います。

虫眼鏡アイコンを浮遊させ視線を誘導
よく見ると虫眼鏡のパーツがふわふわと浮いています。
ゆっくりした動きなので普段なら見落としそうですが、動いているパーツが少ない画面であるため自然と目に留まりやすいです。
この虫眼鏡アイコンはキャラ詳細に遷移するためのボタンでもあります。
通常は動かすようなパーツではないと思うのですが、ゲーム全体で見たときに動くパーツが多いため、キャラ詳細に遷移したいと考えているユーザーにとってはボタンの存在に気づく切っ掛けになっているかもしれません。

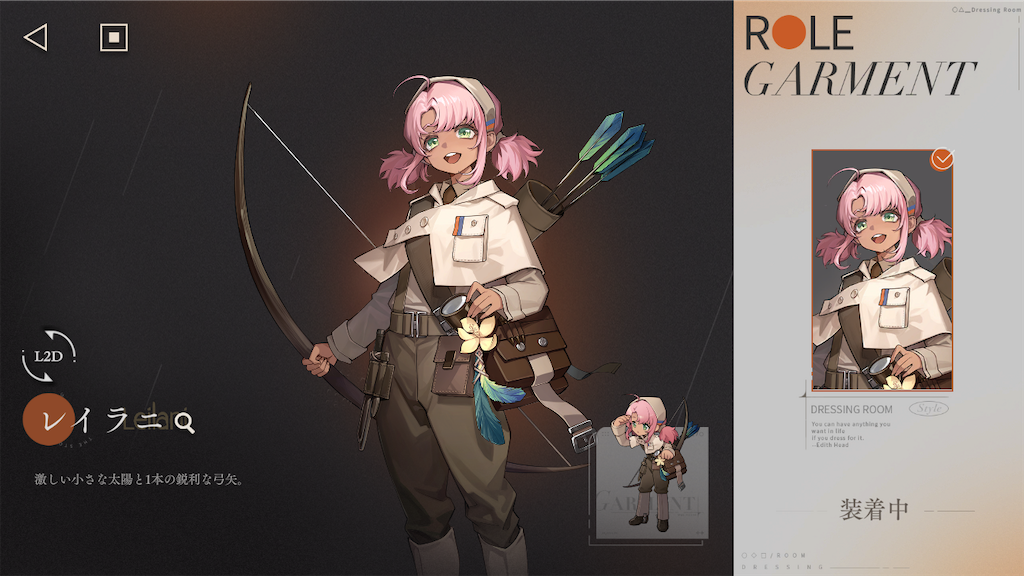
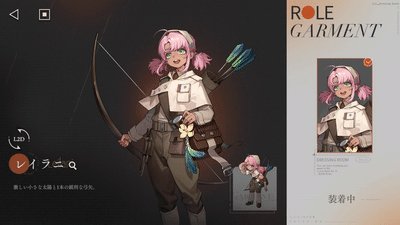
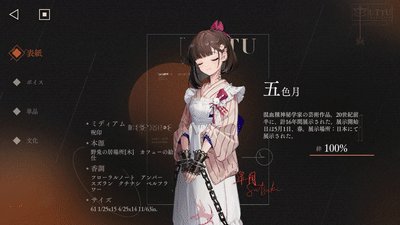
12:キャラプロフィール_表紙

こちらはキャラのプロフィール画面のトップページです。
遷移アニメーションはこんな感じです。

見た感じ、タイポグラフィを中心に構成しキャラクターをアクセントにするデザインかな、と思います。
文字のジャンプ率、配色などを工夫し、文字が多くても圧迫感を感じさせないデザインになっているように感じました。
カウントアップする絆の数値
この画面で注目するのは絆ゲージと数字のカウントアップ演出でしょうか。
100%になると小数点以下は省略され、スッキリした見た目になります。

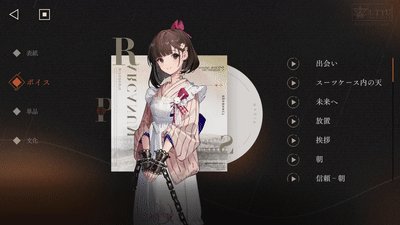
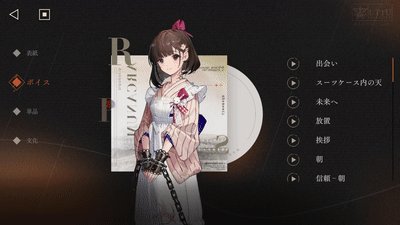
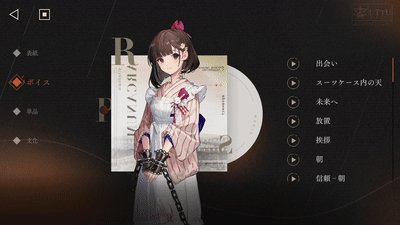
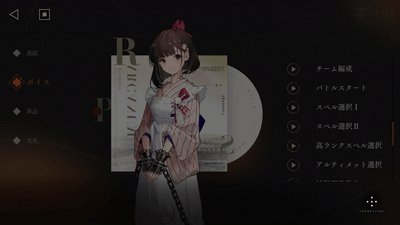
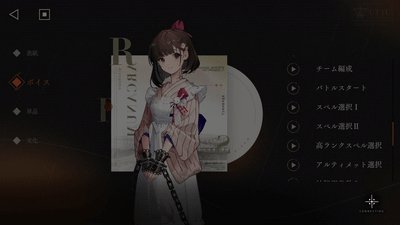
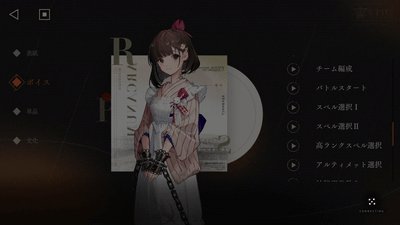
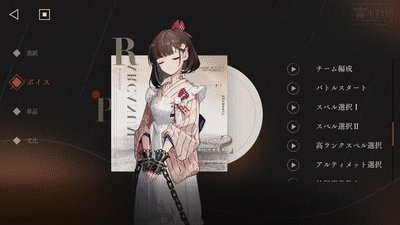
13:キャラプロフィール_ボイス

続いてキャラプロフィール画面のボイスが試聴できるページです。
画面全体のアニメーションはこんな感じです。
この画面も表示する情報が少ないため、シンプルな見た目になっています。

音声に合わせたオーディオスペクトラム風のUIアニメーション
背景やキャラなどゆっくり動いている中、最もよく動いているのはオーディオスペクトラム風のパーツでしょうか。

画像だと伝わらないのですが、固定のアニメーションではなく音声に合わせてグラフが上下しています。こんな小さなアイコンにこのコストのかけ方…恐ろしい…!
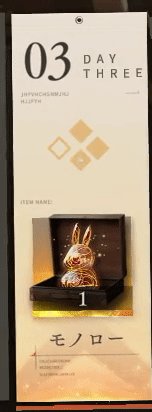
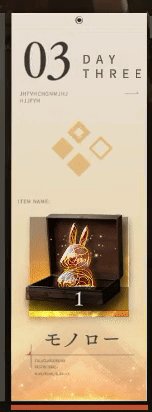
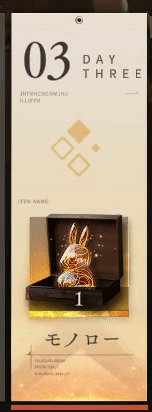
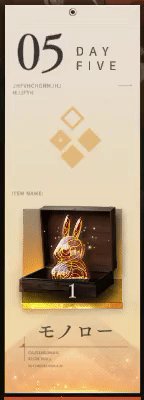
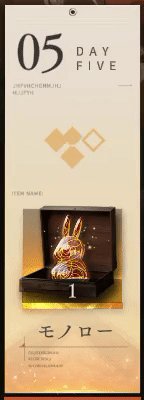
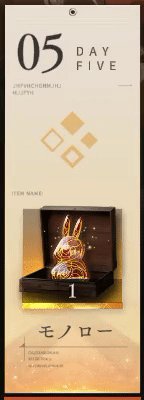
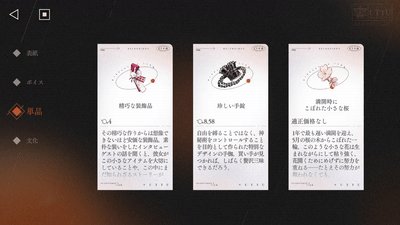
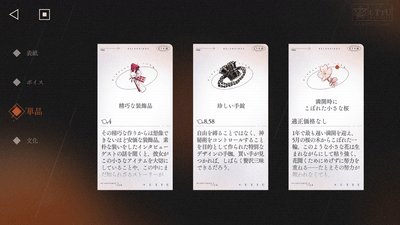
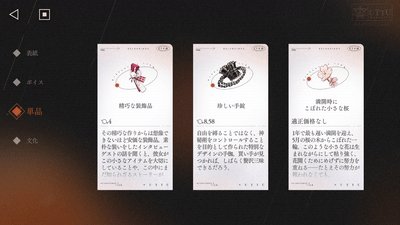
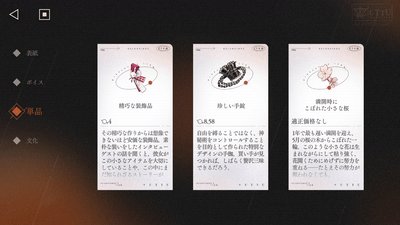
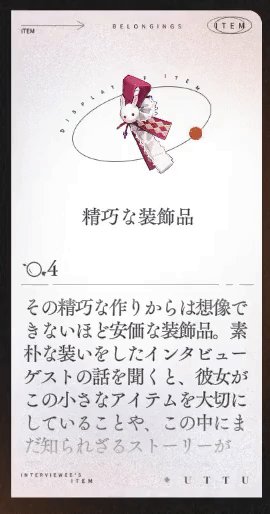
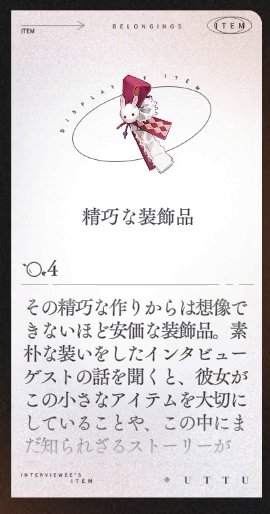
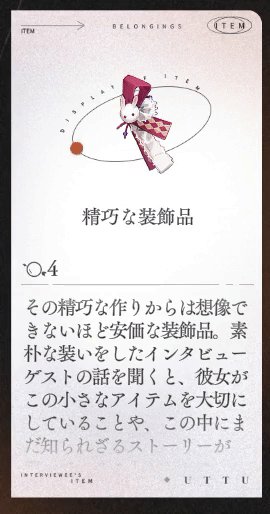
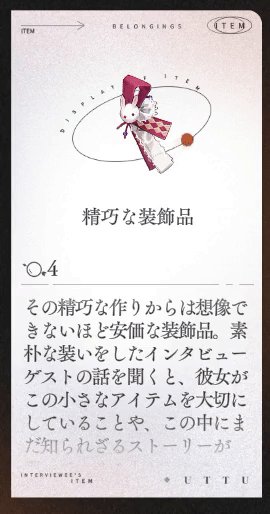
14:キャラプロフィール_単品

こちらはキャラプロフィールの単品の画面です。
アイテムの周囲をぐるぐる回る軌道

要件だけ聞くと何も動かすものがないような画面なのですが、一番目を引くアイテムのグラフィック周辺にアニメーションの要素を加えています。
画面をにぎやかにさせつつ、視線誘導を強めるためのUIアニメーション、と解釈しました。何かしら意義を感じさせるデザインに見えるので、シンプルで必然性のあるデザインに感じました。
15:ステージ閲覧

こちらはステージ閲覧画面です。
選択すると閲覧済みの会話シーンを再び見ることができます。
段階的に情報を表示するアニメーション
画面全体のアニメーションはこんな感じです。
基本的に直線で構成されているので動きも穏やかな感じですね。

サムネイル周辺を拡大し、アニメーションを見やすくしてみます。

線が伸びた先にサムネイルが表示され、そのまま詳細が表示、最後に再生ボタンが表示されています。
情報を段階的に表示し、ユーザーの視線を誘導、認知しやすくする工夫がされているように感じました。本当にUIアニメーションを多角的に熟知して使いこなしてる感…勉強になります。
(赤いラインすら伸ばすアニメーションがあるのはどういうことなの…)
16:ストーリー_章選択

ストーリー選択画面はこんな感じです。
こちらはメインストーリーの選択画面です。
映画のポスターのようなビジュアルが特徴的な画面です。配色もまとまっていて分かりやすいですね。
他にもいわゆる素材クエストも用意されています。
レコードが覗いていることから、レコードジャケットをモチーフとしているように見えます。
ユーザーが知りたい情報を真っ先に表示
それぞれの遷移アニメーションはこんな感じです。
画面下部のボタンからクエストの種類を切り替えることができます。

各クエストで獲得できる素材のグラフィックが真っ先に表示され、次にメインビジュアルのジャケット部分、最後に背面のレコードなどが表示されています。
このアニメーションをUIの観点で見た場合、以下の3点の特徴があげられるかな、と思います。
- 段階的に表示し、ユーザーの理解を助けている
- 獲得できる素材のグラフィックを真っ先に表示し、ユーザーが知りたい情報を提供している
- 手前から奥に向かって情報を表示しているため、違和感のない流れになっている
17:ステージ選択

こちらはプレイするクエストを選択する画面です。
先ほどの画面から一階層進んだ画面ですね。
背景のビジュアルが中心で画面右にはクエスト情報がまとめられています。
画面のアニメーションはこんな感じです。
動いているパーツはほとんどないですね。

選択中のストーリーに視線を誘導
よく見ると、選択中のストーリーだけUIパーツがアニメーションし、視線を誘導しています。

画面のリッチさを求めて背景の光とか動かしたくなるところですが、動いていません。
代わりに背景にあった環境音を流し、リッチさ、没入感を高めています。
やたらアニメーションさせるのではなく、目的に沿って何を動かすか、動かさないかを整然と判断しているように見えました。
18:ADVパート

こちらはいわゆるアドベンチャーパートです。
キャラグラフィックとセリフが表示されています。
オート再生中はアイコンが時計回り

この画面のアニメーションで代表的なのは自動でメッセージを送るアイコンのアニメーションです。時計回りに枠線が動いています。これもまた手が込んでる…!
約1秒をかけて一辺を移動しているため、約4秒で一周する程度の速度です。
あまり速く動きすぎると視線を集めてしまうため、若干ゆっくりした速度で動かしているのかなと思います。
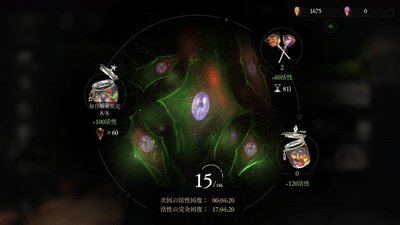
19:スタミナ回復

続いてスタミナ回復の画面です。
かなり独特な見た目をしていますが、中国のソシャゲはスタミナ回復時のダイアログのデザインに凝る傾向があるので、特殊なデザインが採用されていても個人的にはそこまで違和感はありません。
アニメーションで見るとこんな感じです。
なにか宇宙空間みたいな場所でもやもや動いてますね。
主に中央付近に目が留まりますが、押せるのはアイテムのアイコン部分なので機能性より世界観を重視している印象です。

直線で構成された砂時計のアニメーション

UIパーツで動いているのはこちらの砂時計のパーツですね。
幾何学で構成された砂時計のアニメーションが時計回りに回転しています。
これは有効期限があるアイテムのため、注意喚起する意味で他のアイテムと比較してやや強調したいアイテムかと思います。
画面をぱっと見たときにこのアニメーション単体ではそこまで視線誘導の効果はないと思いますが、個々のアイテムを見た際に注意を引き付ける効果はあるように感じます。
20:アイテム獲得演出

こちらはアイテムを獲得したときのダイアログです。
幾何学模様と合わせつつ獲得アイテムを表示
アニメーションで見るとこんな感じです。
何度見ても何がどうなっているか分からないけどカッコイイ…!

分かりやすいように大きく表示しますね。

何度も見ても飽きず、高級感のあるデザインだと感じました。
数個並んだ場合でも画面がうるさくならない情報量の加減も絶妙です。
21:ロード

短時間ロードの演出もこだわりが見えます。
画面全体の様子をアニメーションで見るとこんな感じです。
一時的に通信状況が悪くなった時など、画面右下に小さく表示されます。

幾何学模様で構成されたロード演出
見やすいように大きく表示します。主に円や直線で構成されたシンプルなデザインです。サイコロの5の目のように配置された小さな円が時計回りに回転し、ロードが完了すると1つの正方形になり消えています。

シンプルな表現ですが、細かく演出が変化しており手間が掛かっているように見えます。あまり主張せず、それでいて手が込んだクオリティの高い演出だと感じました
よく「loading...」といった簡素なデザインで済ませがちですが、世界観によってはこういったデザインにするのも面白いかもしれません。
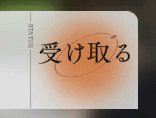
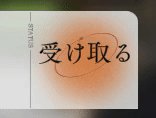
22:汎用ダイアログ1

最後は汎用ダイアログのアニメーションを3パターンほど紹介します。
紙が開くようなアニメーション
これは二つに折られていた紙が開かれるようなアニメーションです。
最後にふわっと揺れているところで紙の質感が感じられます。

よく見ると紙に書かれている文字は変形させていません。
アニメーションしている最中に文字を表示させても読みにくくならないため、アニメーションの尺を短くすることができます。
つい文字も変形させたくなりますが、変形させなくても紙に書かれていると伝わります。リアルと嘘の使い分けのバランスが絶妙だと感じました。
23:汎用ダイアログ2

紙のような質感を表現しつつ表示
こちらも紙のような質感表現です。
gifなので音は出ませんが、紙をイメージした効果音が再生されています。
色々な表現がありますね。

やや余談ですが、右上端に文字が半時計回りに回転しており動きのある画面作りを心掛けているように感じました。

24:汎用ダイアログ3

画像がじわっと表示される
こちらの演出は紙に描かれたイラストが滲んで表示されたような演出です。
イラストがじわっと表示されていますね。

見やすいように大きく表示します。
滲んだ画像の上からマスクでアニメーションしてるのかな…。
個人的には、滲んだ状態で演出が終わっているのがコツだと感じました。
アニメーションは一瞬なので、止めた状態でも滲みの表現をさせることで滲みの印象が強められているように思います。
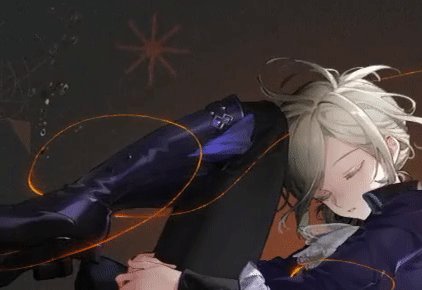
【余談】ペン回しの演出が凄い!

UIではないのですが、ペン回しの演出の作り込みが凄かったので最後に紹介させてください。

公式サイトで見れたので、ゲーム内にもあるはず…!と思って探し回ってやっと見つけました。
美しい…!
以上です。
紹介していないUIアニメーションはまだまだたくさんあります。
気になる方はぜひ実際にプレイして確かめていただけると良いのかな、と思います。
UIアニメーション、マイクロインタラクションをデザインする際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
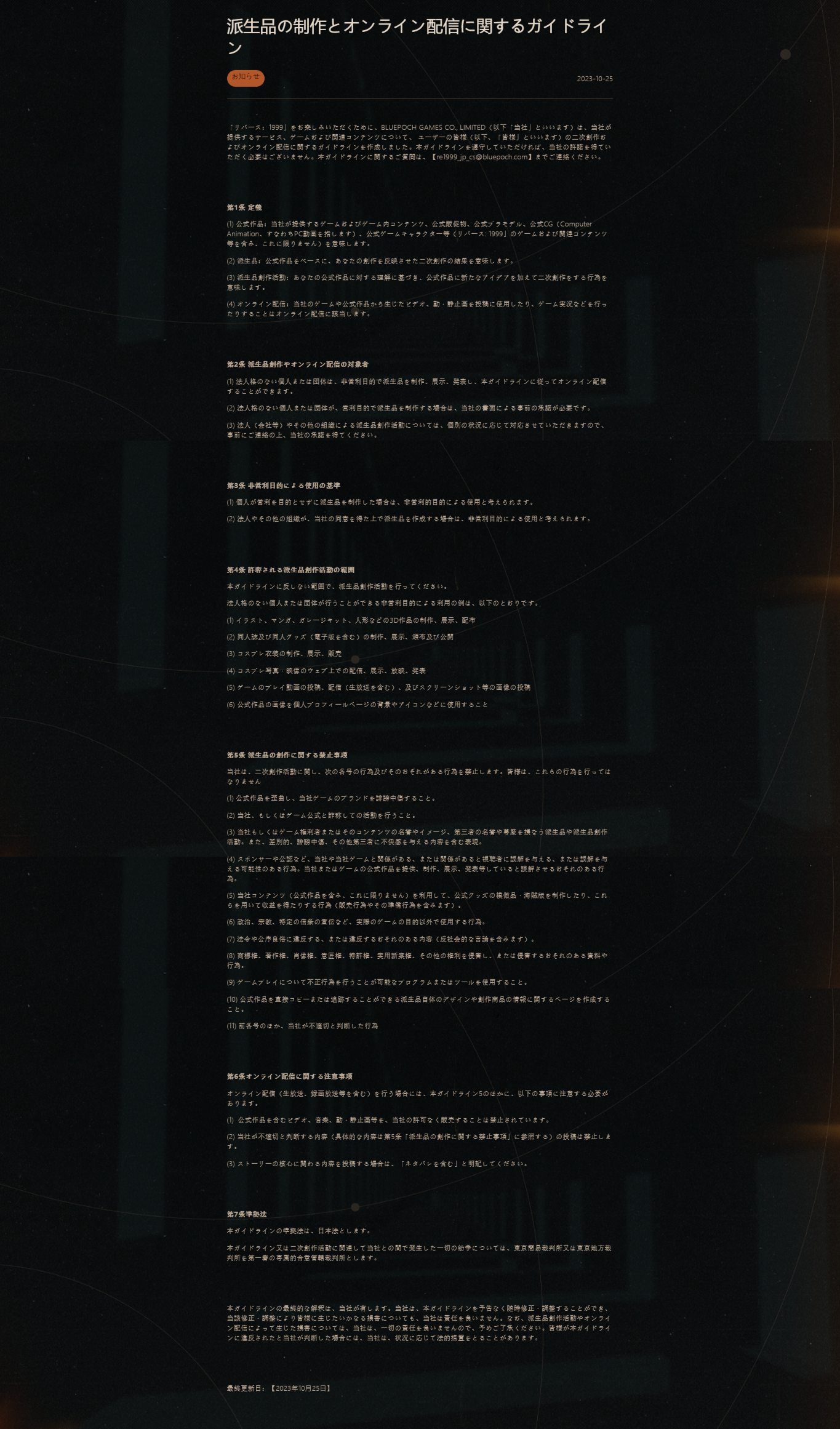
「リバース:1999」のガイドラインを確認したところ、以下の記載がありました。
本ガイドラインを遵守していただければ、当社の許諾を得ていただく必要はございません。
第4条 許容される派生品創作活動の範囲
本ガイドラインに反しない範囲で、派生品創作活動を行ってください。
法人格のない個人または団体が行うことができる非営利目的による利用の例は、以下のとおりです。(1) イラスト、マンガ、ガレージキット、人形などの3D作品の制作、展示、配布
(2) 同人誌及び同人グッズ(電子版を含む)の制作、展示、頒布及び公開
(3) コスプレ衣装の制作、展示、販売
(4) コスプレ写真・映像のウェブ上での配信、展示、放映、発表
(5) ゲームのプレイ動画の投稿、配信(生放送を含む)、及びスクリーンショット等の画像の投稿
(6) 公式作品の画像を個人プロフィールページの背景やアイコンなどに使用すること
これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。