こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
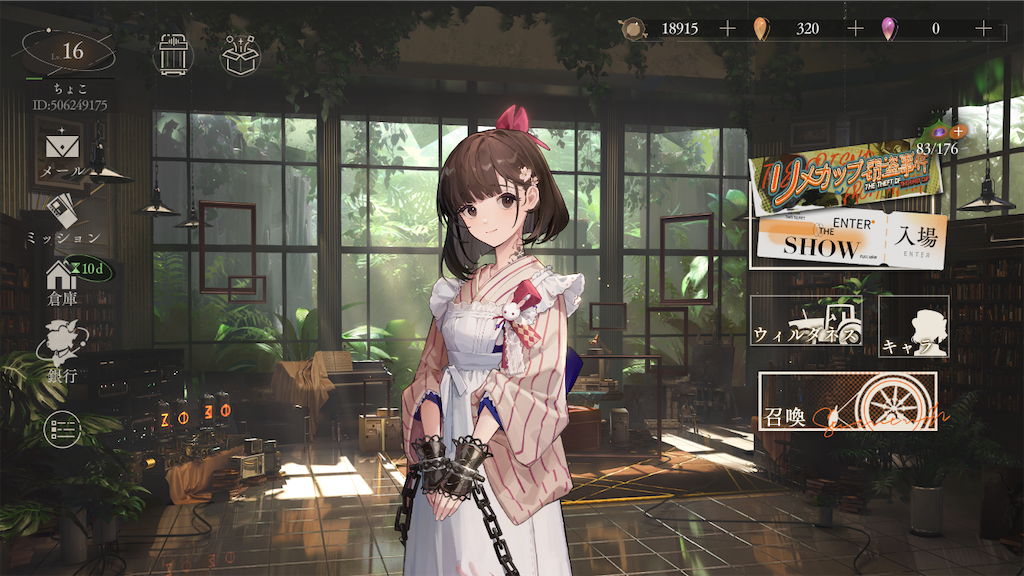
今回は「リバース:1999」のホーム画面のキャラが周囲の光の影響を受けている表現をご紹介します。
プレイしている感じあからさまに色処理しているようには見えず、何度か画面を切り替えて違和感に気付きました。僅かに色味や陰影に差を出しているさりげなさが好きです。
以下、概要です。
2Dのキャラが周囲の光源の影響を受けている
「リバース:1999」はしばしばホーム画面の背景が変わります。
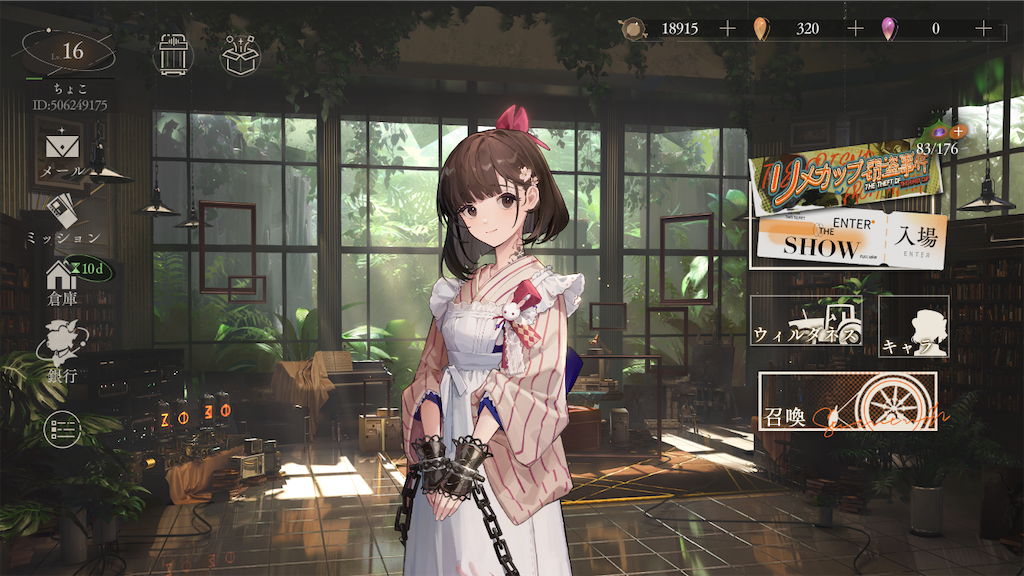
背景によってキャラの色味も若干変えています。いくつかバリエーションを紹介します。
1:日中晴れ

2:夕方晴れ

3:荒天(夜?)
若干キャラの色が変わっているのが分かりますかね…?
もうすこし分かりやすいように顔付近を抜粋し並べてみました。
実装の詳細はわかりませんが、何かしらエフェクトをかけているのかな…。

同じに見える方もいると思うので少し補足します。
人間の視覚(というか脳?)は見えている色と認識している色が違うことがあります。
例えばこのキャラの場合、どの時間帯でもエプロンは白いと認識しているかと思いますが、実際には赤味がかったり黄色味がかったりして白ではありません。その辺に注目すると分かるかも…?
いわゆる錯覚ですがデザインでは「色の恒常性」で説明されます。
自然に見せることで世界観の没入感を高めている

ソシャゲのホーム画面に表示される2Dキャラで、このように周囲の光の影響を受けるような表現は初めて見たかも…?もしあったとしても、夜になったら暗くするというような、もっと簡易的なものだったかもしれません。
キャラクターが背景に馴染んでいるという意味では、世界観の没入感を高める工夫だと感じました。
アウトプットの結果はUIから少し離れると感じるかもしれませんが、ストレスなくゲームを楽しめるようにする、という根っこの部分は同じなのかなと思い、紹介させていただきました。
以上です。
ホーム画面のキャラクターの表現で悩んでいる方の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「リバース:1999」のガイドラインを確認したところ、以下の記載がありました。
本ガイドラインを遵守していただければ、当社の許諾を得ていただく必要はございません。
第4条 許容される派生品創作活動の範囲
本ガイドラインに反しない範囲で、派生品創作活動を行ってください。
法人格のない個人または団体が行うことができる非営利目的による利用の例は、以下のとおりです。(1) イラスト、マンガ、ガレージキット、人形などの3D作品の制作、展示、配布
(2) 同人誌及び同人グッズ(電子版を含む)の制作、展示、頒布及び公開
(3) コスプレ衣装の制作、展示、販売
(4) コスプレ写真・映像のウェブ上での配信、展示、放映、発表
(5) ゲームのプレイ動画の投稿、配信(生放送を含む)、及びスクリーンショット等の画像の投稿
(6) 公式作品の画像を個人プロフィールページの背景やアイコンなどに使用すること
これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。