こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
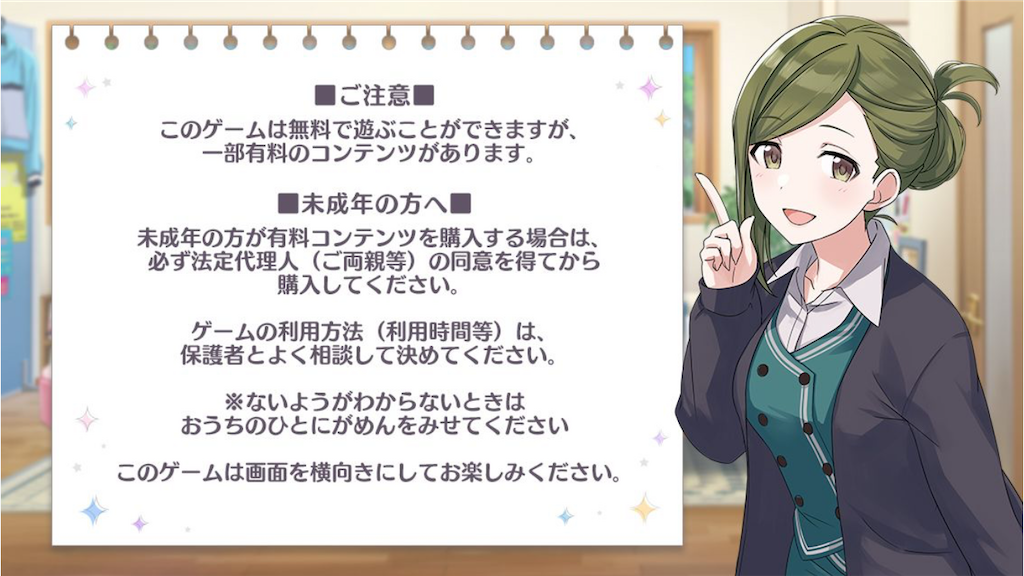
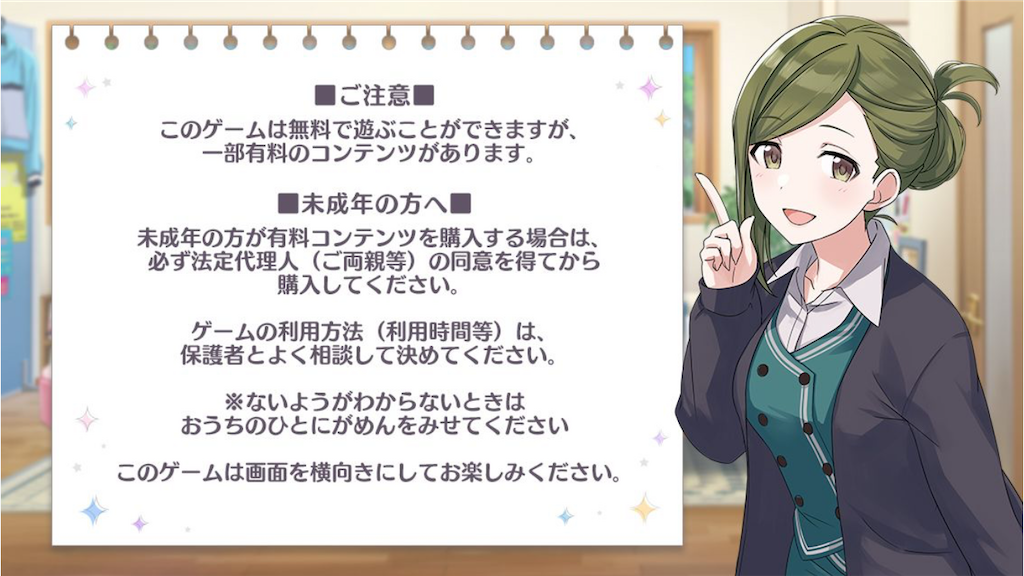
今回は「アイドルマスター シャイニーカラーズ(シャニマス)」(以下「シャニマス」)からタイトル画面に遷移する際に表示される、ゲームに関する注意喚起画面をご紹介します。
文字だけを表示するゲームが多い中でゲームの世界観を取り入れる例は少ないため、事例として紹介させていただければと思います。
以下、概要です。
- 画面の向きに言及し、ユーザーに配慮
- リングノートのような枠のデザインで学生感を表現
- 専用のキャラグラフィックを用意し世界観を表現
- キャラクターの視線を利用してユーザーが画面を見るように誘導
- 指先を利用して本文に視線を誘導

画面の向きに言及し、ユーザーに配慮

まず、この画面に書いてあるテキストは以下の通りです。
■ご注意■
このゲームは無料で遊ぶことができますが、
一部有料のコンテンツがあります。
■未成年の方へ■
未成年の方が有料コンテンツを購入する場合は、
必ず法定代理人(ご両親等)の同意を得てから
購入してください。
ゲームの利用方法(利用時間等)は、
保護者とよく相談して決めてください。
※ないようがわからないときは
おうちのひとにがめんをみせてください
このゲームは画面を横向きにしてお楽しみください。
最後に「このゲームは画面を横向きにしてお楽しみください」と書かれていますね。ここで画面の向きに言及しているのは珍しいと感じました。
画面の向きについて触れられている理由ですが、「シャニマス」は元々はブラウザで遊べるゲームです。端末の設定によっては縦画面でも遊べてしまうため、ゲーム画面が小さいと感じてしまうユーザーがいる可能性が懸念されます。
実際、スマホで縦画面のままenza版を起動すると、以下のように横幅に合わせた比率でゲーム画面が表示されます。

この画面を見たときユーザーは「画面が小さい」と感じるかと思います。
ゲームや端末操作に慣れていないユーザーなど、場合によってはユーザーからの問い合わせにもつながるかもしれません。
かなりレアケースですが、ブラウザで遊べるゲームの場合は起動時の注意文言に画面の向きについても記載すると、ユーザー自身で問題を解決できる可能性が高められるのかもしれません。
リングノートのような枠のデザインで学生感を表現

注意文言の枠はリングノートのようなデザインになっています。
アイドルマスターの世界観、学生らしさが感じ取れるデザインになっていると感じました。

また、さりげない装飾で色数を足しています。
色数が増えることで、賑やかな雰囲気作りに貢献しているように思えます。
専用のキャラグラフィックを用意し世界観を表現

画面内にナビキャラクターがいることでそれぞれの情報が関連付けされ、注意文言がキャラクターからの発信にも見えます。
(参考:クレショフ効果とは?同じものでも見え方がガラリ!?活用方法を解説 | 株式会社シーズ・クリエイト|WEB制作・マーケティング|柏市・松戸市・流山市)
ナビキャラなら注意文言を発信しても違和感も感じにくいです。
また、ナビキャラに対して単純接触効果のバイアスがはたらき好感度が高い場合、注意文言の内容を比較的受け入れやすく感じるユーザーもいるかと推測できます。
このようにナビキャラを登場させることで、効果的に注意文言の内容を肯定的に受け入れやすくする効果も狙えるのかな、と感じました。
キャラクターの視線を利用してユーザーが画面を見るように誘導

人は一般的に人の顔、自身に視線が向けられることに敏感になります。
キャラクターの視線をユーザーに向けることで、ゲーム画面に注視させる効果があると考えます。

画面全体で見ると注意事項の方が面積が広く、白地に黒文字とコントラストも高いため、そちらに視線が誘導されがちです。
そのため、キャラクターに視線が誘導させるかどうかはユーザーに左右される部分があると思いますが、画面から目を逸らしにくくする効果は期待できるのかなと考えます。
指先を利用して本文に視線を誘導

キャラクターの指先を利用して本文に視線を誘導する工夫がされていると感じました。
イラストから本文に視線を誘導することで、イラストと注意文言の関連付けされ、画面としての一体感が生まれているのかと思います。

また、キャラクターは注意文言より手前に表示されており、指先はやや画面奥を指しています。このような工夫によって、自然と画面手前から奥に向かって視線が進むようになっています。
以上です。
ゲーム起動時の注意事項のデザインの参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームでの注意喚起画面の事例は以下のタグでまとめています。
もし興味があればご確認ください。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「アイドルマスター シャイニーカラーズ」のガイドラインを確認したところ、以下の記載がありました。
当社では、ゲーム実況を、「ご自身がゲームを遊んだ動画や静止画をファンコミュニティ等とインターネット上でご共有いただくもの」と捉えています。 例えば、「ご自身によるゲームプレイ映像に、皆様の声や姿、アバターなどを重ねた動画又は配信をデジタルプラットフォーム(Youtube,Twitch,ニコニコ動画等。以下、単にプラットフォームといいます)上で共有すること」のみならず、「スクリーンショットやプレイ動画の切り抜きをインターネット上で共有すること」等も含みます。
【「アイドルマスター」シリーズ】「ゲーム実況ポリシー」の変更に関するお知らせ | 【公式】アイドルマスター ポータル(アイマス)
ゲーム実況ポリシー | バンダイナムコエンターテインメント公式サイト
これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。