こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「アイドルマスター シャイニーカラーズ(シャニマス)」(以下「シャニマス」)からP(プロデューサー)デスク画面の中にあるホワイトボード画面をご紹介します。
機能としてはチュートリアル、各種ミッションをサポートするような画面で、ゲームに対する没入感を高めつつ、分かりやすさが両立している画面に感じました。
以下、概要です。
何から進めたら良いのか分かりやすいデザイン
Pデスク画面のホワイトボードはこんな感じです。

白地の上にいくつかアイコンが並んでいますね。
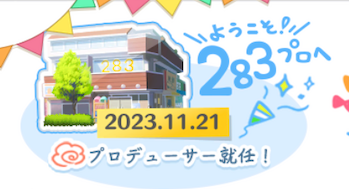
ぱっと見て視線が向くのはホワイトボードの左上にある「ようこそ!283プロへ」「プロデューサー就任!」が書かれているオフィスのグラフィック、あるいは緑色の丸いアイコンかな、と思います。

▲動きのある賑やかなデザイン
各アイコンの色数も多く、白地のコントラストと相まって画面全体が賑やかに見えます。色のトーンも統一性があり、清潔感を感じます。
余白に小物やアイドルの手書きコメントなどが描かれている
ホワイトボードの余白には小物やアイドルからの手書きコメント、ラクガキなどが描かれ、楽し気な世界観が表現されています。

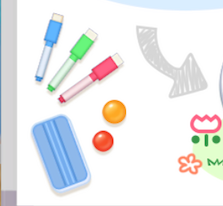
▲マーカーやイレイザーなどの小物

▲手書きのコメント

▲アイドルの個性が伝わるラクガキ
こちらのラクガキには「おねえちゃん」と書かれています。
事務所に妹が所属しているため、誰が描いたラクガキか推測でき、仲の良い姉妹であることも分かるデザインです。

▲4コマ劇場でも描かれている「七草姉妹」
グレーの矢印が両立のポイント

それぞれのグラフィックはグレーの矢印で結ばれており、順番が分かるデザインになっています。
この矢印をよく見るとグレーに塗られていますね。
一瞬見落としそうになったのですが、グレーを使うことでリアリティよりも情報の伝わりやすさを優先していることが分かります。
以下、理由を補足します。
一般的にホワイトボードでグレーのマーカーを使うのは稀です。
この画面上にもグレーのマーカーは描かれていません。
したがって、この色を使う場合どこか他から持ってきた可能性があり、やや不自然な配色で、違和感が残ります。
しかし、画面全体で見ると、矢印をグレーにすることで有彩色が相対的に際立ち、アイコン類に視線が向きやすくなっています。
このような理由から、矢印をグレーで塗ることでリアルさよりも情報の伝わりやすさを優先していると感じました。
グレーのマーカーは不自然、という考え方もあるかもしれませんが、UIという目的に立ち返った場合、分かりやすさを優先した見た目も重要なのだと改めて感じました。
以上です。
世界観と分かりやすさを両立する画面をデザインする際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「アイドルマスター シャイニーカラーズ」のガイドラインを確認したところ、以下の記載がありました。
当社では、ゲーム実況を、「ご自身がゲームを遊んだ動画や静止画をファンコミュニティ等とインターネット上でご共有いただくもの」と捉えています。 例えば、「ご自身によるゲームプレイ映像に、皆様の声や姿、アバターなどを重ねた動画又は配信をデジタルプラットフォーム(Youtube,Twitch,ニコニコ動画等。以下、単にプラットフォームといいます)上で共有すること」のみならず、「スクリーンショットやプレイ動画の切り抜きをインターネット上で共有すること」等も含みます。
【「アイドルマスター」シリーズ】「ゲーム実況ポリシー」の変更に関するお知らせ | 【公式】アイドルマスター ポータル(アイマス)
ゲーム実況ポリシー | バンダイナムコエンターテインメント公式サイト
これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。