こんにちは、ちょこきなこです。
今回は、心当たりのあるデザイナーさんいるんじゃないかな…。
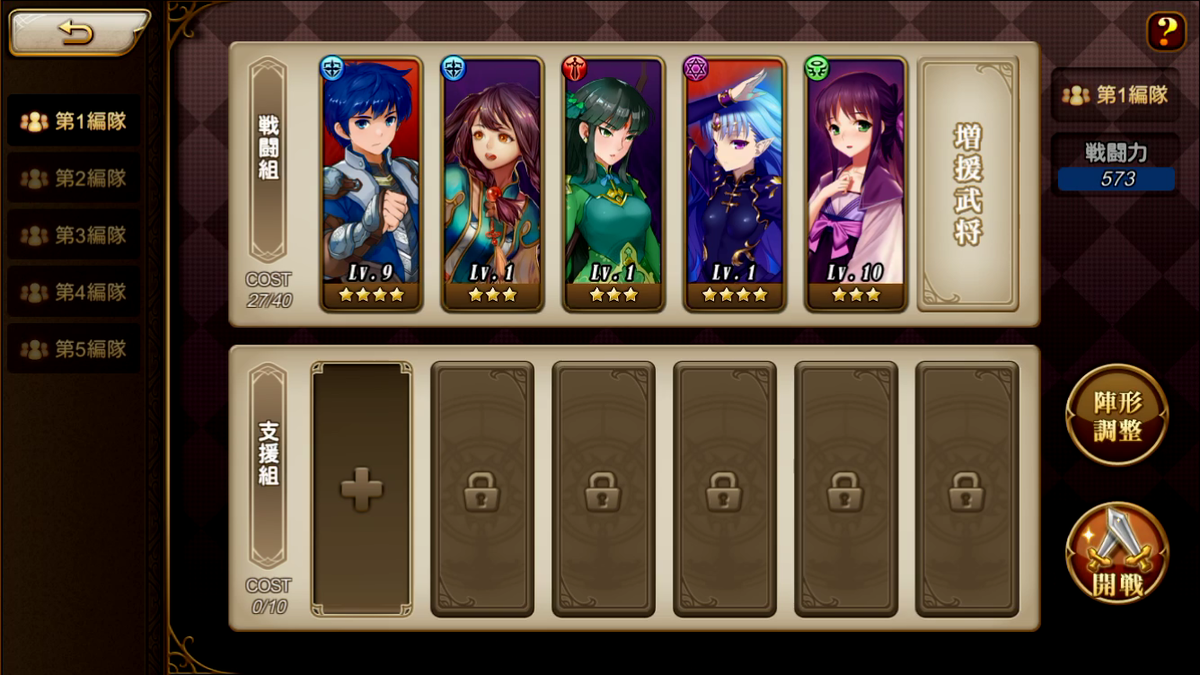
何かというと「三国ロマンス」で、はい/いいえの順番が逆になっているのが気になりました。


「ルールがちがうやんかー」という話ではなく、こうなっているタイトルはPC版があることがほとんどです。
「三国ロマンス」はどうなんだろう?と思い、調べてみました。
やっぱりPC版もあるみたいですね。
「三国ロマンス 〜乱世を終える少女」PC版の配信が本日スタート。データ連携でスマホ版と同じデータを使える
マルチプラットフォームの場合、UIのルールも違うので、どっちに寄せるか悩みます…。
どのプラットフォームのユーザーが多いと見込むか、とかなのかな…?
あとは開発途中で「スマホにも出すから」とか言われるケースもあるのかな。
画面をタップできるPCも増えてきてるし、境界が曖昧ー。
これに関して私ならどうしていたか考えるのですが
この「三国ロマンス」のように、特にハイスペックPCや安定した通信環境を要求するようなゲームでなければ、
アプリ版を基準にデザインするかな…。
なぜなら
・PCよりスマホの方がユーザーが触る時間が長い可能性が高いから
・長期運用を考えたときに、若い子はPCを使えない可能性が高いから
・アプリ版の方が必要スペックが低いので、動作検証する上でもそちらが基準になるため
という考え方です。
ただ、この辺は戦略次第なので正解はないと思います。
会社的に「PC版基準で作ります!」というなら、それで作ると思う。
ただ、当時の担当デザイナーさんも迷ってた名残が垣間見えます。
まず、他の画面を見ると
「戻る」ボタンが左上で、「決定」ボタンが右にあります。
この辺りはアプリのルールなんですよね。




でも、「閉じる」ボタンが右上にあるケースもある。
これはPC寄りのルール。
なので、迷ってたのかなーと…。
傾向としてスマホのスペックが上がったり、高解像度、大画面化する流れがあるので、
マルチプラットフォームを考えるのは必須になると考えています。
UIのことは置いといて、一応PCでも動作するように作りますし、リリースすることは可能なんですよね。
なので、急に「PC版も出すから」とか「アプリ版もリリースする」という話になっても大丈夫なように、しっかりとデザインするスキルが必要になるな、と思います。