こんにちは、ちょこです。
リボルバーズエイトのUIは本をモチーフにしたデザインを中心に構成されています。
理由としてはおとぎ話、童話という世界観のため、親和性が高いためだと考えられます。

ポップアップのデザイン。オレンジのラインが本を開いたようなデザインになっています。
演出に関してもいくつか紹介します。
バトルが終わった後の遷移です。

左からページがめくられる演出になっています。一般的に小説や国語の教科書などは右から左に読み進めて行くので、画面を進めるという行為と演出が合致しています。
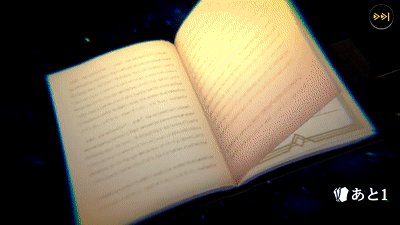
また、ホーム画面に遷移する際は見開きの演出が実装されています。
先ほどの演出とは趣が変わりますが、この演出により場面転換であったり、物語の幕開け感がより強調されます。
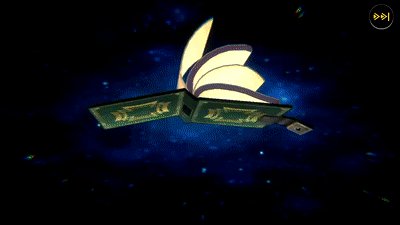
次にガチャ演出を紹介します。

童話の世界の住民なので本からキャラクターを獲得することができます。
分かりやすい演出になっています。
次にポップアップの開閉アニメーションを紹介します。

全てではありませんが、こんな感じで本を開いたり閉じたりするアニメーションが実装されています。
メインメニューは遷移なしで切り替え可能なのですが、この時もページをめくるような演出で切り替えられます。

ちょっとコマ落ちしていますが、現在位置から右のメニューを選択する時は右側のページがめくれ、左のメニューを選択する時は左側のメニューがめくれます。
まとめ
こういった世界観を踏襲し、UIデザインを仕上げられる例は稀です。
サービス終了の案内は残念ですが、こちらにデザインを残しておくので、後世のゲームUIのクオリティと開発者のモチベーションとなれば幸いです。