こんにちは、ちょこです。
「ゼノンザード」をプレイしていて気になったので問題にしてみました。
問題:1
問題です。制限時間は0秒です。0秒で判断してください。
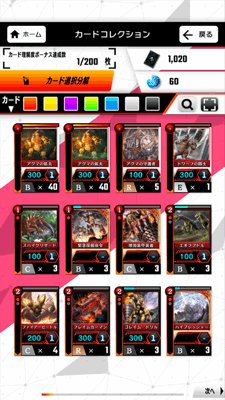
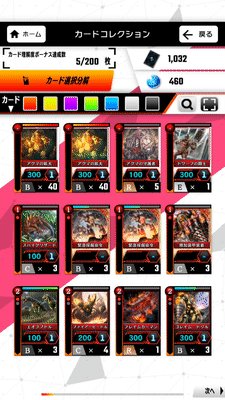
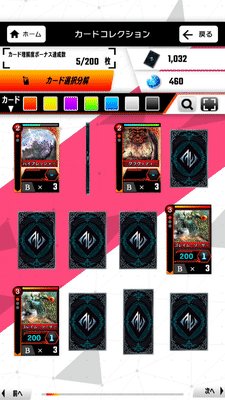
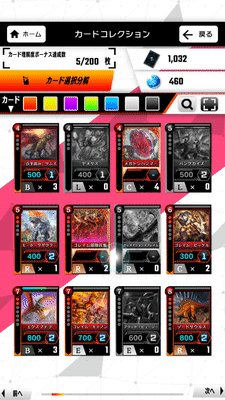
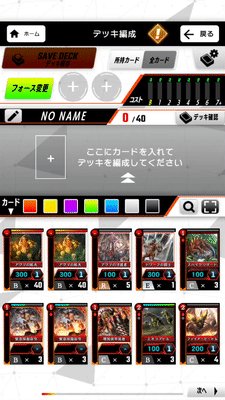
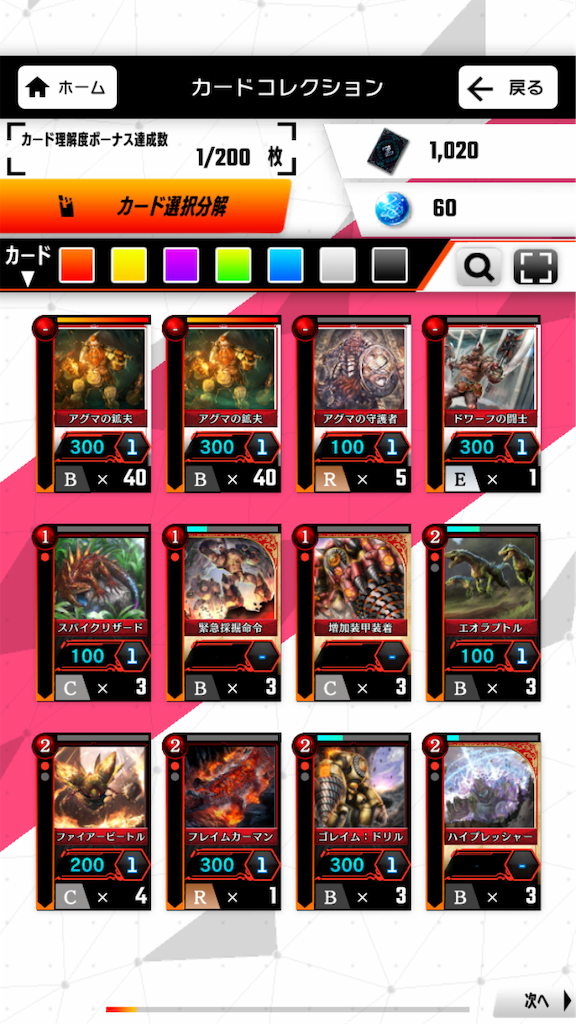
以下はカードコレクション画面ですが、どのようにスクロールするでしょうか?

見えましたかね。
人の脳は瞬間的に判断するので実はこれくらいでも十分だったりします。
その上で「答えを確かめるため」に操作を試みます。
問題:2
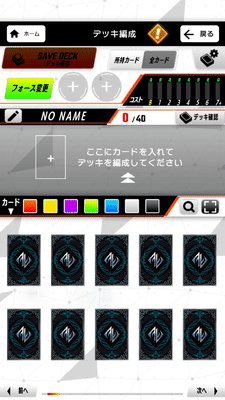
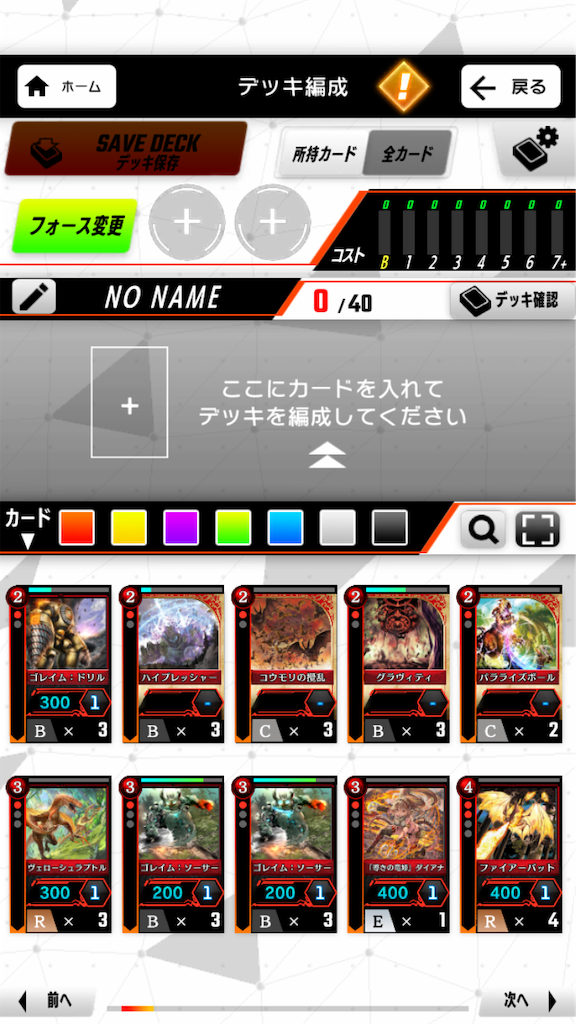
では、こちらのデッキ編集画面ではどのようにスクロールするのでしょうか?
画面下部にカードが並ぶのでその点にご注目ください。こちらも瞬間的に判断してみてください。

解答
はい、ではそれぞれ実装はどうなっているか答え合わせです。
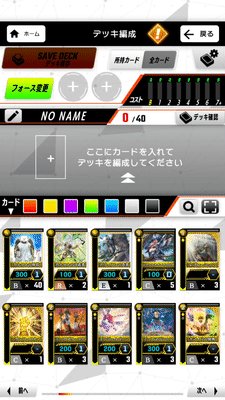
まず最初にカードコレクション画面の実装ですが…
正解は左右です!

正解しましたか?
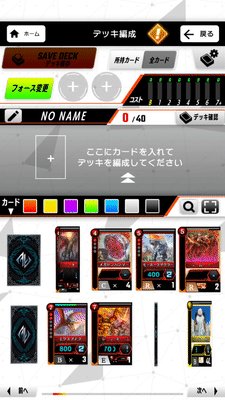
続いてデッキ編成画面の実装は…

こちらも左右スクロールで実装されています。
よく見ると画面下部にスクロールバーがあるのに気付くかと思います。
いかがでしたでしょうか?どちらも正解しましたか?
以下はどちらか不正解だった方への補足、またなぜ判断が分かれたのかを考察してみました。
なぜスクロールする方向を誤解したのか
スクロールバーがあるにも関わらず、なぜスクロールする方向を誤解してしまったのか。
単純にスクロールバーに気付かない、ということもありますが、スクロールバーに気付かなくてもスクロールしそうな方向を予測することは出来たと思います。
では何を理由にスクロールする方向を予測したのか?
その理由は「画面の形状」だと考えます。
「画面の形状」
「画面の形状」とは何を指しているのか説明します。

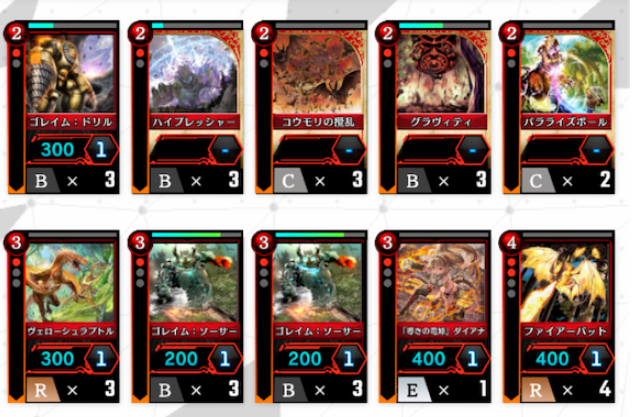
デッキ編成画面でカードが並んでいる領域はこのようになっています。

横長ですね。
この状態では上下より左右に情報が更新された方が画面の変化量が少なく、負担がかかりません。したがって、直感的に左右に情報が更新されることを予測し、望んでいます。
カードコレクションはこの通り縦長です。

縦に情報が更新された方が変化量が少なく済むので脳がそのように予測するのだと推測します。
ただ、iPhoneユーザーの方は分かるかと思うのですが、ホーム画面は左右にスワイプしてメニューを切り替えますよね…。
違うじゃん。
矛盾してるやん。
はい、ごもっともです。
矛盾するように感じるのですが、どうやらページャーといったUIの場合はその限りではなさそうです。
縦に長くともページャーがある場合は、ページを送る処理を優先して判断するようです。
ですが、ソシャゲに慣れているユーザーの場合はこの画面にページャーがあることを瞬間的に認識できておらず、上下にスクロールできるものだと判断しがちです。
ページャーが実装されているにも関わらず、ゲームとしての暗黙知、マインドモデルが働いたため、上下にスクロールするものだと認識したのかな、と推測します。
じゃあどうしたら良いのか?
じゃあどうしたら良いのか?って話ですよね。
縦画面で作ってるんだから縦に長くなるのは当然じゃん!
って思います。
ただ、これに関してはもう少しだけ足搔ける部分があります。
それは表示開始演出です。
つまり画面に遷移してきた際、左から右にスライドインしつつ表示をすれば、このカードは左右に動くのだな、と印象付けすることができます。
そうすることによって、若干ではありますが、ユーザーの意識をコントロールすることが出来るのではないかな、と思います。
まとめ
まとめです。
誤認識した理由は「画面の形状」と推測しましたが、他にも「視線の流れ」「近接の法則」なども関係しているかもしれません。
ぜひ、デザイナーでもデザイナーでない方にも「どっちにスクロールするように見える?」「どうしてそう思ったの?」と聞いてみると何か分かるかもしれません。
ちなみにこれは「UIデザインの教科書(新版)」にも書いてあることなので、未読の方は手に取ってみることをオススメします。