こんにちは、ちょこです。
「ガール・カフェ・ガン」のフィルタ機能が良かったので紹介させてください。

色覚多様性対応もバッチリ
どこが良かったのか、ですが「色覚多様性への配慮が出来ている」という部分です。
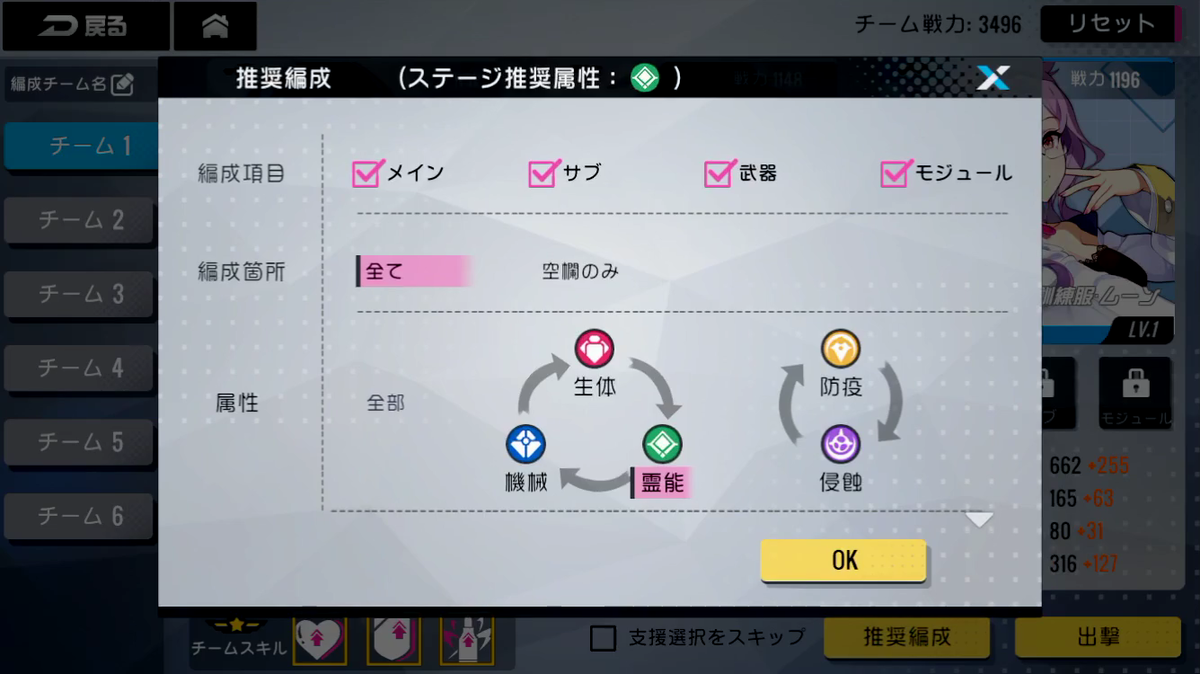
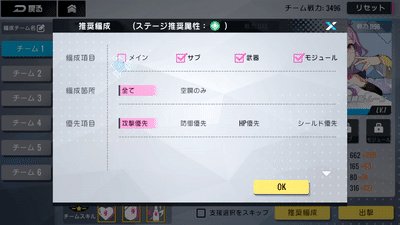
属性の色だけでなく文字が書いてあるデザインです。かなり珍しい…!
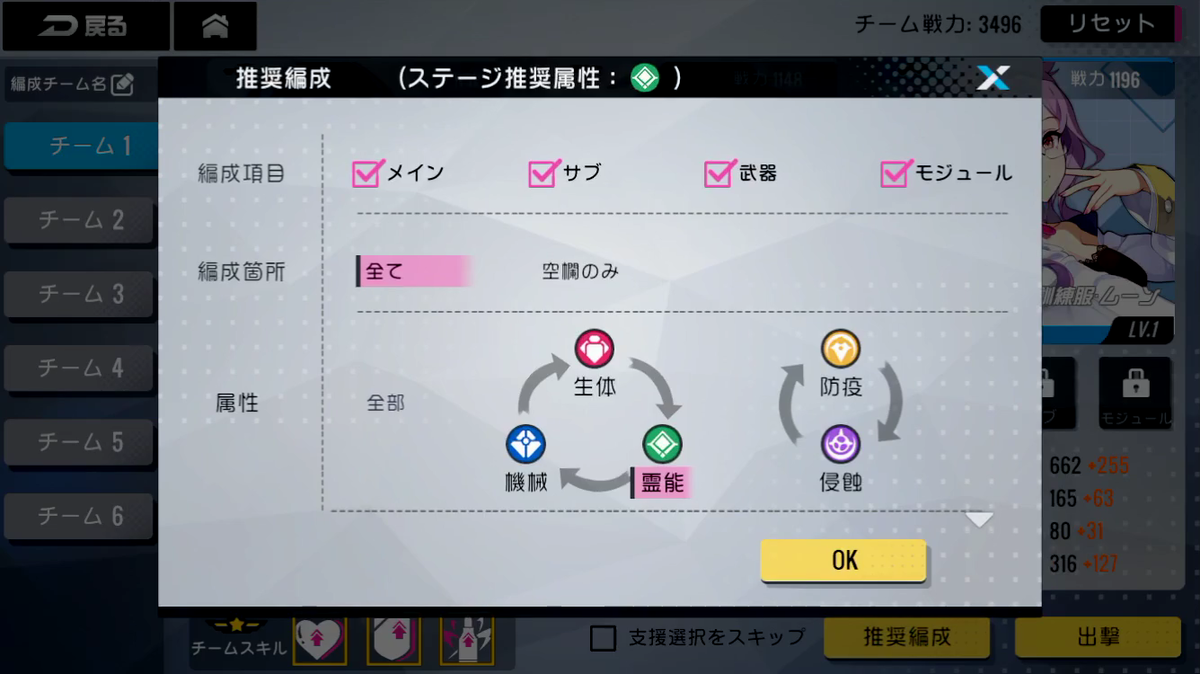
PhotoshopのP型(1型)のフィルタを掛けた見た目だと以下のような見た目でした。

より分かりやすくするために部分的に拡大してみます。

属性マークの下に文字が書いてあるのですごく分かりやすいデザインです。
アイコンだけだと分かりづらいので文字を併記することをオススメしていますが、実装されている例はあまり見かけません。
ガルカフェの実装だと色覚多様性対応としては十分ではないかなと思います
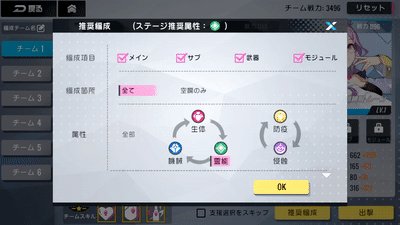
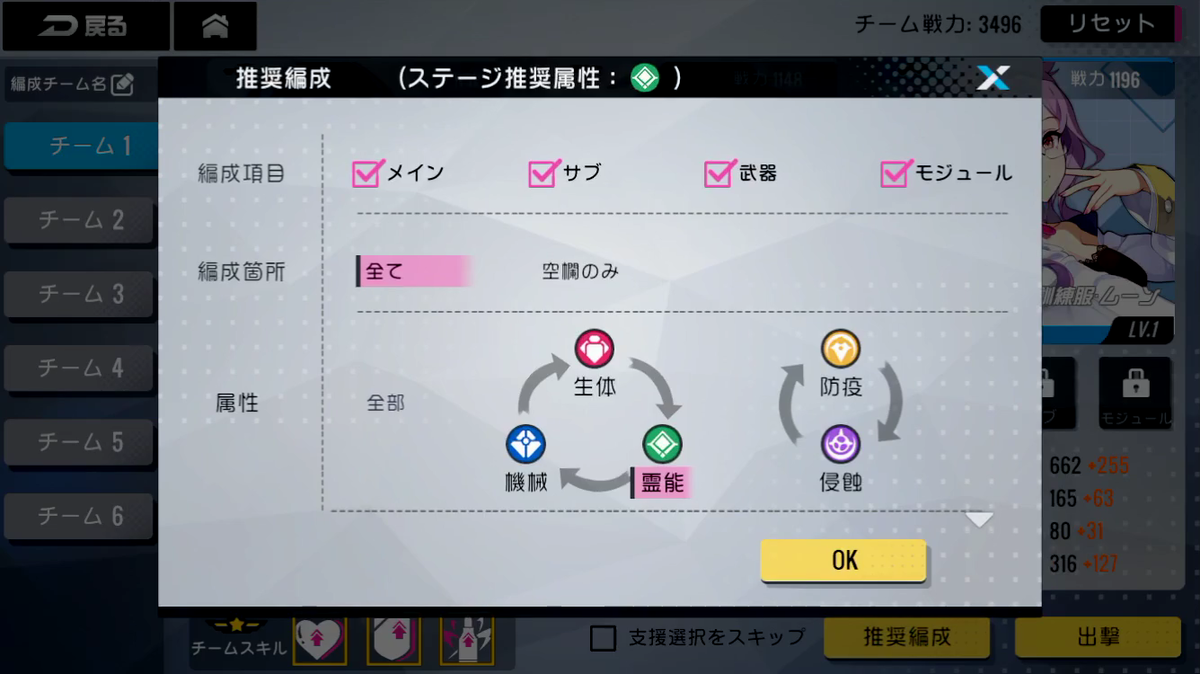
相性表示も分かりやすい

色覚多様性の対応に目が行きがちですが、相性表示もバッチリできています。
ソシャゲの属性の相性はそれぞれ違うのでいちいち覚えていません。
スペースは必要になるのですが、とても分かりやすいです。
実装するかどうかはゲームによりますが、アイディアの幅としては面白いデザインなんじゃないかな、と思います。
なんでこのアイディアが浮かばなかったんだろう…。 悔しい。
スクロールすることが分かりづらかった

全体的によく出来たデザインだと思いましたが、分かりづらかった部分もありました。
静止画だと伝わりづらいかもしれませんが、実はスクロール可能なんですよね。

このように下の方まで項目があります。
あまりにもキリの良いところで切れているので気付きづらく感じました。
対応方法としては…
下に項目があるように少し隠したり…

アニメーションを用いて視線を誘導するのも有効です

フィルタのデザインを考える際の参考までに
 フィルタのデザインは大きく変わり映えしなかったので、知らず知らずのうちに思考停止になりがちなのかもしれません。
フィルタのデザインは大きく変わり映えしなかったので、知らず知らずのうちに思考停止になりがちなのかもしれません。
ソシャゲのフィルタは情報量が多く、複雑化し続けているので一度マインドセットをリセットして要件をまとめた後にデザインするのもアリなのかな、と思いました。
以上、デザインのご参考までに。