こんにちは、ちょこです!
「ガンダムブレイカーモバイル」のサムネイルの情報が整理されていると感じたので、デザインの参考までに紹介します!

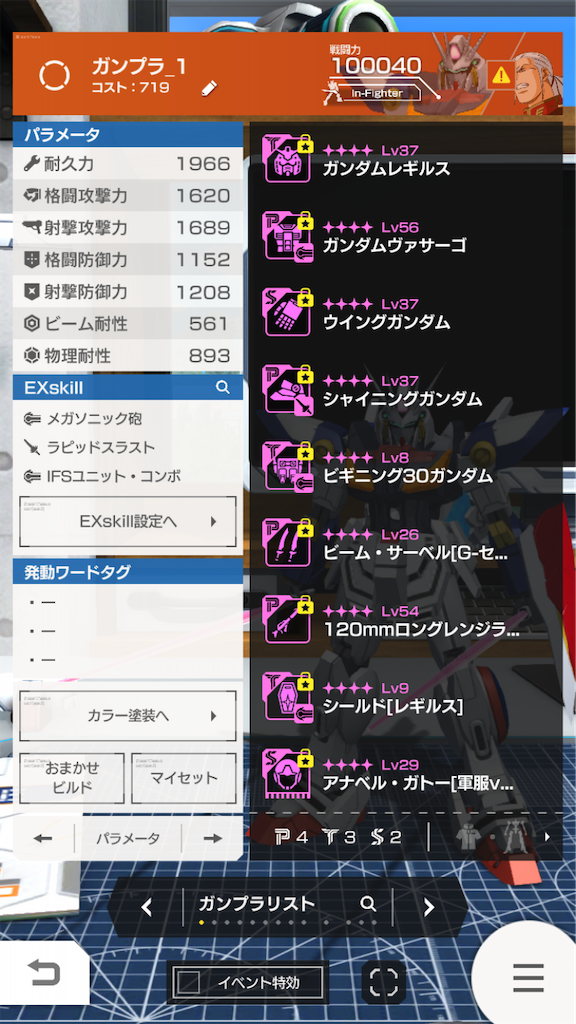
上図がサムネイルのデザインですね。
気付いたかと思うのですが、個別にパーツのサムネイルの画像をプレビューするようなデザインではなく、部位を記号的に表すデザインに留めています。

情報の整理に気を配っている様子が窺えます。
なぜこのようなデザインにしたのか推測しますが、例えば以下の様な理由かな…
- パーツ単位で見ても瞬間的に判別が付かない
- 色変更できる機能があるので、現在の見た目と必ずしも一致しない
こういった問題が解決できなかったため、サムネイルのデザインを工夫したのかなと考えます。
モビルスーツの数はかなり多いのでサムネイルで見ても何の判断にもならず、ゲームを進行する上ではパラメーターを見ての判断になるのかな、と思います。
また、機体ではなくプラモデルという設定ですので、パーツの色を変更、デカールを貼るなどの機能もあります。オリジナルは白でも赤に変更出来たり、オリジナルが赤のパーツも白にすることができます。こうなってくると見た目での判断はあきらめざるを得ません。
こういった事情があったのかな、と思います。
とはいえ、同じ見た目が並ぶのであれば判別性が下がるのではないか、と考えられるのですが、メリットもあります。
- デザインを統一することにより描画負荷が軽減される
- ほかに見せたい情報があり、メリハリが付くようになる
などはメリットかな、と思います。
特に情報のメリハリに関しては地味に重要です。
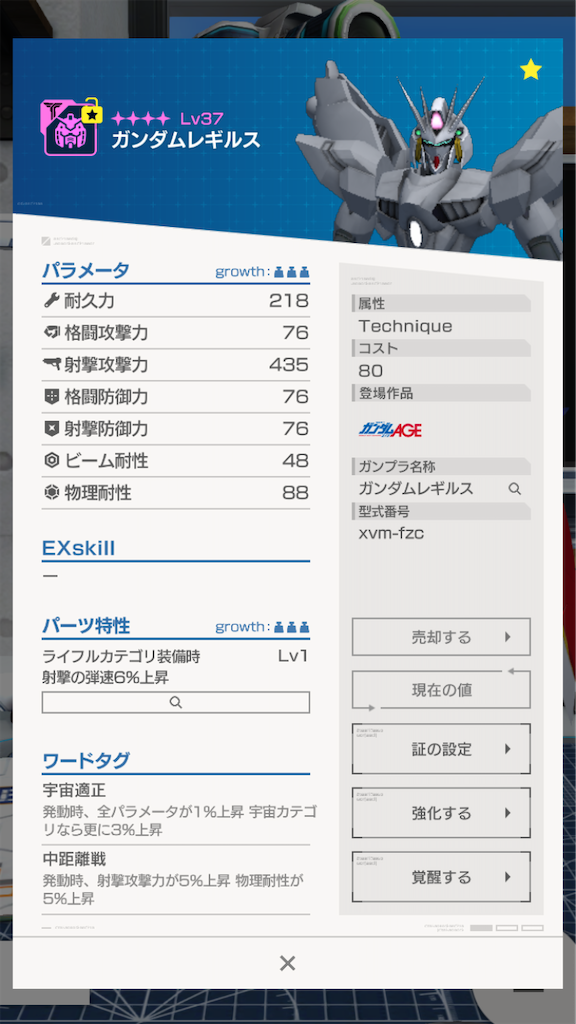
例えばパーツの下には下図のようなパラメーターが紐づいています。

もう一度見てみてください。
各種パラメーターが7種あり、スキルがあるだけでも多いのですが、それに加えて
- 登場作品
- 型式番号
- ガンプラ名称
といった情報が加わります。
更にそのパーツ9つを組み合わせて機体を組み上げます。

この時点で情報が多いと感じると思います。
更にそれを3体作り、クエストに挑みます。

このようにユーザーが扱う情報が多いです。
また、パーツの情報は実はかなり下位階層にあることにも気付いたかと思います。
省ける情報は省いてしまわないとゲームをプレイする上での認知コストが上がってしまいます。そういった事情でサムネイルのデザインを簡略化するという工夫をされたのかな、と感じます。
ちなみにデメリットとしては…
- ガチャでレアパーツを入手した際に嬉しくない
ということが挙げられます。ガチャ結果画面を見てみましょう。

このようにさっぱりとした見た目が災いし、レアリティの高いパーツを入手してもレアリティの認識しかできず、嬉しさが控えめになります。
パーツは仕方ないとしてパイロットだけは個別画像でも良かった気がします。
この辺りは訴求と情報整理のバランスが難しいところだな、と感じました。
以上、情報が整理されたサムネイルのデザインの選択肢としてご紹介させていただきました。参考になれば幸いです。