こんにちは!ちょこです!
「イケメンけしけし」をプレイしていたら、汎用のUIパーツだけではなくグラフィックが多用されているUIのデザインになっていました。
「イケメンけしけし」は「LovePlan」というアプリのスピンオフに相当するゲームです。
もしかすると、そこから使える素材が多かったのかな…。
以下はグラフィック多用されていた画面です。
1:ハイスコア更新時
ハイスコアを更新した際は、メインキャラクター全員から祝福されます。
キャラクターから祝福されると嬉しい気持ちになります。
これは描き下ろしのデザインなのかな…。

2:レベルアップした時
レベルアップした際もキャラクターが出てきて賑やかな感じになっています。
こちらは専用に描き下ろしたものではないような気がする…

とはいえ、キャラクターがいるだけでも賑やかに感じます!

3:ゲーム内で一時停止中
ゲーム内で一時停止中のダイアログでもキャラクターが表示されています。

これはどういう状態なんだろう…。
焼き魚…?
キャラクターの個性が分からないけど、魚のコスプレして寝るのが好きな人なのだろうか…分かる方教えて…。
シンプルに可愛い。

4:ゲームをプレイするために必要なハートが足りなくなった時
ゲームをプレイするために必要なハートが足りなくなった時にもキャラクターが表示されています。

「(交換所へ)行くぞ!」って感じが出ていて可愛いです。
これは描き下ろしなのかな…。

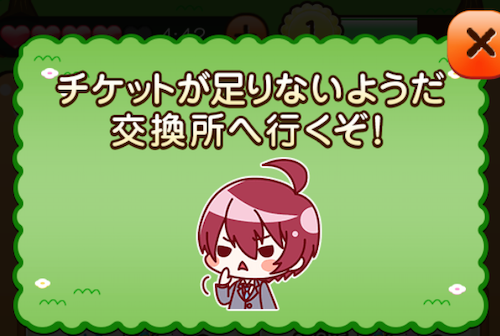
5:チケットが不足した時
チケットが無く、交換所への遷移を案内される時にも表示されています。

このダイアログの場合はキャラが「ノー」「ダメだ」と言っているようなジェスチャーをしていますね。

以上が確認できた画面です。
グラフィックを表示することについてはUI基準で言うと、あまり評価されないところであります。
しかしゲームのUIと考えてみると
- 世界観の表現
- ゲームへの没入感を高める
- キャラクターの魅力を伝える
などなど、様々なメリットがあります。
どこにどの程度グラフィックを取り入れるかについては開発側の好みに左右されます。
また、規模が大きいソシャゲの場合は運用やルールの統一の観点から、かなり難易度の高い設計スキルが求められます。
キャラ押しのタイトルならいけるかも?
余計なビジュアル削ぎ落したシステム的なデザイン思想で作られているゲームもあれば、こういったキャラクターのグラフィックを前面に押し出すタイプのUIもあります。
どちらが正解と言うものでありません、UIをデザインする際の選択肢として覚えておくと良いのかなと思います。
ゲームUIをデザインする際の参考までに。