こんにちは、ちょこです!
「ブルーアーカイブ」のフィルタ画面にて「全て選択」のチェックボックスの位置が気になりました。
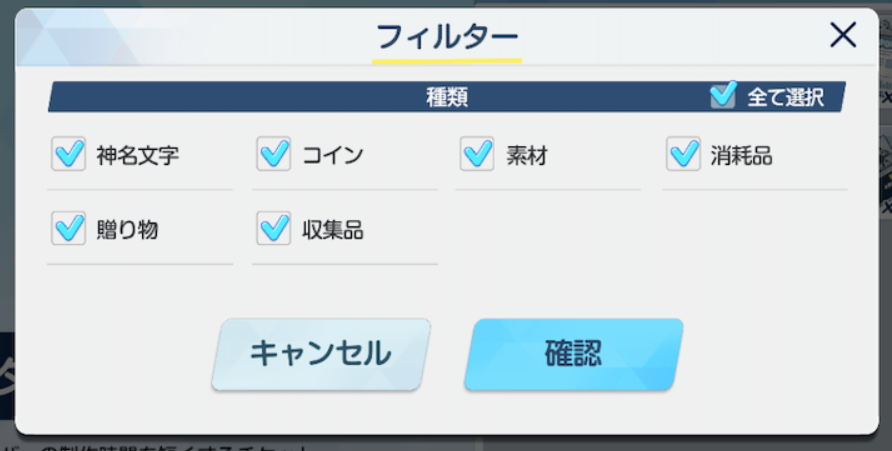
該当の画面はこちらです。

一般的なフィルタ機能で、抽出項目がいくつか並んでいます。
その中で気になったのは「全て選択」のチェックの位置です。
これだけ他の項目とは違い、見出しに被るように配置されています。

確かに「全て選択」は他の項目とは異なる挙動をします。
そのため、ユーザーの学習を手助けしたり、エラーを防止する観点から、配置を工夫する考えは分かります。
分かるのですが、果たしてここなのだろうか…。
少し細かくデザインを見ていきます。
1:表示サイズについて
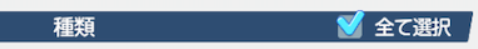
まず「全て選択」のチェックボックスは他の項目のチェックボックスより四角の枠のサイズが小さく表示されています。
したがって、情報の優先度としては、全て選択<その他の項目、となっています。
2:機能としての優先度
機能面の優先度についても見ていきます。
「全て選択」の機能は基本的には代用可能な機能になっています。
手数はかかりますが、個別にチェックボックスをオン/オフしていけば、フィルタの機能を果たすことは可能です。
そういった意味で「全て選択」は必須な機能では無く便利な機能として実装されています。必須機能ではない、という観点から機能としての優先度も低いものだと考えられます。
3:配置について
大きさと機能面の優先の次は配置を見ていきます。
この画面では情報が画面中央付近に集中しているため、視線も画面中央付近に集中します。
そう考えた時に「全て選択」の位置は、視線から少し外れた位置に配置されています。

したがって、配置面でもやや優先度を落とした情報であることが伺えます。
以上、
- 表示サイズ
- 機能
- 配置位置
この3点から「全て選択」の情報の優先度は、他のフィルタ項目と比較して低くデザインされていると考えました。
その上で気になっていること
上記で述べた通り、情報の優先度が低いことは解釈可可能です。
しかし、配置位置が見出しの領域に被っていることについては解釈に戸惑っています。

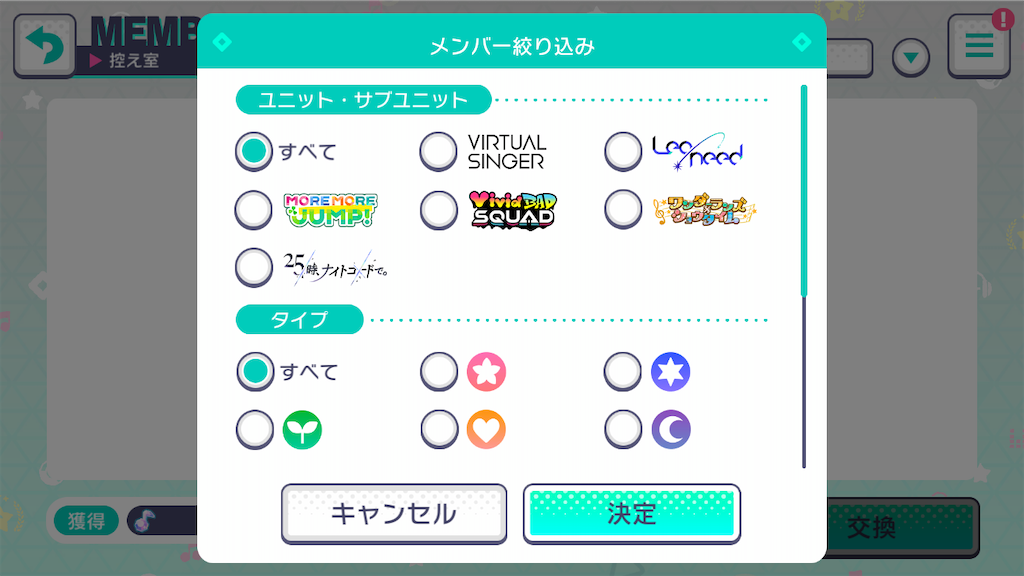
例えば「プロジェクトセカイ カラフルステージ! feat. 初音ミク」の場合はチェックボックスではなくラジオボタンになっています。
「全てを選択する」という機能を持たせたい場合は、チェックボックスではなくラジオボタンを採用するのもデザインとしての選択肢としてはアリなのかもしれません。

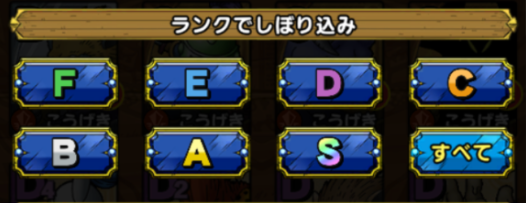
「ドラゴンクエストタクト」の場合は並列に並べてるデザインですね。

ここの部分ですね。

う~ん…一長一短。
ソシャゲのフィルタ機能は複雑になりがちです。
扱う情報量と機能が多く、ユーザーが触る頻度も多い画面です。
他ゲームを見る限り、まだまだ最適なデザインを模索できる可能性がありそうな感じがします。
フィルタ画面をデザインする際の参考になれば幸いです。