こんにちは!ちょこです!
このブログでは「ゲームのUIを見てみよう!」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「魔界戦記ディスガイアRPG」でチェックボックスの見た目なのにラジオボタンの挙動になっている箇所があったので、アンチパターンの事例として紹介いたします。
該当の画面はこちらです!
フィルタ画面にあるチェックボックスのUIパーツに注目です!

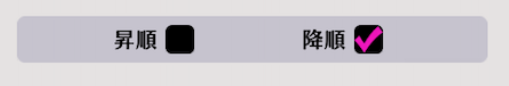
分かりやすくするために拡大します。
昇順、降順と並んでいます。

▲複数選択できないのにチェックボックスが採用されている
一見すると気づかないかもしれませんが、よく考えてみると昇順と降順は同時には選択できません。選べるのはどちらかひとつだけです。
同じく「魔界戦記ディスガイアRPG」の例ですが、こちらではチェックボックスが正しく使われていました。

キャラクター別表示の部分にチェックボックスのUIパーツが使われています。
こちらは複数選択が可能な挙動になっています。

同じようなアンチパターンは稀に見かけます。
以前も「三国志名将伝」というゲームで同じような使われ方をしているチェックボックスがありました。
「三国志名将伝」見た目がチェックボックスなのに挙動がラジオボックスのアンチパターンデザインがあった件 - ゲームアプリのUIデザイン
一部の例外がリリースされ、広がってしまった結果、ユーザーの認知コストや学習コストが増してしまいます。
ルールの不統一ということでブランドイメージも弱くなってしまうことも懸念されます。
UIパーツの挙動には基本的なルールがあります。
ルールを守るメリットですが…
- ユーザーのメンタルモデルが利用できる
- ユーザーの学習コストが抑えられる
- 実装する際に詳細な指示書を用意しなくても認識が合わせられる
などです。
ゲームがより面白くなったり、ユーザーのストレスが減らせるのであればルールを守らなくても良いこともあります。
ルールを絶対視してしまうと、デザインの拡張性も失われてしまいます。
絶対視はしてはいけないのですが、必然性がないのであれば余計なことはしない方が良いのかな、と思います。
基本的なUIパーツのルールの挙動や取り扱いのルールには気を付けたいところです。
以上です。
UIパーツの挙動のルールについてはデザイナーよりもエンジニアの方が深く理解しているケースもあります。
相互に知識を補って、アンチパターンになりそうなデザインがあったら相談すると良いのかもしれません。