こんにちは、ちょこです。
このブログでは「ゲームのUIを見てみましょう」というテーマでゲームを紹介しています。
すこしでも
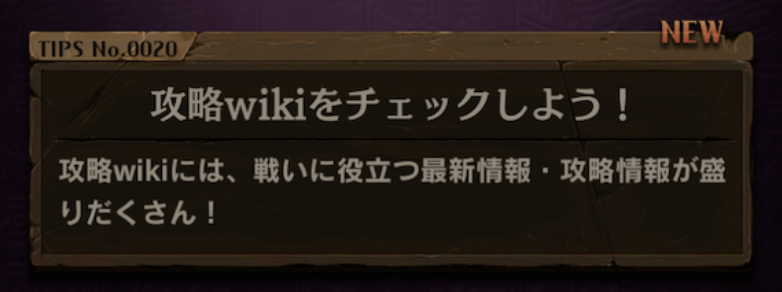
今回は「逆転オセロニア」のロード中の画面にゲームのTipsを表示するデザインを紹介します。
Tipsを表示するデザイン…。最近はあまり見なくなったかも?
該当の画面はこちらです。
画面中央にテキストが揃っており、キレイなレイアウト。

Tipsの本文は左揃えになっていました。
個人的には左揃えでいいんじゃないかな、と思うのですが、
「中央揃えのほうが視線移動が少なくて済むよ」という旨の記事も見かけました。

こちらですね。
簡潔なテキストによって、ダイアログは読みやすくなります。さらにもっと言えば、レイアウトを中央揃えにすることで確認画面全体を読みやすくすることが可能になります。 中央揃えのレイアウトでは、ユーザーがアイコンとダイアログのテキストを一緒に読み取ることができるように、それらを同列で配置します。また、画面を左右対称にして、ダイアログに注意を向けさせるためにアイコンをより目立たせます。
破壊的なアクションをどうデザインすべきか | UX MILK
文章の表示のさせ方、文章の長さ、前後の画面の情報量でも変わってくるとは思います。
ゲームのTipsの場合は、さまざまな文章が入ったり文章量や他言語対応があるかどうかでも結果は変わってくるかもしれません。
考え方の一つとして覚えておいても良いのかな、と思いました。
ロード中にTipsを表示することについてですが、
ソシャゲはなるべく早くゲームが遊べるように設計されていることが多いです。
最低限のルールだけチュートリアルで伝え、攻略に必要な情報は徐々に学習してもらうことで初期の学習コストを下げています。
Tipsで繰り返し表示することで、徐々にユーザーに学習してもらう意図が感じられます。
余談ですが、TipsのIDが4桁を想定しているようなデザインだけど、きっとそんなにないはず…。

以上です。
ソシャゲはルールが多かったり、運用していくにつれルールが増えていくことも考えられます。
一度にすべてを説明することは現実的ではないため、ロード中に攻略に有利な情報を表示させ、ユーザーが学習できる機会を与えているのかな、と考えられます。
ルールや世界観など、ユーザーに伝えたいことが多い場合、あるいはチュートリアルの時間を短くしたい場合などは、手法として取り入れても良いのかなと考えました。
ロード画面をデザインする際の参考になれば幸いです。