こんにちは、ちょこです。
このブログでは「ゲームのUIを見てみましょう」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「逆転オセロニア」のマイクロコピーの使われ方の事例を3つほど紹介します。
その前にマイクロコピーについて簡単に説明します。
マイクロコピーとは、ボタンの文字やフォームまわり、 エラーメッセージ、写真のキャプションなど、正直言ってこれまでコピーライティングの教材や、専門家が全く話さなかった、非常に細部の箇所のコピーのことです。
極めて細部のテキストやメッセージを指しているようです。では、早速紹介していきます。
まずはこちらです!
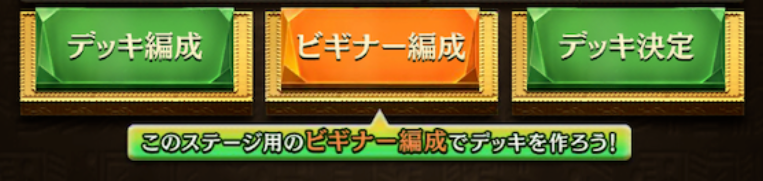
こちらはデッキ選択画面での事例です。

バトル前のデッキ選択画面ではビギナー編成のボタンに以下のようなテキストが吹き出しで表示されていました。
このステージ用のビギナー編成でデッキを作ろう!

このように吹き出しとテキストを表示することにより、ビギナー編成ボタンに視線を誘導し、ボタンを強調しています。
ビギナー編成のボタンの色も他と変えているのも強調しているポイントの一つだと感じました。
マイクロコピーの指示に従って、ビギナー編成をして、デッキを構築したら別のテキストが表示されます。

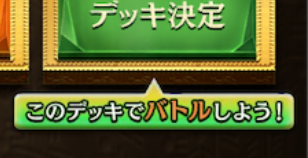
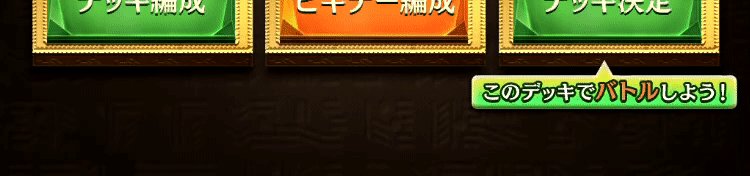
このようにビギナー編成の右隣にある、デッキ決定のボタンの下に
このデッキでバトルしよう!
と表示されます。

ビギナー編成ボタンからデッキ決定ボタンに視線が誘導されていることが分かります。
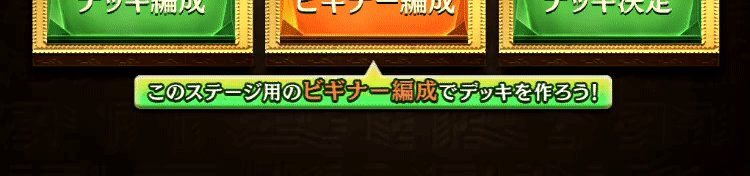
流れで見ると以下のようになります。

マイクロコピー部分が見やすいように、部分的に拡大します。

吹き出しがあることによってシルエットが異なっているため、周囲のボタンと比較して目に留まりやすいデザインになっています。
また、画面遷移直後に吹き出し部分がやや遅れてからアニメーションが表示されています。
これも視線誘導するのための仕組み作りのコツだと感じました。

デッキ編成が終わったらバトル画面に遷移します。
最後にそのバトル画面での事例を紹介します。

バトル画面では、どの駒を盤面に出そうか選択する際に、画面下部に並んでいる駒に「おすすめ!」と吹き出しで表示されています。

初心者はどの駒を使えばいいのか判断するのに迷います。
「逆転オセロニア」ゲームのテンポ感を損なわないように短い時間で連続して決断を迫られます。
その結果、ゲームに慣れていない内は決断疲れを起こしやすくなります。
その問題に対して「逆転オセロニア」では「おすすめ!」と表示することによって、ユーザーの決断のストレスを肩代わりしています。
学習することが多い初心者にとっては、このマイクロコピーの存在はありがたいです。
以上です。
「逆転オセロニア」では僅かな文字の追加とアニメーションによってユーザーの行動を誘導していました。
また、吹き出しのデザインを統一することによって学習コストが低く抑えられている点も重要なポイントです。
マイクロコピーを用いてユーザーの行動をデザインしたい際の参考になれば幸いです。
