こんにちは!ちょこです!
このブログでは「ゲームのUIを見てみよう!」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです!
今回は「エクリプスサーガ」のSNSサービスを模した画面のデザインを紹介します!
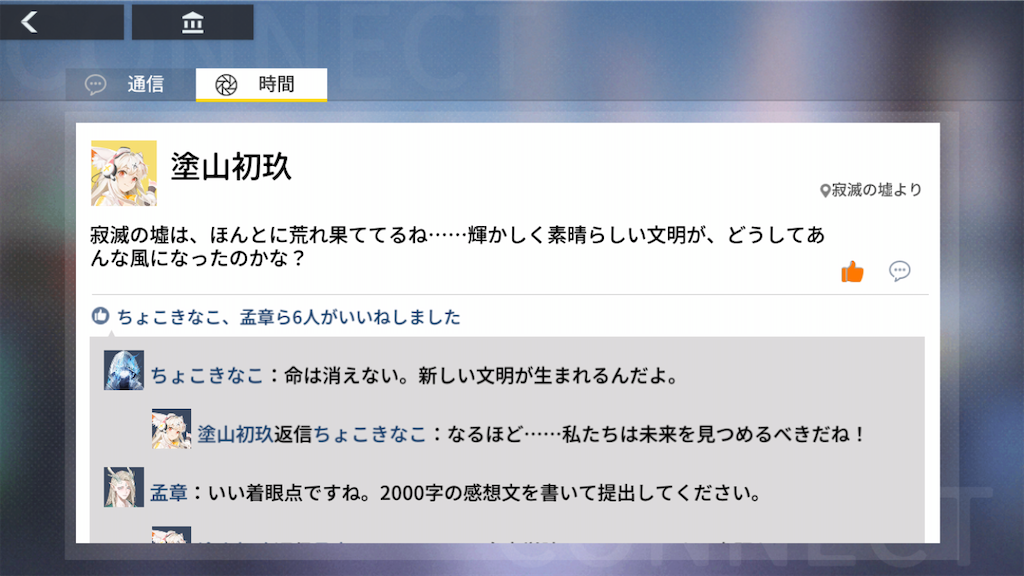
該当の画面はこちらです!

キャラクターの投稿に対して、プレイヤーがいいねや、コメント(選択肢)が付けられるデザインになっています。

やっていることはすごくシンプルですが、操作している感じ意外とそれっぽくなります。
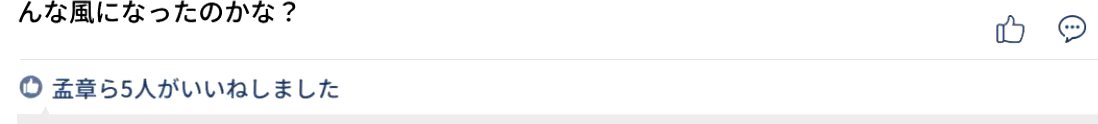
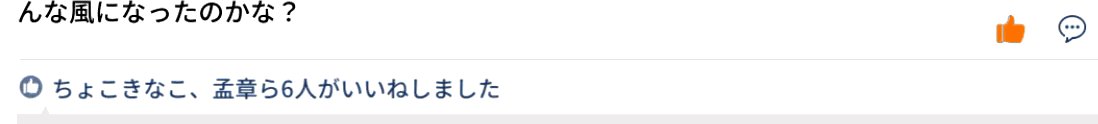
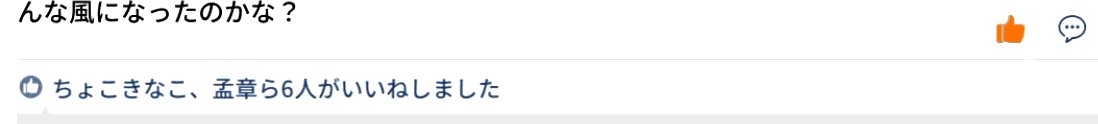
アニメーションで見るとこんな感じです。

いいねボタンを押すとアイコンに色が付き、ユーザーがいいねをした旨にテキストが更新されています。
該当部分を拡大表示します!

結構これだけでもそれっぽいんですよね…。そんなに難しい挙動をしているようにも見えず。
ボタンが非常に小さく、文字とほぼ同じサイズであることも特徴的です。
一見して押せなさそうであるため、押せると分かった際には「こんなところが押せるとは…!」と隠し機能を見つけたような錯覚に陥ります。
ゲームに慣れていれば挙動の想像がついたり、過去に同様のデザインを見ていたりしますが、初見の場合は感動が大きいのかなと考えます。
また、このボタンは押しても押さなくても特にゲームが有利になったり、利便性に繋がるものでもありません。位置づけとしてはイースターエッグに近いものになるのかもしれません。
Access Accepted第683回:40年以上も続くゲーム業界の慣習 〜 開発者が隠した「イースターエッグ」
ゲームにおけるイースターエッグは,開発者たちが隠した何かしらの隠し要素のことだ。エッグハントの遊びに見立てイースターエッグと呼ばれるようになったという。
以上です。
ビジュアル面でのそれっぽさを追求するだけではなく、アニメーションを含めた挙動もそれっぽく寄せたデザインの事例紹介まで。
遊び心のあるデザインを検討する際の参考になれば幸いです。