こんにちは!ちょこです!
このブログでは「ゲームのUIを見てみよう!」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「エクリプスサーガ」のグリッチ表現を紹介いたします。
何度目だろう…
SFっぽいフィルタで中国を中心に流行っている気がします。
「エクリプスサーガ」の場合はホーム画面と会話パートで採用されていました。
こちらはホーム画面です。

アニメーションで見るとこんな感じですね。
ホーム画面に遷移直後、ちょっと長めにグリッチアニメーションが表示されています。

利用している要素としては以下でしょうか…
- 不透明
- 明滅
- 左右にノイズ
- 色収差
- 若干の青み?

青みに関しては背景が青いので透けている影響だったり、アニメーションが終わっても青みはそのままな気がしないでもない…。
次に会話パートの画面の紹介です。
会話パートの画面でもグリッチ表現が利用されていました。
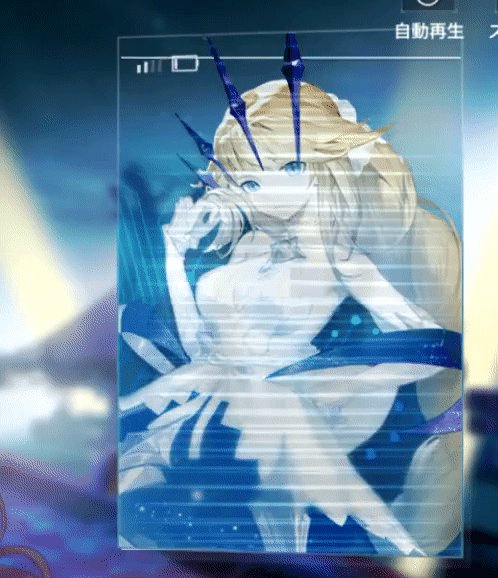
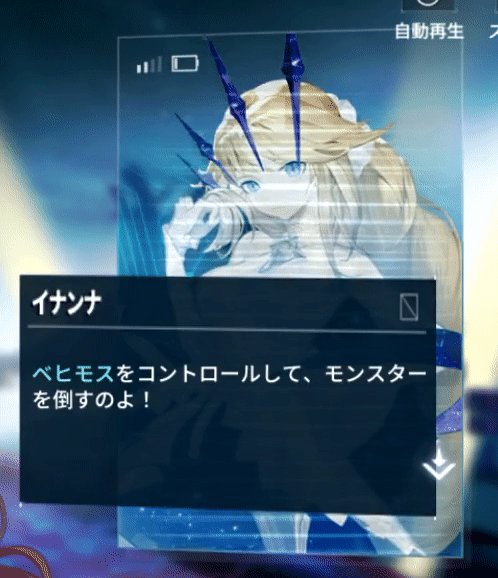
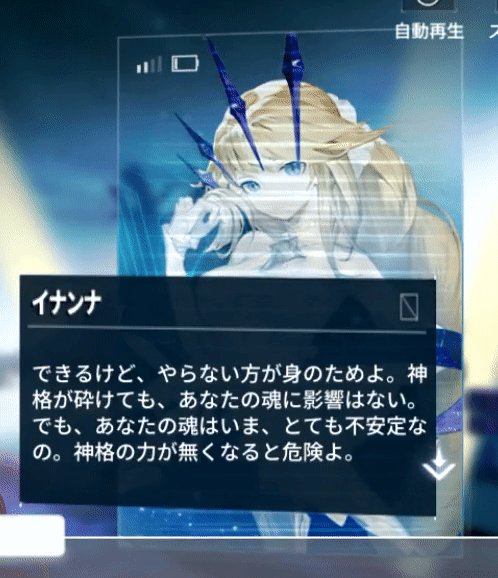
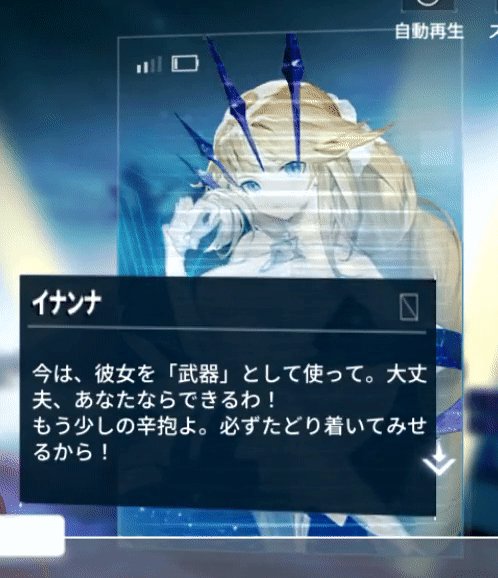
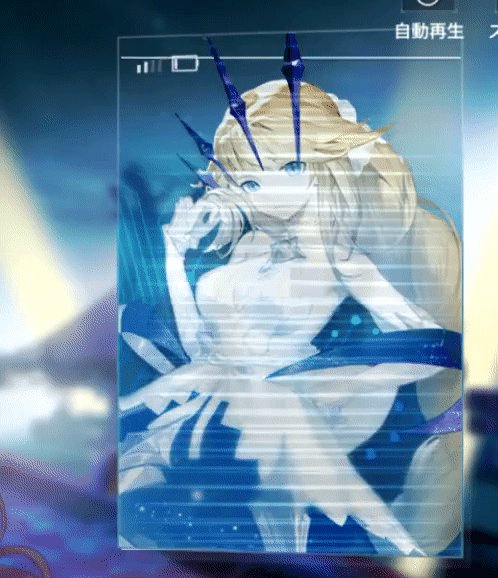
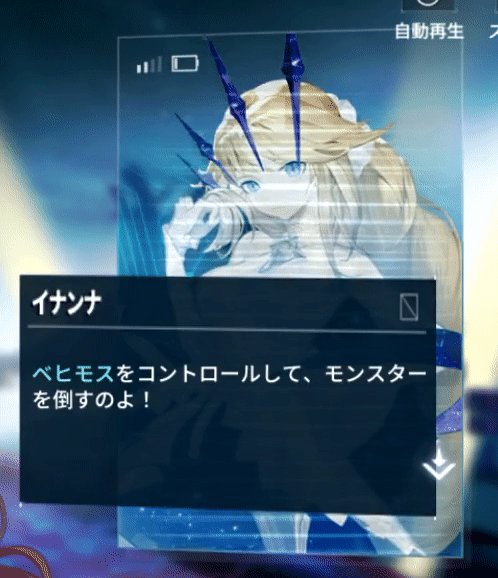
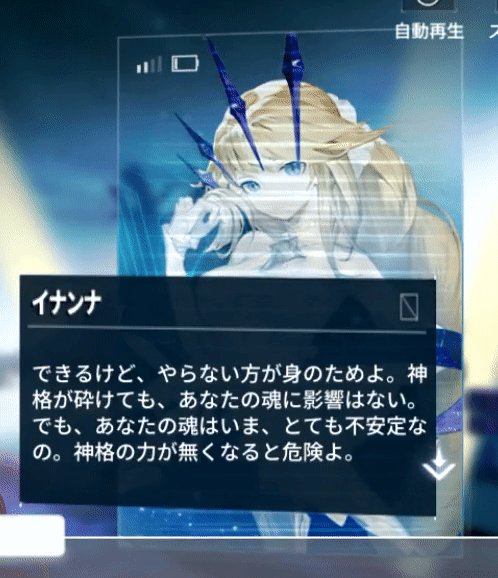
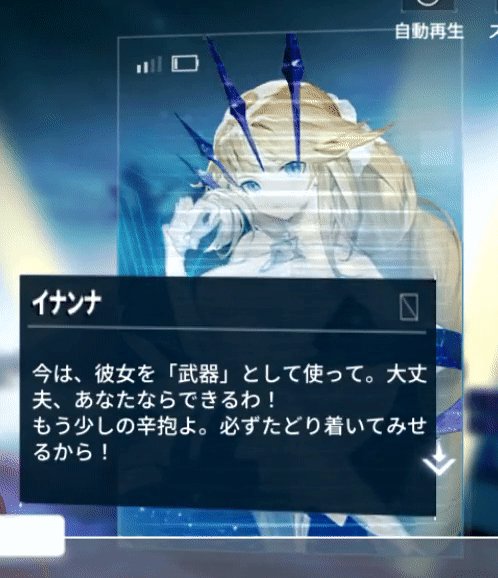
アニメーションでみるとこんな感じです。
中空にスクリーンが表示され、投影されている映像にグリッチフィルタが掛けられています。

表現としては以下の要素がある感じでしょうか
- スクリーンに投影
- 走査線
- 彩度とコントラストが控えめ
- ブロックノイズ
- 通信状況を示すUIの表示
- バッテリー残量の表示

電波が弱い状況を伝えることで映像が不安定なことを示しやすかったり、バッテリー残量が少ないことでスクリーンの明るさが控えめであることの理由付けになるのかも?

これらのUIについてもう少し考えてみると不思議なことに気付きます。
実際に通信状況が悪ければ映像を切って音声だけにするだろうし、仮に映像を表示してとしても解像度を低くするか、フレームレートを抑えた処理になるはずです。
このように走査線が流れたり、ノイズが乗るような映像の乱れ方は現実的ではないと見ることもできます。

しかし、リアリティを追求することが常に正解とは限りません。
SF映画でもしばしば見かけますが、リアリティよりもフィクションとしてハッタリを強調するデザインがあります。
例えば「アイアンマン」では主人公がスーツを開発する際に、画面にタッチするかジェスチャーによって操作するソフトウェアを使っていました。
見た目はかっこ良いのですが、現実に存在するとなると、独特の操作体系の学習コスト、エラー時の対応コスト、手を大きく動かすストレスなどなど…使い勝手に懸念があります。
しかし、実際に使うUIではありませんし、フィクションの世界の評価軸と現実世界の評価軸は異なる可能性があります。
ここではリアリティを追求しなくてもユーザーに不利益はないと考えられます。
以上が「エクリプスサーガ」のグリッチ表現の事例でした。
グリッチ表現をデザインする際の要素の参考になれば幸いです。