こんにちは!ちょこです!
このブログでは「ゲームのUIを見てみよう!」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「僕のヒーローアカデミア ULTRA IMPACT」、通称「ヒロトラ」のUIパーツの色設計について紹介します。
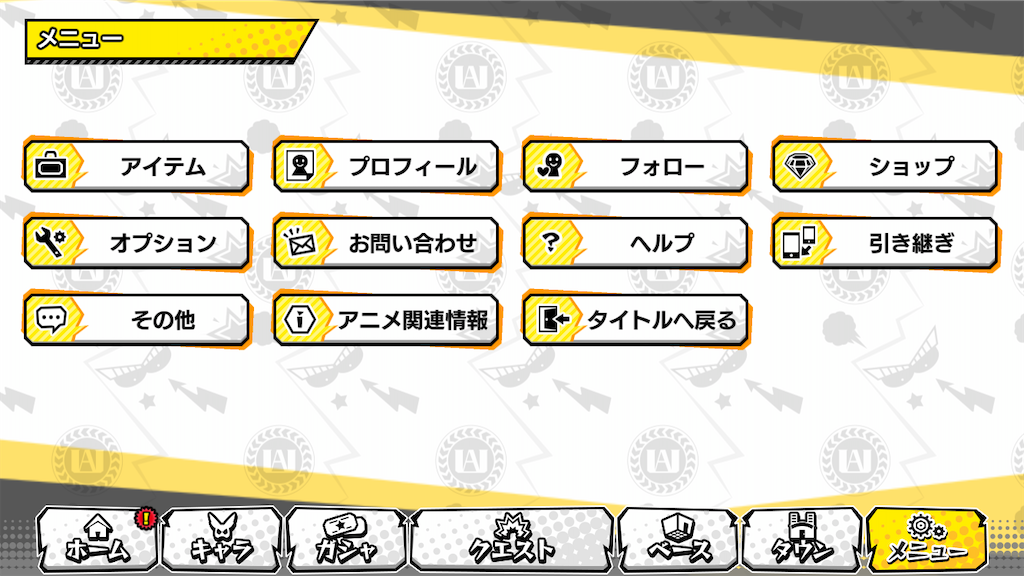
象徴的な例として、ホーム画面のUIパーツを紹介します。

この画面のどこを紹介するかといえば…こちらです!
画面下部を見てみると、メインメニュー類のアイコンの色が白黒でデザインされていることが分かります。

メインメニュー以外のアイコンも白黒のデザインです。

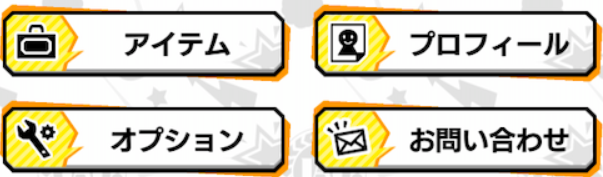
メニュー画面にある各種アイコンも同様のデザインです。

こんな感じですね。

ゲームUIの場合、画面を賑やかに見せるためにアイコンに色を多用するデザインを採用する傾向がある気がします。
例えば「この素晴らしい世界に祝福を!ファンタスティックデイズ」のホーム画面はこのようなデザインです。

「とある魔術の禁書目録 幻想収束」のホーム画面のアイコンも色が乗るタイプのデザインでした。

どちらも画面内の色数が多く賑やかなデザインになっています。
ここまで読んでいる方の中には
「あれ?白黒のアイコンデザインってなかったっけ?」と思うかもしれません。
例えば「アークナイツ」のアイコンは色を使わないタイプのデザインです。

「アサルトリリィ」のデザインは薄紫と白でUIパーツを構成しています。

「アイドルマスター ミリオンライブ! シアターデイズ」のUIパーツはライブ会場の雰囲気に合わせたかのような黒いトーンと、スポットライトをイメージしたような彩度の高い色で構成されています。

「バンドリ! ガールズバンドパーティ!」はタイトルロゴにあわせたマゼンタのような色とホワイトでデザインされていました。

これらのアイコンデザインは下地になっているボタンの色に対して、見やすい色を使っている、という色設計です。
「僕のヒーローアカデミア ULTRA IMPACT」のデザインの場合は下地の色とアイコンの色が同じトーンになっていることが大きな特徴です。

仮に、先に例に挙げた「アークナイツ」のデザインルールに置き換えた場合、下地が白ならアイコンは黒を使うことになるかと思います。
こうして考えてみると「僕のヒーローアカデミア ULTRA IMPACT」のデザインの特殊性が見えて来るように思います。
また、見た目のデザインが変わっているだけではなく、このデザインを採用する理由も推測でき、必然性が感じられたのも良いと感じた点です。
このデザインを採用する理由は主に以下の3点だと推測します。
- 「ヒロアカ」はアメコミ調なデザインなのでコミックのように白黒のデザインを取り入れた
- 色数を絞ることで、色を使ったグラフィックや文字に視線が誘導される
- 情報の優先度付けができている
これらよって、ユーザーは世界観への没入感を損なうことなく、自然と画面の情報を認識していくことができます。
次に、ホーム画面と隣接する画面も見ながら色設定について考えてみたいと思います。
ホーム画面からクエスト画面に進むにつれ、UIパーツの色の扱い方を意図的に変えているようにも感じました。
クエスト画面のトップ画面は以下のようなデザインです。
先程のホーム画面で紹介したUIパーツと比較して、キャラクターのグラフィックをボタンの中に表示するなど、かなり多くの色が使われています。

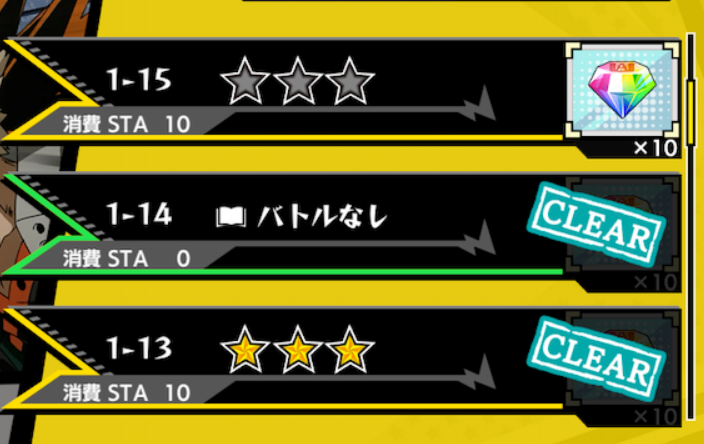
さらにメインクエスト画面に進むとこのようなデザインになります。

左側に表示されているアニメのキャプチャも気になりますが、色の話で言うと、画面右側も見過ごせません。
ホーム画面のデザインに従えば、ここは黄色ではなく白く塗り潰したくなります。

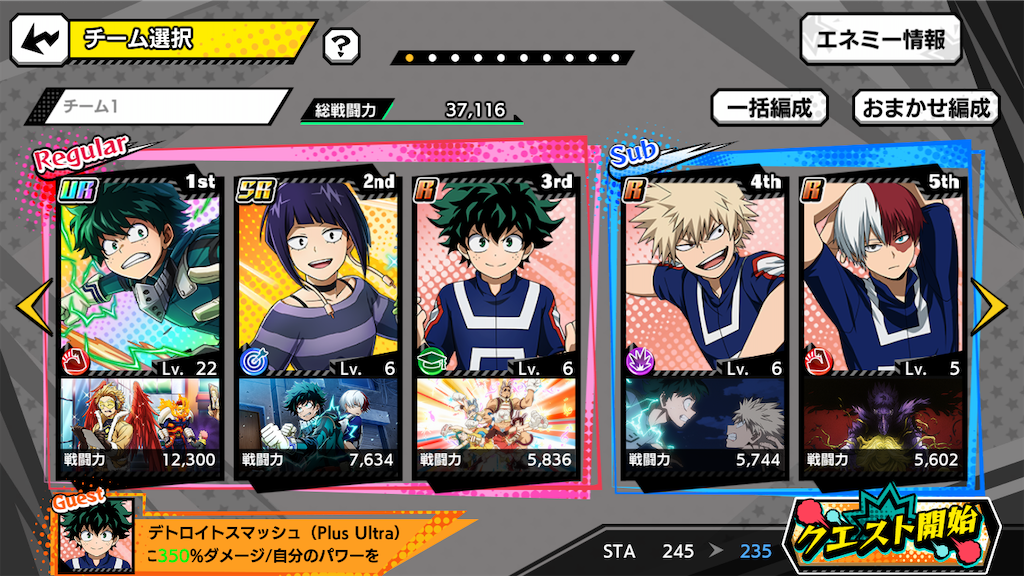
任意のステージを選択し、さらに先に進むとチーム選択画面に遷移します。

この画面もホーム画面と比較して、キャラクターやUIパーツに使われている色数が多いです。
中でも「クエスト開始」のボタンの色数は6色ほど使われており、かなり特殊なデザインになっています。

クエストをクリアした後に表示される結果画面のUIパーツの色数も比較的多いのではないかと思います。
全体的に賑やかでアクティブな印象を受けます。

このように、クエストからバトル画面のUIパーツには多くの色が使われていました。
ホーム画面では色数が少ない設計に対して、クエスト画面やバトル画面ではそれとは対照的に色数を多くし、それぞれの画面の印象を形作っていました。
以上です。
白黒のデザインを採用できたのはコミック風のデザインであったためだと推測します。
アイコンを白黒にすれば良い、という考えではなく、世界観を踏まえた上で必然性も大切です。
UIパーツの色設計を検討する際の参考になれば幸いです。