こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「モンスターハンター ライダーズ」、通称「モンハンライダーズ」から、チュートリアルの構成についてご紹介します。
「モンスターハンター ライダーズ」では段階的にキャラクターが機能の説明をしてくれる構成になっています。
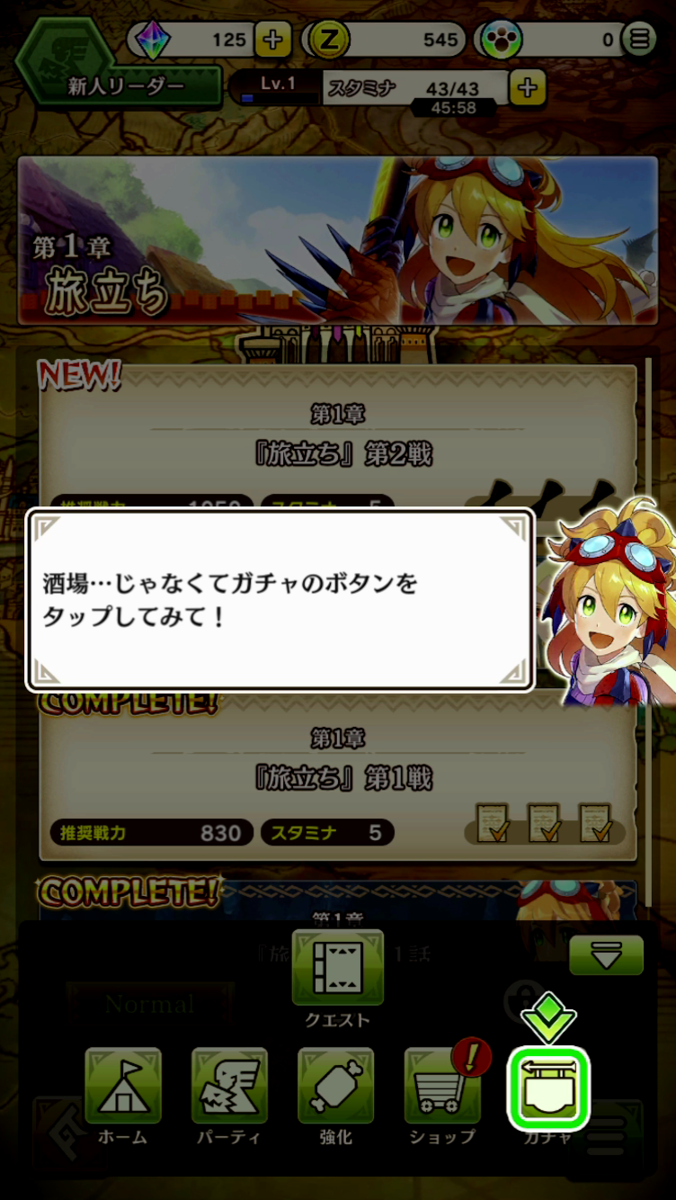
該当の画面はこちらです。
これはガチャ機能の説明をするために画面に誘導する場面ですね。

「モンスターハンター ライダーズ」ではゲームを進めると適宜機能が解放されるので、その都度適切なメッセージが表示されていく仕組みになっています。
ソシャゲの場合、機能が多く複雑であったり、運用していくと追加されるコンテンツもあります。一度に説明するのではなく、適宜説明する方が相性が良かったのかもしれません。
また、段階的に説明することでユーザーの学習コストを下げる役割もあると感じています。
酒場…じゃなくてガチャのボタンを
タップしてみて!

「酒場」という言葉ではなく「ガチャ」という言葉に置き換えています。
また「ボタン」「タップ」と言う言葉もメタ的な発言です。
画面下部のグローバルメニューを
開いてみて!

「グローバルメニュー」については専門用語の側面が強く、メタ発言というよりは仕様の説明になっています。
タッグ特性が発動するオトモンには
アイコンが表示されるから覚えておいてね!

「タッグ特性」「アイコンが表示」もその世界の住人が見ること出来ないため、メタ発言になりそうです。
このように、キャラクターの台詞にすることでチュートリアル中の説明がメタ発言になる可能性が高くなります。
これはキャラクターにゲームの説明をさせるとぶち当たる壁です。
この部分だけに注目すると違和感を覚えるかもしれませんが、基本的にはある程度容認される傾向があると感じています。
また、説明する際にはユーザーに正確な情報を伝える必要があるため、説明の過程でメタ発言があったとしてもあまり気にしてられない事情もあるのかもしれません。
「モンスターハンター ライダーズ」のチュートリアルのデザインについてまとめると以下の4点が浮かびました
- 一度に説明するのではなく、段階的に説明することで学習コストを下げている(段階的開示の利用)
- キャラクターの台詞にすることでユーザーが説明を聴く姿勢が得られる(単純接触効果の利用)
- 説明が会話形式で行われるため、タップ数が多くなる傾向がある
- メタ発言になる可能性が高い
以上です。
チュートリアルをデザインする際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「モンスターハンター ライダーズ」のガイドラインを確認したところ、権利者のカプコン公式HPにて、SNSやwebサイトへのゲーム画像の投稿は許諾されている旨の記載がありました。
カプコンのゲームの画像を動画サイトやSNS・個人サイト等に掲載してもいいですか? (著作物に関するQ&A) | 株式会社カプコン : サポート
主な参照箇所を抜粋します。
ご自身で撮影されたゲーム映像のスクリーンショットに関しては、動画投稿のガイドライン(カプコン動画ガイドライン)に沿った内容であれば、使用していただくことが可能です。

以下は上記のQ&Aにて示されているリンク先の画面のキャプチャです。
主な参照箇所を抜粋します。
【投稿できるもの】
- PCのキャプチャーボード・PCソフト(Steamクライアントを除く)など、ゲーム機やゲームの機能以外を使用する場合は、「ご自身がプレイした映像を編集する」「ご自身のコメントを付ける」など、ゲーム映像に独自の付加価値を付けたもの
【投稿できないものの主な例】
- 感想や意見などを付けずに、スクリーンショットのみ掲載したもの
4:タイトル個別でガイドラインを設けているタイトルはありますか?
現時点では、ございません。
10:ガイドラインの対象になるゲームソフトは何ですか?
機種にかかわらず、カプコンから発売されているゲームソフト(ゲームアプリも含む)全てが対象です。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。