こんにちは、ちょこです。
ここではUE5の超初歩的な操作方法を書き残しておきます。
今回はタイトル画面を作成する方法を紹介します。比較的丁寧に書いたつもりですが分かりにくい部分があればコメントにて教えていただけると幸いです。
【作業目安時間:10分~15分程度】
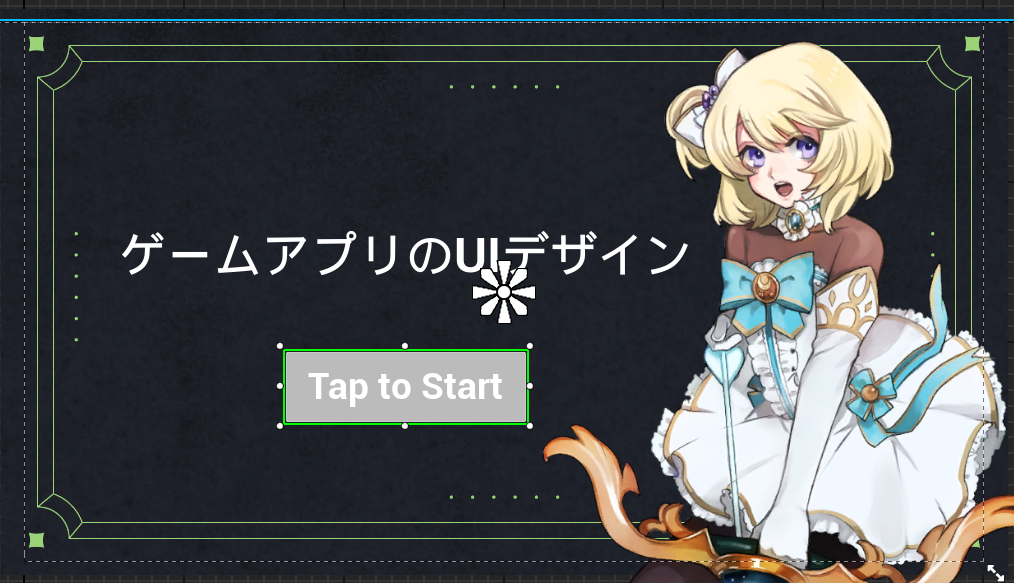
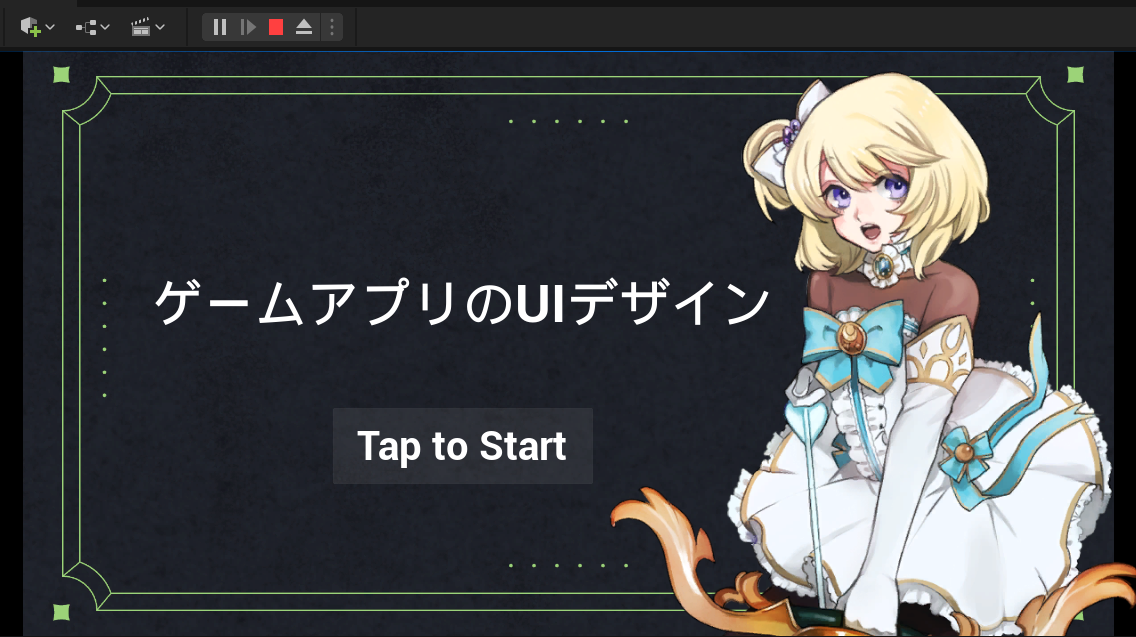
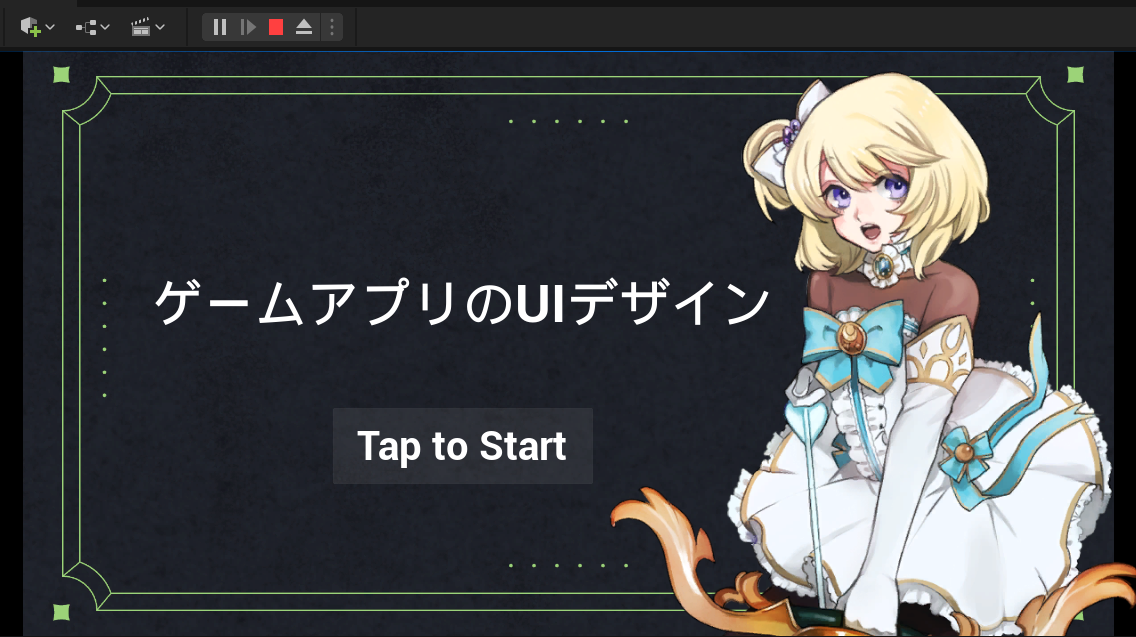
▲今回はこれくらいを目指します
以下の動画を参考にさせていただきました。
今回のタイトル画面を作成するにあたり、以下5点を用意してください。
揃いましたかね。それではざっくり手順を紹介します。
- 1:タイトル画面の見た目を作る
- 1_1:コンテンツ直下にタイトル用フォルダを作成
- 1_2:UMGでレベルを作成
- 1_3:デフォルトマップ・ゲームモードのデフォルトの起動先を設定
- 1_4:ウィジェットブループリントを作成
- 1_5:ウィジェットブループリントを編集
- 1_6:カンバスパネルを作成
- 1_7:タイトル画面のImageを配置
- 1_8:背景画像をコンテンツに追加
- 1_9:背景画像をImageに反映
- 1_10:キャラ画像のImageを配置
- 1_11:キャラ画像をコンテンツに追加
- 1_12:キャラ画像をImageに反映
- 1_13:タイトルテキストを配置
- 1_14:「Tap to Start」のボタンを配置
- 1_15:ウィジェットブループリントをコンパイル
- 2:ゲーム起動直後に表示する処理を作成
- 3:タイトル画面の挙動を作成
- 4:BGMを設定する
- 5:SEを設定
- 6:サウンド微調整
なっが…!
大丈夫、作業時間は慣れたら10分ちょっとくらいのボリュームになると思うので、ビビらないで…初見でも30分くらいだと思います…。頑張って最後まで読んでいただければと思います。
1:タイトル画面の見た目を作る
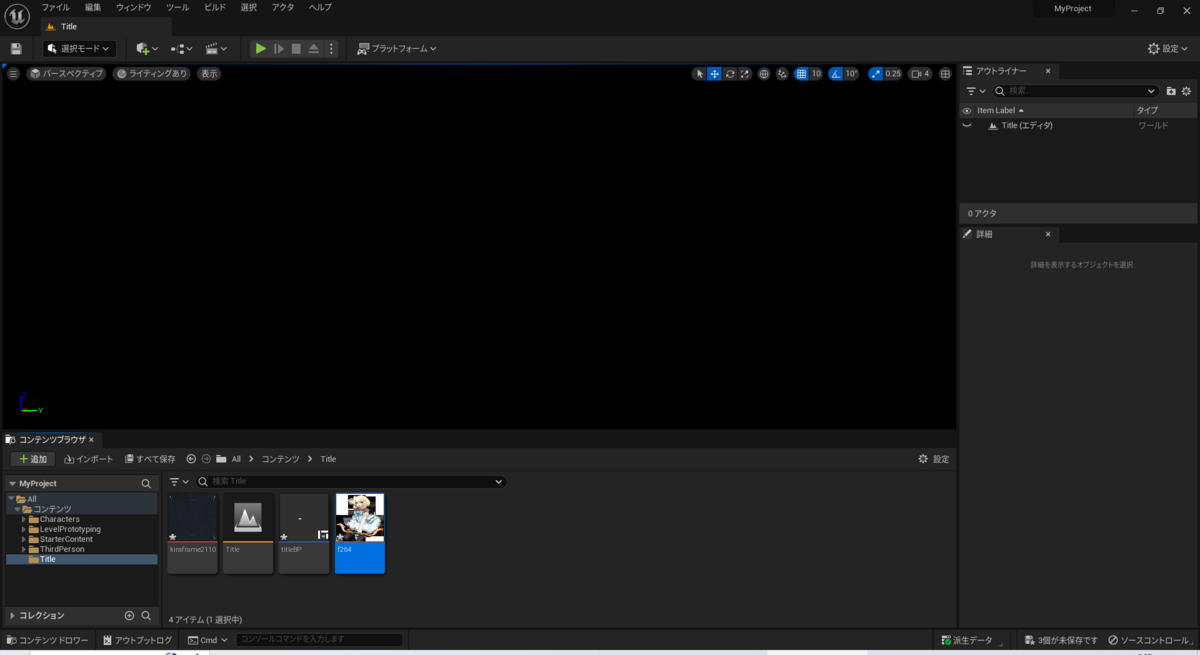
1_1:コンテンツ直下にタイトル用フォルダを作成
まずはタイトル画面の見た目を作ります。
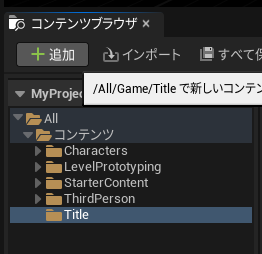
コンテンツ直下にタイトル用のフォルダを作成します。
今回は「Title」という名前で作成しました。

|
称号【コンテンツフォルダを作成せし者】を獲得! |
1_2:UMGでレベルを作成
次にUMGでレベルを作成します。
レベルはコンテンツブラウザの「+追加」から作成できます。
今回は「Title」フォルダの中にレベルを作成します。
「Title」フォルダを選択し、「+追加」ボタンを押してください。

下位階層から「レベル」を選択します。

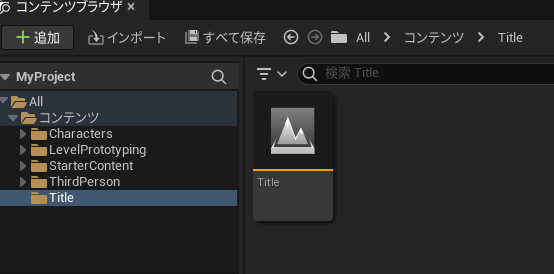
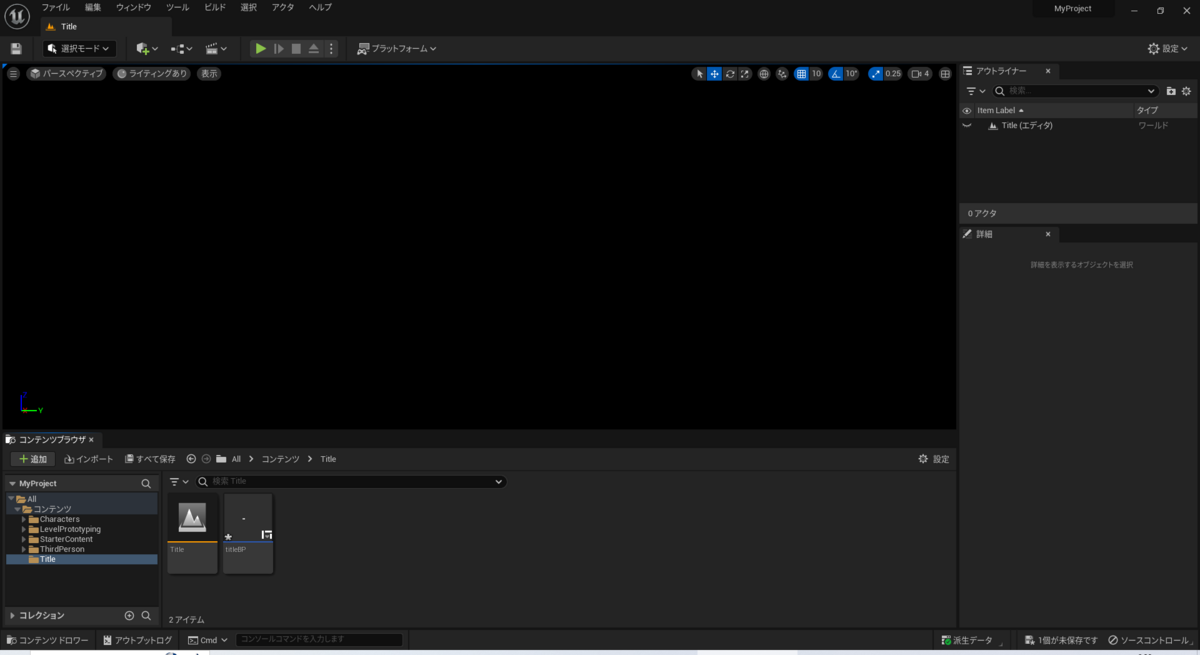
レベルが作成されました。
今回はレベルの名前を「title」にします。
サムネイルを右クリックし、「名前変更」のメニューを選択すると、レベルの名前を変更できます。

▲画像だとレベル名が「Title」になっていますが、作業を進めた後に「title」に変更したため、違いがあります。この後の工程には影響ありません。
|
称号【レベルを作成せし者】を獲得! |
|
称号【レベルの名前を変えし者】を獲得! |
1_3:デフォルトマップ・ゲームモードのデフォルトの起動先を設定
レベルを作成したら、デフォルトで表示するレベルに設定しておきます。
「編集」⇒「プロジェクト設定」⇒「マップ&モード」から設定できます。
まずは画面上部のメニューから「編集」を選び、「プロジェクト設定」のコマンドを選択。

プロジェクト設定のダイアログから、マップ&モードの項目を選択。

Default Mapsの項目の中の「エディタのスタートアップマップ」「ゲームのデフォルトマップ」の項目を「title」に変更します。

|
称号【エディタのスタートアップマップを変更せし者】を獲得! |
|
称号【ゲームのデフォルトマップを変更せし者】を獲得! |
1_4:ウィジェットブループリントを作成
タイトル画面の見た目を作るためウィジェットブループリントを作成します。
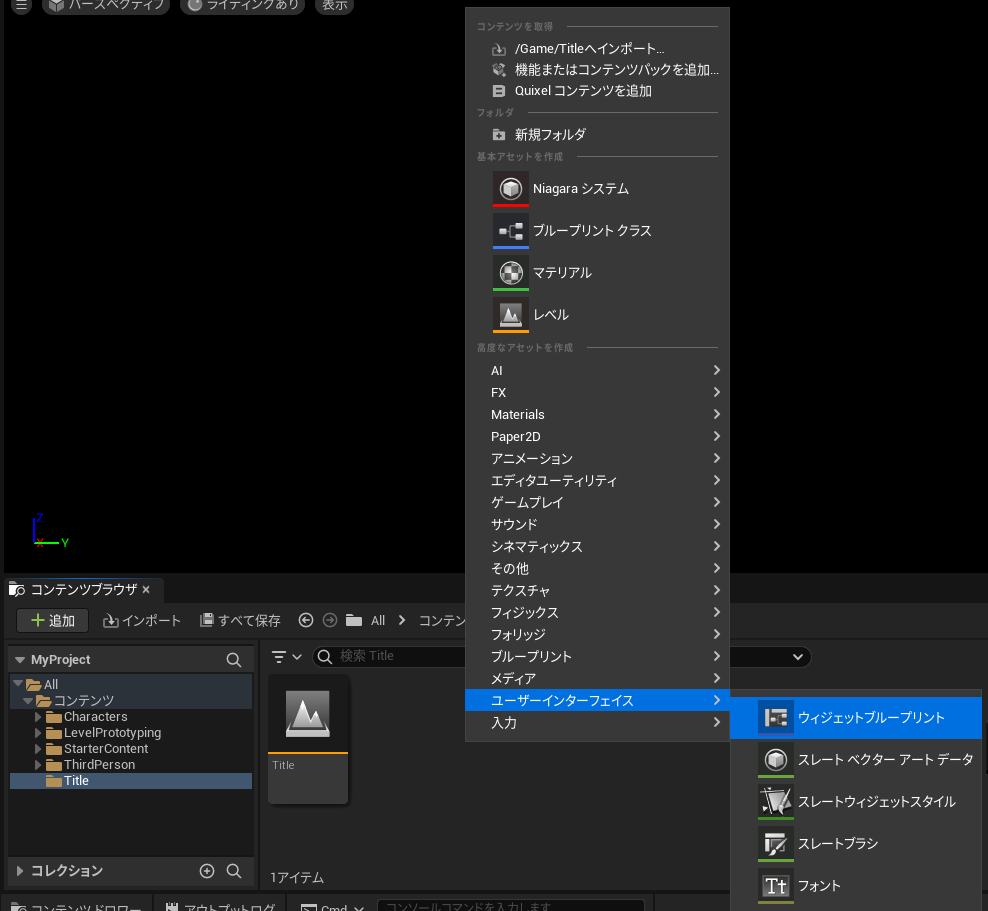
先ほどと同じく、「Title」フォルダを選択。
下位階層から「ユーザーインターフェイス」を選択、続いて「ウィジェットブループリント」を選択します。

ダイアログが開くので「User Widget」を選択してください。
これでウィジェットブループリントが作成されます。
|
称号【ウィジェットブループリントを作りし者】を獲得! |
1_5:ウィジェットブループリントを編集
今回は、作成したウィジェットブループリントの名前を「titleBP」にします。
サムネイルを右クリックし、「名前変更」のメニューを選択すると、ウィジェットブループリントの名前を変更できます。

|
称号【ウィジェットブループリントの名前を変えし者】を獲得! |
作成したウィジェットブループリントこと「titleBP」を編集していきます。
「titleBP」をダブルクリックし、ウィジェットブループリントエディタを開きます。

|
称号【ウィジェットブループリントエディタを開きし者】を獲得! |
1_6:カンバスパネルを作成
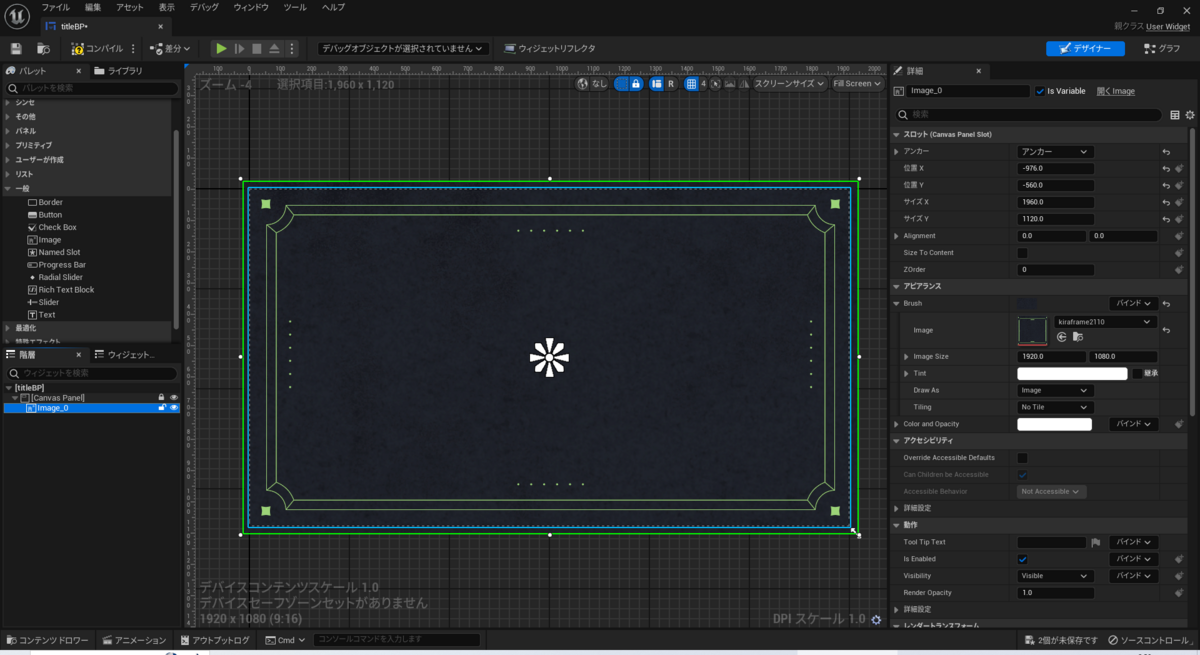
ウィジェットブループリントエディタを起動させたら、まずはカンバスパネルを作成します。
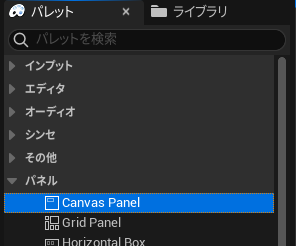
画面左のパネルから「パレット」⇒「パネル」⇒「Canvas Panel」を選択します。

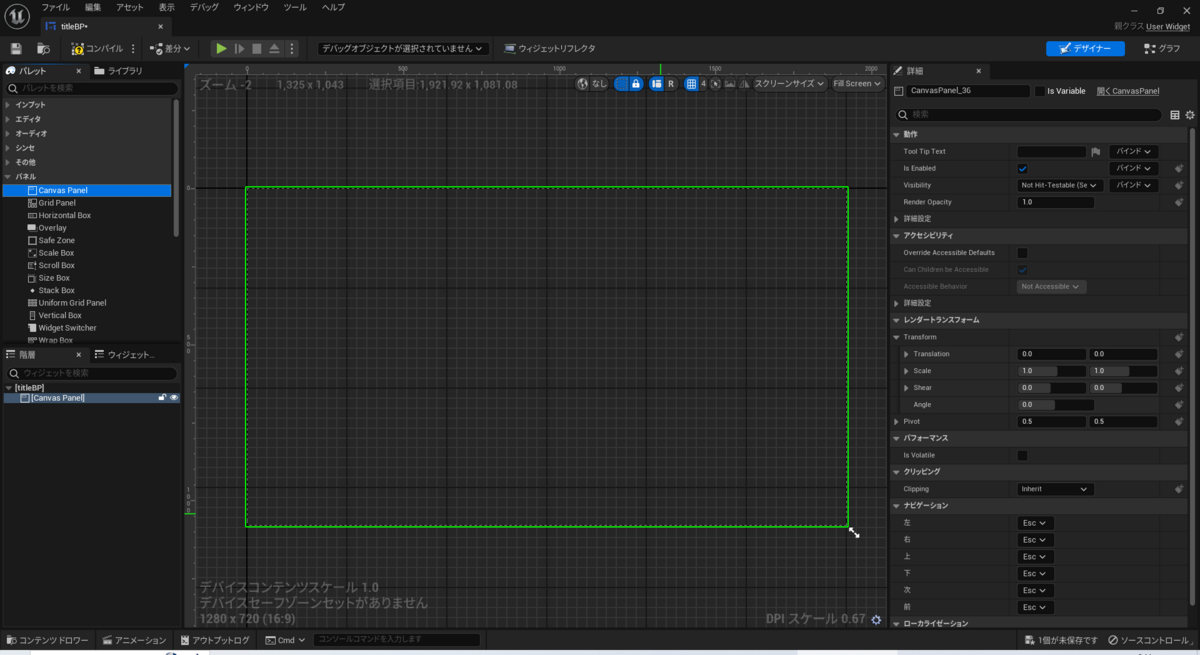
画面中央にある「デザイナーパネル」にドラッグアンドドロップをして配置します。

今回は、Canvas Panelのサイズは1920×1080にします。
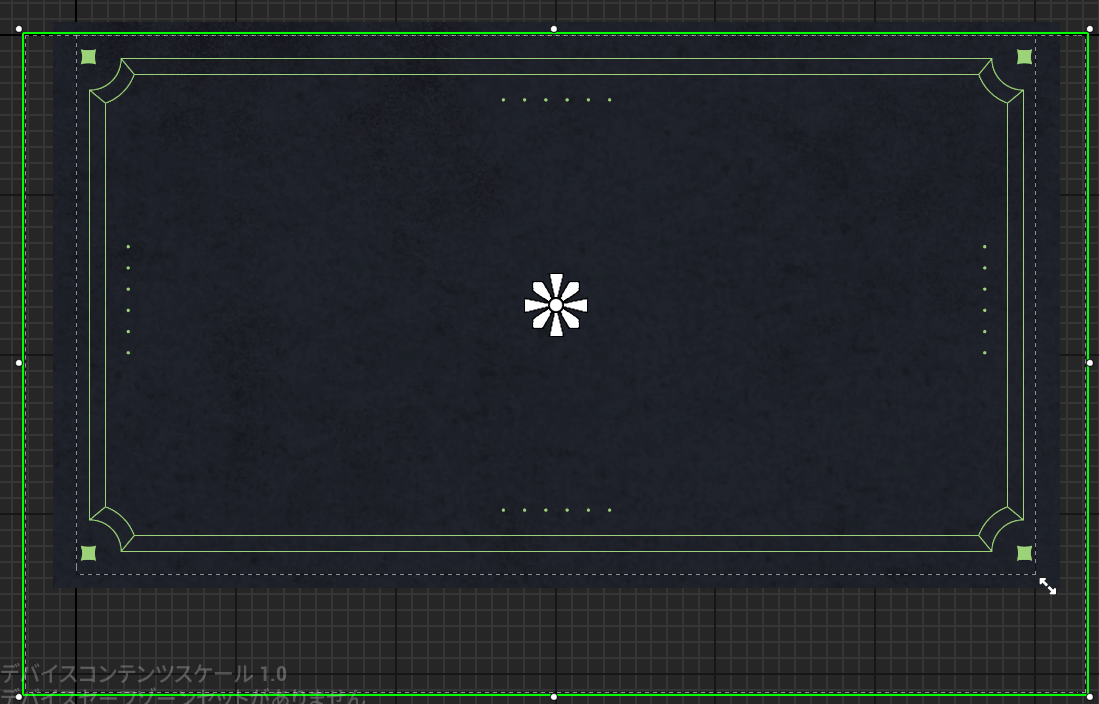
Canvas Panelの右下角の矢印をドラッグして、サイズを調整します。
この矢印をうまくドラッグすると…

このように標準サイズの矩形が表示されるので、ガイドに合わせて調整してください。

|
称号【Canvas Panelを作りし者】を獲得! |
1_7:タイトル画面のImageを配置
Canvas Panelを作成したらタイトル画面の背景を設定します。
「パレット」⇒「一般」⇒「Image」を選択してください。

Canvas Panelと同様にドラッグアンドドロップで「デザイナーパネル」に配置してください。
Canvas Panelのサイズは後で整えるため、現時点ではCanvas Panelより若干大きめに表示することを心掛ける程度のざっくりな配置で構いません。

|
称号【Imageを作りし者】を獲得! |
1_8:背景画像をコンテンツに追加
Imageに画像を適用させるために、まずは背景画像をコンテンツに登録します。
プロジェクト画面に戻り、コンテンツブラウザを表示します。

コンテンツブラウザに背景画像をドラッグアンドドロップして、登録します。
コンテンツブラウザにテクスチャが表示されればOKです。

|
称号【コンテンツにテクスチャを追加せし者】を獲得! |
1_9:背景画像をImageに反映
登録した画像をImageに反映させます。
「titleBP」を開き、Imageを選択します。

「詳細」⇒「アピアランス」⇒「Image」の項目を確認します。
現状は「なし」となっている項目を選択。

コマンドがドロップダウンで表示されるので、先ほど登録した背景画像を検索します。

登録した背景画像を選択するとImageに画像が反映されます。

|
称号【Imageにテクスチャを反映せし者】を獲得! |
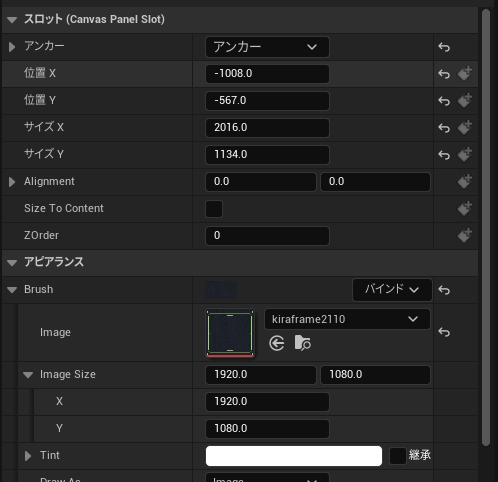
最後に背景画像のサイズを整えます。
表示位置のずれ、小数点などが無いように位置、サイズの項目を調整してください。
今回は以下のように設定しています。
- 位置X:-1008.0
- 位置Y:-567.0
- サイズX:2016.0
- サイズY:1134.0

あまり理由は分かっていないのですが、カンバスサイズより少し大きめに配置したほうが良い?という話があったので、5%だけ大きくしています。
1_10:キャラ画像のImageを配置
※この手順はタイトル画面のデザインによって省略可能です。
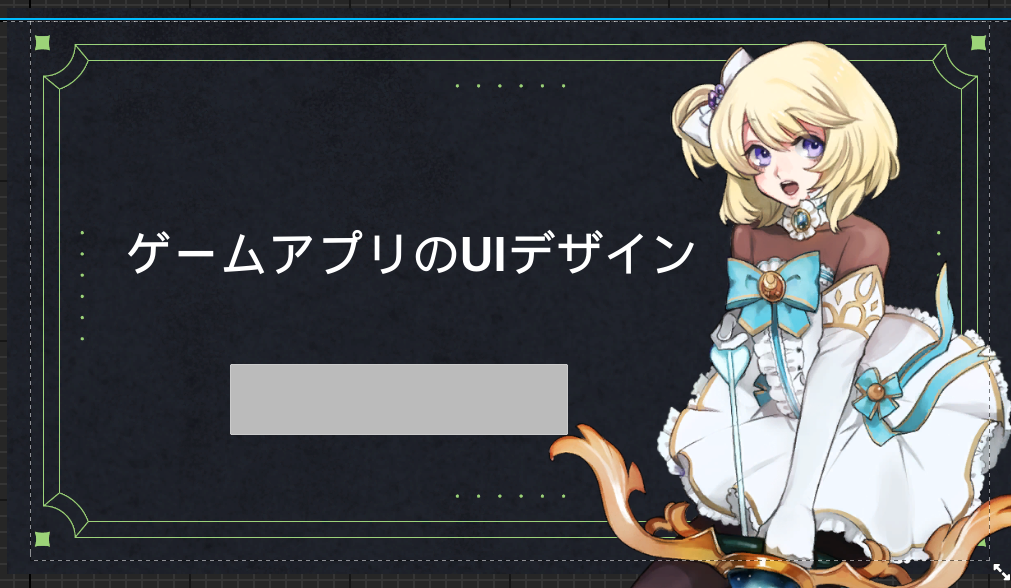
今回はタイトル画面にキャラクターの画像も配置してみます。
最終的にはこんな感じに表示されれば良いと考えています。

キャラ画像はサイズ調整が多く発生しそうです。
Imageをそのまま配置するだけだと、画像の縦横比を維持したままサイズ変更する方法が分からなかったため、以下の記事を参考にし、「Scale Box」の下位階層に「Image」を配置する方法で進めてみます。
【UE5】UI (UMG) で画像の比率を保ったまま配置する
まずは「パレット」⇒「パネル」⇒「Scale Box」を選択。
「デザインパネル」にドラッグアンドドロップして配置します。

Scale Boxサイズや位置は子階層に配置するキャラ画像のサイズ次第で変わるため、適当でも大丈夫です。ちなみに今回は最終的には以下のサイズで配置していました。ご参考までに。

▲習慣で4の倍数にしていますが、それ以外は特に気にしてない…
|
称号【Scale Boxを作りし者】を獲得! |
続いてImageを配置します。先ほど登録した背景と同じ手順です。
「パレット」⇒「一般」⇒「Image」を選択。

「デザイナーパネル」にドラッグアンドドロップをして登録します。
「Scale Box」の子階層に配置してください。

こんな感じでImageを登録しました。はやくキャラ画像に置き換えたいですね。

1_11:キャラ画像をコンテンツに追加
先ほど登録した背景画像と同じ手順です。
プロジェクト画面に戻り、コンテンツブラウザを表示。
ドラッグアンドドロップでキャラ画像を登録します。

1_12:キャラ画像をImageに反映
登録した画像をImageに反映させます。
「titleBP」を開き、Imageを選択します。


「詳細」⇒「アピアランス」⇒「Image」の項目を確認します。
現状は「なし」となっている項目を選択。

コマンドがドロップダウンで表示されるので、先ほど登録したキャラ画像を検索します。

登録したキャラ画像を選択するとImageに画像が反映されます。

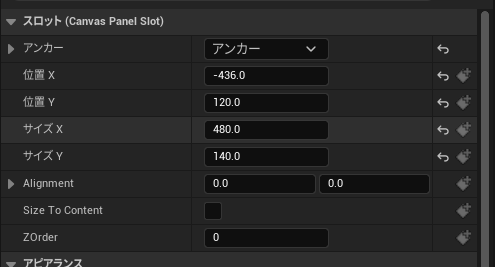
Imageの詳細はこんな感じです。
元の画像サイズが600×800だったのと、キャラが右向きのデザインだったため、画像も右寄せにしています。
ここの設定はデザイン次第なので、実際には良きように調整することになるかと思います。

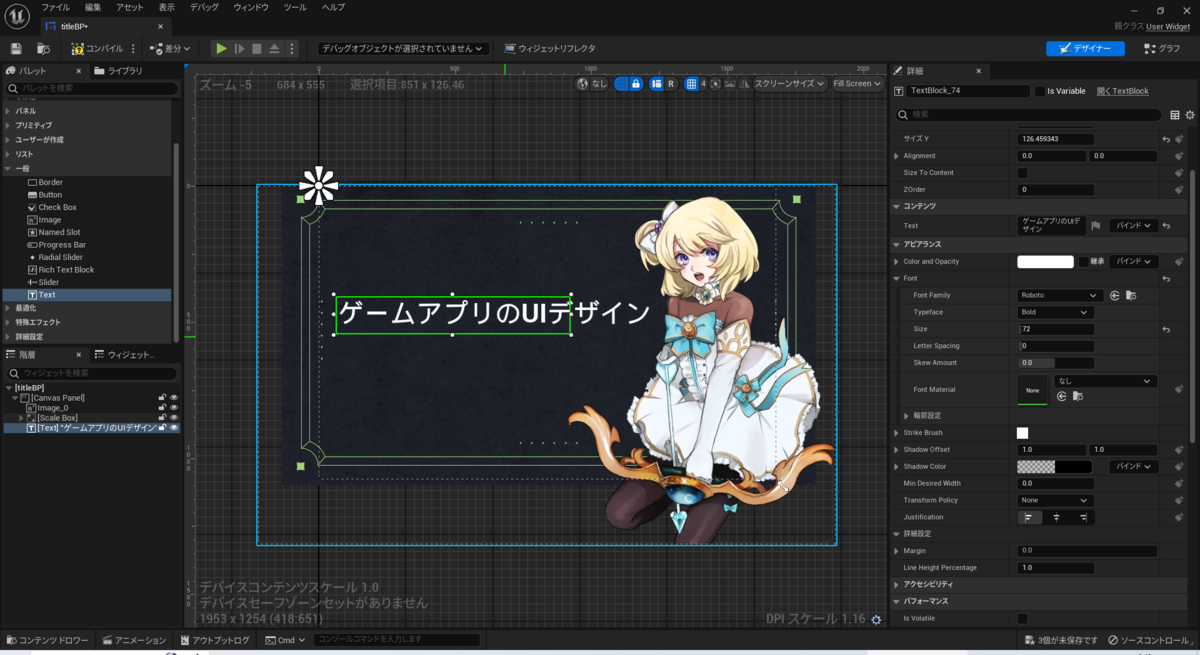
1_13:タイトルテキストを配置
ゲームタイトルのテキストを配置します。
実務だと画像になると思いますが、今回はテキストで進めます。
「パレット」⇒「一般」⇒「Text」を選択。

ドラッグアンドドロップで「デザイナーパネル」に配置。

※実務だとテキスト(Text)ではなく、画像(Image)での配置になると思いますが、今回はテキストで進めます。仮に画像を配置してもこの後の進行には影響ありません。
|
称号【テキストを配置せし者】を獲得! |
|
称号【テキストの文字列を変えし者】を獲得! |
1_14:「Tap to Start」のボタンを配置
続いてボタンを配置します。
「パレット」⇒「一般」⇒「Button」を選択。

「デザイナーパネル」にドラッグアンドドロップして、大体の位置とサイズで配置します。
|
称号【ボタンを配置せし者】を獲得! |
続いてテキストを配置します。
「パレット」⇒「一般」⇒「Text」を選択。

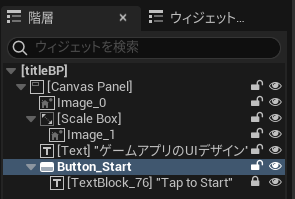
Button_Startの配下に配置します。

「Text」の文字列を「Tap to Start」に変更し、位置や文字色など、好みに合わせて調整してください。

Textの詳細はこんな感じです。

文字サイズが決まったらボタンサイズを調整します。

ボタンの枠をドラッグし、サイズを調整します。
ここも好みになりますが、自分の場合はこんな感じになりました。

最後に、文字が見やすいようにボタンを半透明にしておきます。
「詳細」⇒「アピアランス」⇒「Background Color」⇒「A」を「0.1」にします。

▲透明(A=0.0)でもよいのですが、後々デバッグする際にボタンの領域が分からなくなって不便に感じたので一応半透明にしています。
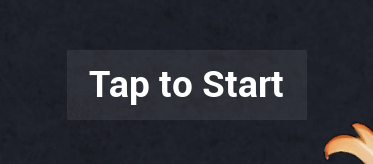
こんな感じの見た目になりました。

1_15:ウィジェットブループリントをコンパイル
見た目に関してはこれで完了です。
一旦、ウィジェットブループリントをコンパイルし、プレビューを実行します。
画面右上のコンパイルのアイコンをクリックします。
▲未更新の処理があった場合はハテナアイコンが表示されます
黄色いハテナアイコンから緑のチェックアイコンに更新されたらコンパイルは成功です。

▲コンパイルが成功したらチェックアイコンに変わります
|
称号【コンパイルを成功させし者】を獲得! |
2:ゲーム起動直後に表示する処理を作成
2_1:レベルブループリントを作成
見た目はできたため、次にゲーム起動直後にタイトル画面が表示されるように仕組みを作っていきます。
一度、プロジェクト画面に戻ります。

プロジェクト画面上部の遷移図のようなアイコンから、レベルブループリントエディタを開きます。

レベルブループリントエディタが起動しました。
最初は何も表示されていないかと思います。

|
称号【レベルブループリントエディタを開きし者】を獲得! |
2_2:BeginPlayノードを作成
まずはBeginPlayノードを作成します。
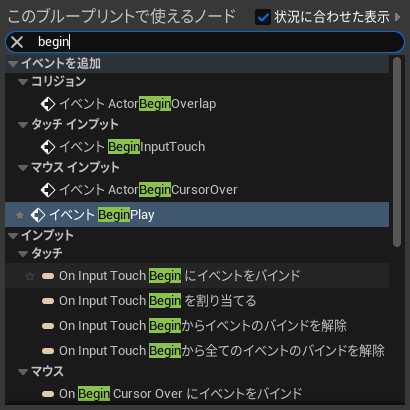
レベルブループリントエディタ上で右クリックをして、ノードの検索窓を表示。
検索フィールドに「BeginPlay」と入力し、BeginPlayノードを検索します。
表示されたBeginPlayのテキストを選択すると、BeginPlayノードが作成されます。

|
称号【BeginPlayノードを作成せし者】を獲得! |
2_3:Create Widgetノードを作成
今度はCreate Widgetノードを作成します。
基本的な手順はBeginPlayノードと同じです
まずレベルブループリントエディタ上で右クリックをして、ノードの検索窓を表示。
検索フィールドに「Create Widget」と入力し、Create Widgetノードを検索します。

表示されたCreate Widgetのテキストを選択すると、Create Widgetノードが作成されます。

|
称号【Create Widgetノードを作りし者】を獲得! |
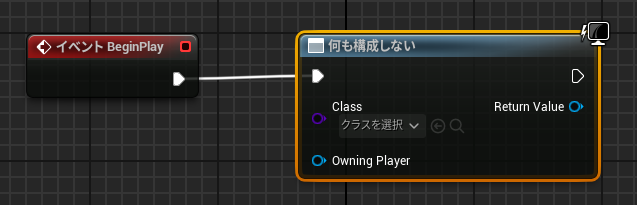
BeginPlayノードとCreate Widgetノードが作成できたら、BeginPlayノードとCreate Widgetノードをつなげます。
こうすることで「ゲームを起動(BeginPlay)したら、ウィジェットを実行(Create Widget)するよ」という意味になります。

ただ、このままではどのウィジェットを実行するのか分からないため、実行するウィジェットを指定する必要があります。
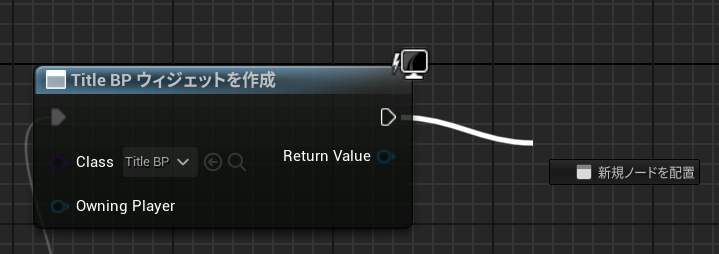
今回はタイトル画面を作っているため、先ほど作った「titleBP」を指定します。
指定はCreate Widgetノードの中にある、Classの項目から行うことが出来ます。

2_4:Add to Viewportノードを作成
最後にCreate WidgetノードとAdd to Viewportノードをつなげます。
まず「Add to Viewport」のノードを作成する必要があります。
Create Widgetノードから線を伸ばします。

すると新規ノードを作成するように促されます。
検索フィールドに「Add to Viewport」と入力し、Add to Viewportノードを検索します。

Add to Viewportノードが作成出来たらOKです。
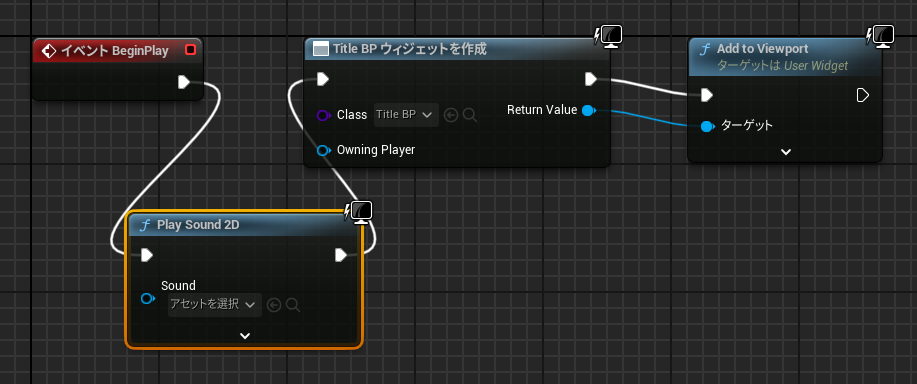
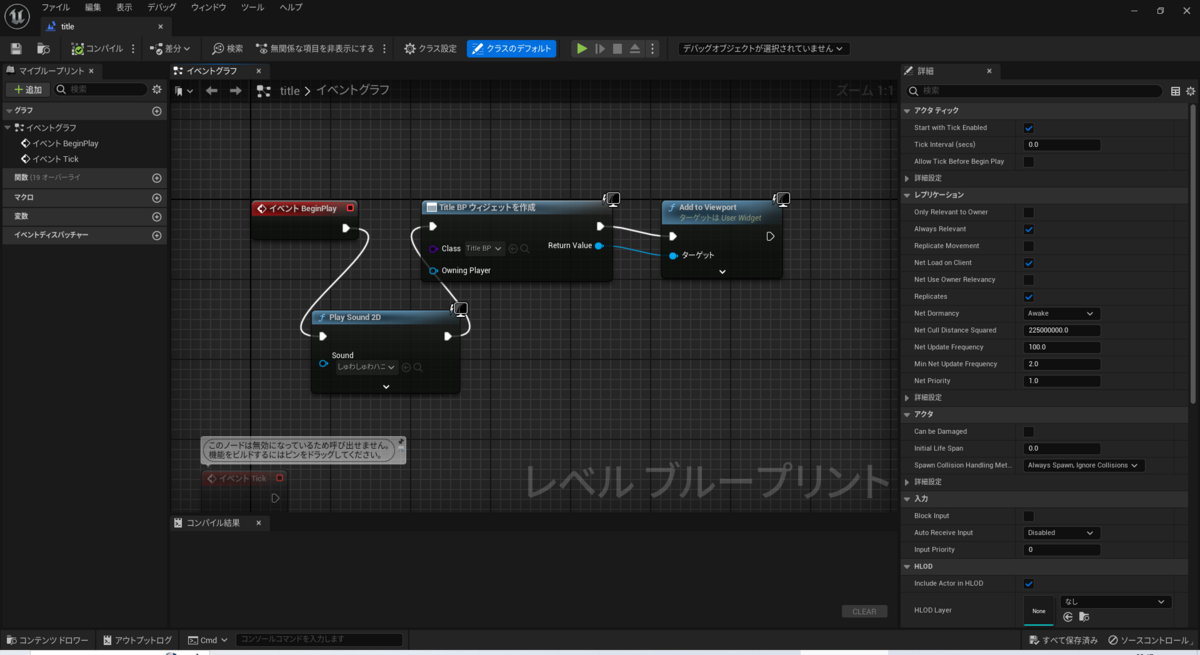
全体で見るとこんな感じです。
▲他のナレッジを見てる感じ、このノードの組み合わせはよく使われるような基本の型になっているようです
|
称号【Add to Viewport ノードを作りし者】を獲得! |
2_5:レベルブループリントをコンパイル
一通りノードを接続したらコンパイルを実行し、処理を確認します。
画面右上のコンパイルのアイコンをクリックします。

▲未更新の処理があった場合はハテナアイコンが表示されます
黄色いハテナアイコンから緑のチェックアイコンに更新されたらコンパイルは成功です。

▲コンパイルが成功したらチェックアイコンに変わります
2_6:レベルをプレイ_見た目を確認
プロジェクトに戻り、レベルをプレイして処理を確認します。
プロジェクト画面上部にある、レベルプレイのアイコンをクリックします。

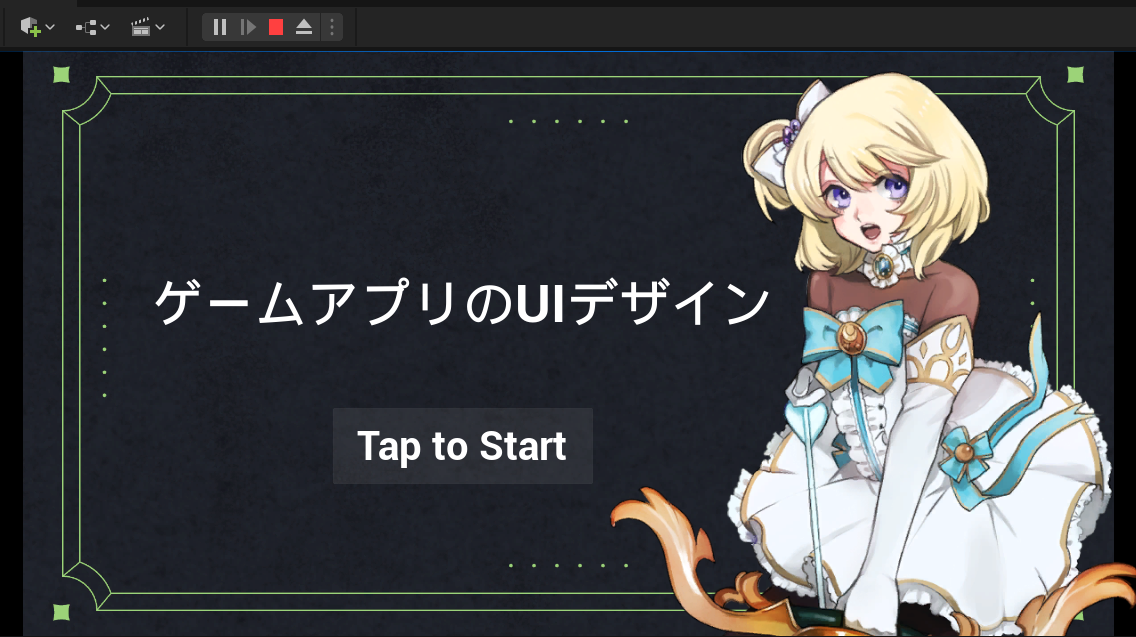
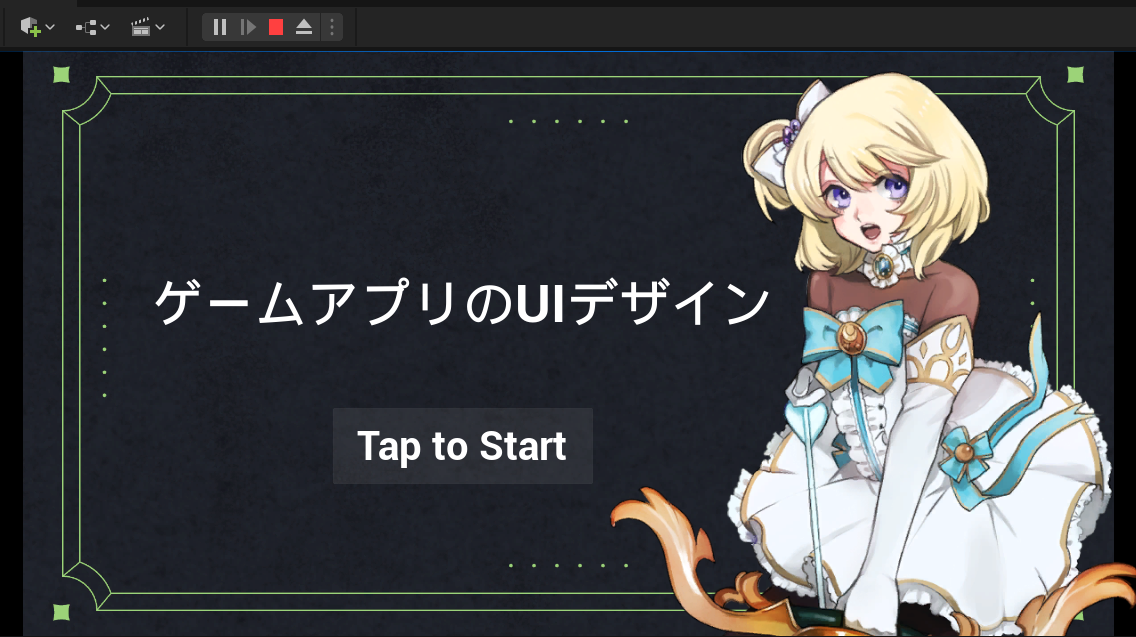
レベルをプレイするビュー(シミュレーション)に切り替わります。
「titleBP」の表示が確認できたらOKです。

3:タイトル画面の挙動を作成
3_1:ボタンを押した時に画面遷移させる
見た目ができてきたため、今度は挙動を作ります。
今回は画面遷移のみ作ります。
タイトル画面で「Tap to Start」を押した時にゲームが始まるようにしてみます。
「titleBP」を選択し、ウィジェットブループリントを編集します。

「titleBP」のウィジェットブループリントエディタに遷移。

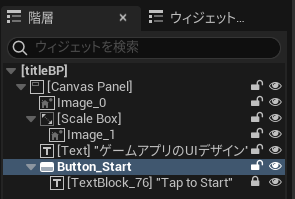
「Button_Start」を選択。

詳細パネルの下の方にある「イベント」「On Clicked」を選択。
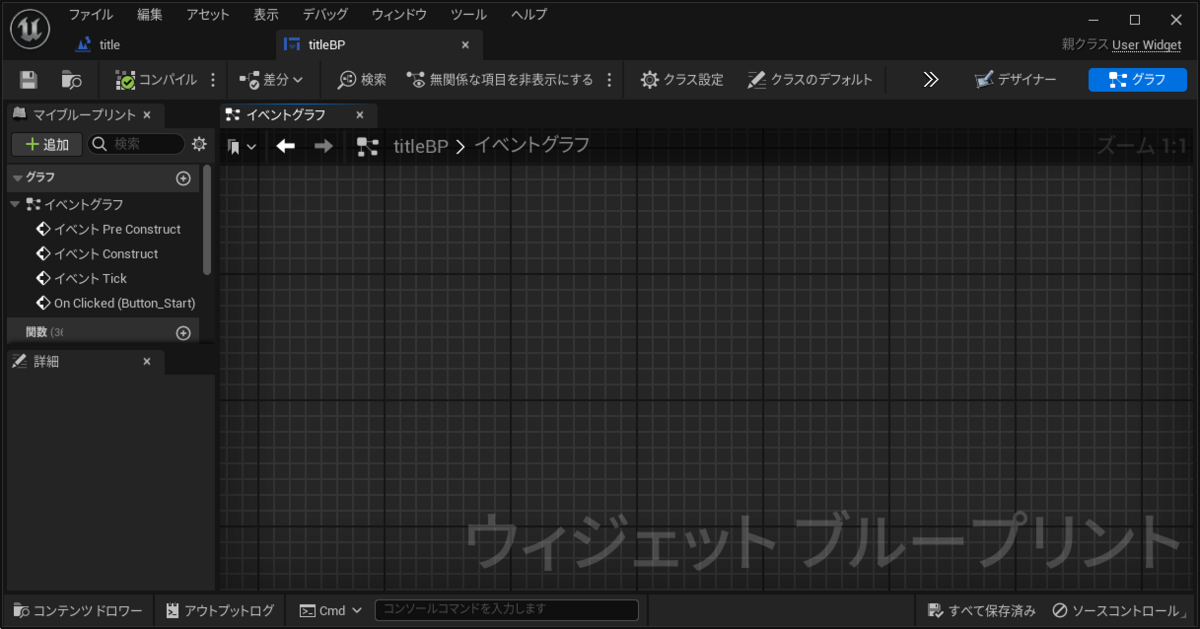
ブループリントエディタに遷移します。

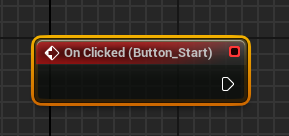
ブループリントエディタ内に「On Clicked (Button_Staer)」が配置されているのが確認できると思います。

|
称号【On Clicked ノードを作りし者】を獲得! |
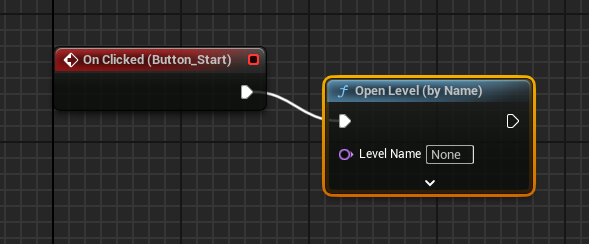
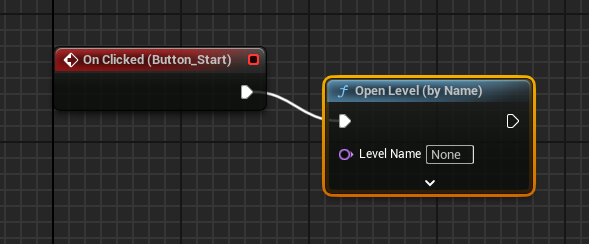
続いてボタンがクリックされたときの挙動を作成します。
「On Clicked」ノードを選択し、ノードから線を伸ばします。
すると新規ノードを作成するように促されます。
検索フィールドに「Open Level」と入力し、Open Level (by Name)ノードを検索します。

表示されたOpen Level (by Name)のテキストを選択すると、Open Level (by Name)ノードが作成されます。

|
称号【Open Level (by Name) ノードを作りし者】を獲得! |
デフォルトでは「Level Name」の中身が指定されていません。
そこで、ボタンがクリックされた際、遷移するレベルを指定する必要があります。

ここではデフォルトの「ThirdPersonMap」を指定します。
Open Level (by Name)ノードの「Level Name」の項目に「ThirdPersonMap」と入力します。

3_2:ウィジェットブループリントをコンパイル
一通りノードを接続したらコンパイルを実行し、処理を確認します。
画面右上のコンパイルのアイコンをクリックします。

▲未更新の処理があった場合はハテナアイコンが表示されます
黄色いハテナアイコンから緑のチェックアイコンに更新されたらコンパイルは成功です。

▲コンパイルが成功したらチェックアイコンに変わります
3_3:レベルをプレイ_遷移することを確認
プロジェクトに戻り、レベルをプレイして画面遷移できるか確認します。
プロジェクト画面上部にある、レベルプレイのアイコンをクリックします。

レベルをプレイするビュー(シミュレーション)に切り替わります。
Tap to Startをクリックして「ThirdPersonMap」に遷移できたらOKです。

|
称号【ボタン押下時に画面遷移をさせし者】を獲得! |
4:BGMを設定する
4_1:BGMをコンテンツに追加
wave形式のサウンドデータが用意できたら、サウンドデータをコンテンツに登録します。画像と同じくコンテンツブラウザにドラッグアンドドロップをすることで登録できます。
Titleフォルダを選択。waveファイルをドラッグアンドドロップし、BGMファイルをインポートします。

▲タイトル画面にあったBGMにするのが良いかと思います
|
称号【BGMを登録せし者】を獲得! |
4_2:流すBGMを指定
BGMを再生するタイミングですが、今回はゲーム開始直後に流れるようにしたいと思います。
まず、レベルブループリントエディタを開きます。
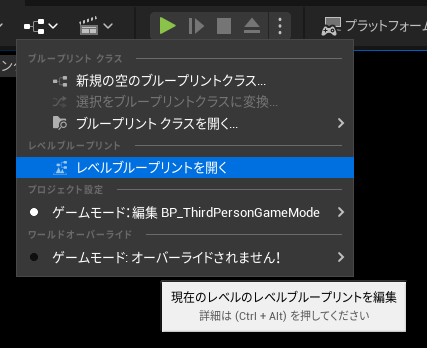
プロジェクト画面の画面上部のメニューから「レベルブループリントを開く」を選択してください。

レベルブループリントエディタが起動します。

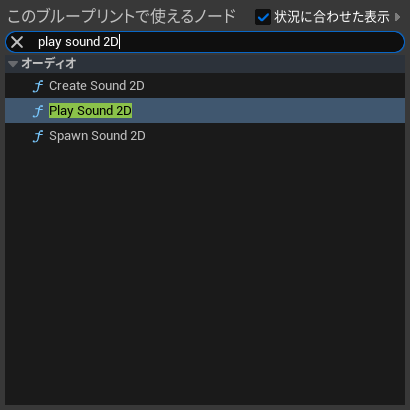
サウンドを鳴らしたいため、エディタ上で右クリックをし「Play Sound 2D」ノードを検索します。

Play Sound 2Dノードが作成できました。

|
称号【Play Sound 2Dノードを作りし者】を獲得! |
ゲーム起動直後にBGMを鳴らしたいため、「Begin Play」ノードと「Title BP ウィジェットを作成」ノードの間に「Play Sound 2D」ノードを挿入します。

続いて、流すBGMを指定します。
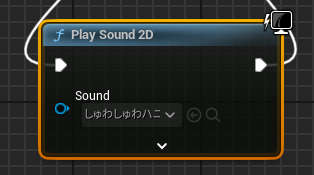
Play Sound 2Dノードの中の「Sound」の項目から流したいBGMのアセットを検索します。

目的のBGMを見つけたら指定します。

|
称号【BGMを指定せし者】を獲得! |
4_3:ウィジェットブループリントをコンパイル
BGMが流れるか確認するため、一通りノードを接続したらコンパイルを実行します。
画面右上のコンパイルのアイコンをクリックします。

▲未更新の処理があった場合はハテナアイコンが表示されます
黄色いハテナアイコンから緑のチェックアイコンに更新されたらコンパイルは成功です。

▲コンパイルが成功したらチェックアイコンに変わります
4_4:レベルをプレイ_BGMを確認
プロジェクトに戻り、レベルをプレイして指定したBGMが聞こえるか確認します。
プロジェクト画面上部にある、レベルプレイのアイコンをクリックします。

レベルをプレイするビュー(シミュレーション)に切り替わります。
指定したBGMが聞こえたらOKです。

5:SEを設定
5_1:SEをコンテンツに追加
BGMと同じくSEもコンテンツに登録します。
BGMと同様にコンテンツブラウザにwaveファイルをドラッグアンドドロップして、コンテンツに登録します。

|
称号【SEを登録せし者】を獲得! |
5_2:鳴らすSEを指定
ボタンをクリックしたときの挙動を編集したいため、「titleBP」を編集します。

「titleBP」のウィジェットブループリントエディタに遷移しました。

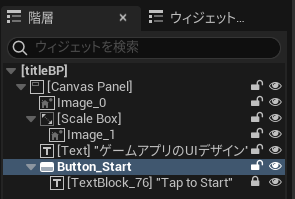
「Button_Start」を選択します。

「詳細」⇒「イベント」⇒「On Clicked」を選択。
ブループリントエディタを開きます。
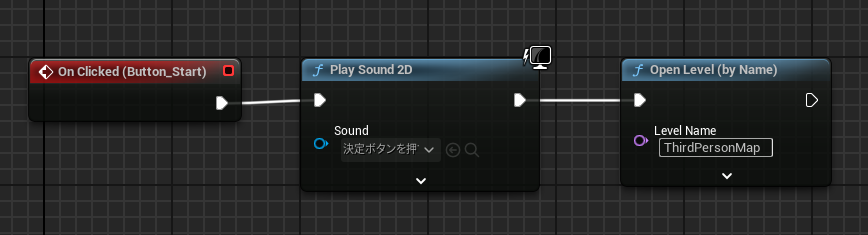
「Button_Start」を押した時のブループリントが表示されました。
ボタンを押したら遷移する、シンプルな作りになっています。

BGMの時と同じく、サウンドを鳴らしたいため、Play Sound 2Dノードを作成したいと思います。
エディタ上で右クリックをし「Play Sound 2D」ノードを検索します。

Play Sound 2Dノードが作成できました。

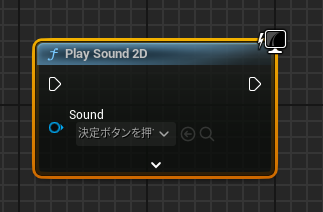
続いて、鳴らすSEを指定します。
Play Sound 2Dノードの中の「Sound」の項目から鳴らしたいSEのアセットを検索します。

目的のSEを見つけたら指定します。

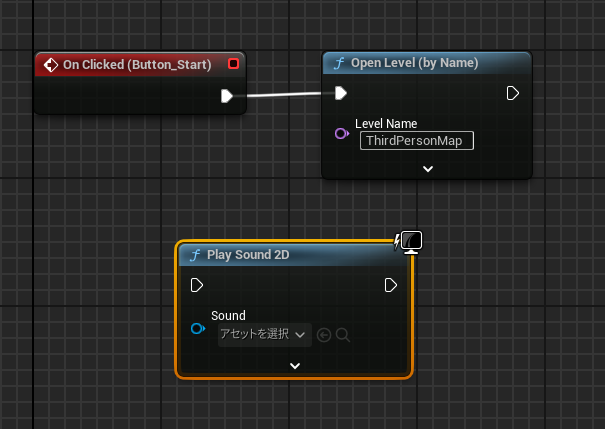
ボタンを押したらSEを鳴らしたいため、On Clicked (Button_Start)ノードとOpen Level (by Name)の間にPlay Sound 2Dノードを挿入します。

|
称号【SEを鳴らせし者】を獲得! |
5_3:ウィジェットブループリントをコンパイル
SEが鳴るか確認するため、一通りノードを接続したらコンパイルを実行します。
この時点で「おや?」と思った方もいるかと思いますが、一旦進めます。
画面右上のコンパイルのアイコンをクリックします。

▲未更新の処理があった場合はハテナアイコンが表示されます
黄色いハテナアイコンから緑のチェックアイコンに更新されたらコンパイルは成功です。

▲コンパイルが成功したらチェックアイコンに変わります
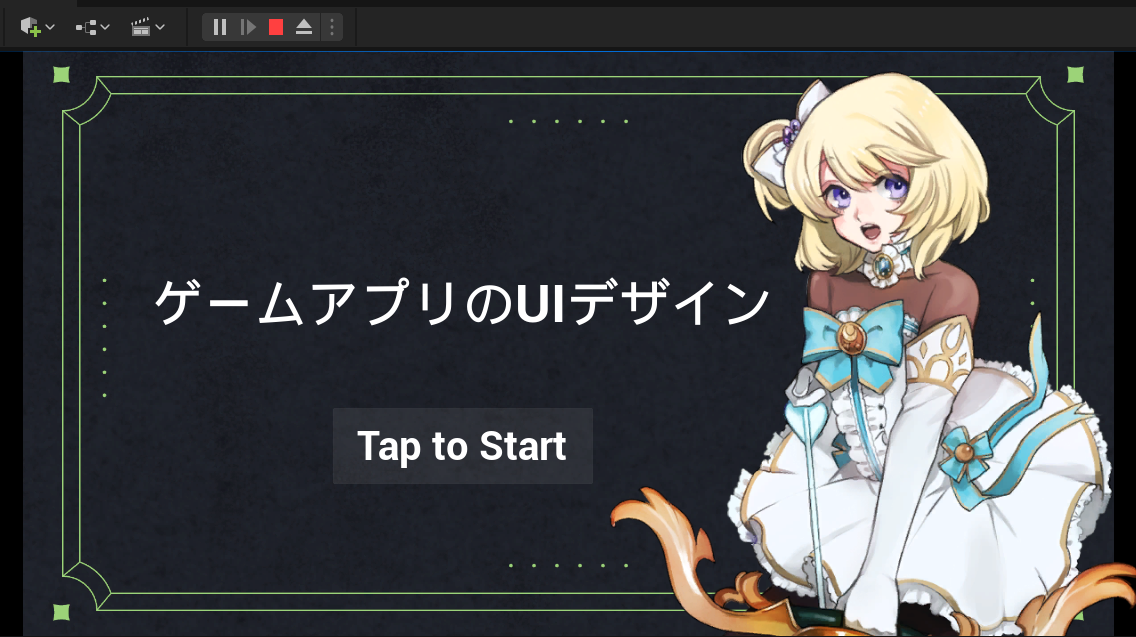
5_4:レベルをプレイ_SEを確認?
プロジェクトに戻り、レベルをプレイして処理を確認します。
プロジェクト画面上部にある、レベルプレイのアイコンをクリックします。

レベルをプレイするビュー(シミュレーション)に切り替わります。
指定したSEが聞こえたらOK…なんですが、現状の処理ではSE聞こえる前に画面遷移してしまうかと思います。

お気づきの方もいたかと思いますが、これはSEが鳴ると同時に画面が遷移していることが原因です。SEが聞こえるようにするため、画面遷移するタイミングを遅らせる必要があります。
6:サウンド微調整
6_1:SEが聞こえるように時間差で遷移するように調整
まずはSEが聞こえるようにしたいため、ボタンがクリックされてから時間差で画面が遷移するようにします。
プロジェクト画面から「titleBP」を選択。

「titleBP」のウィジェットブループリントエディタに遷移。

「Button_Start」を選択。

「詳細」⇒「イベント」⇒「On Clicked」を選択。
ブループリントエディタを開きます。
Button_Startのブループリントが開きました。
さっきの場所に戻ってきましたね。

処理を遅らせるのはDelayノードです。
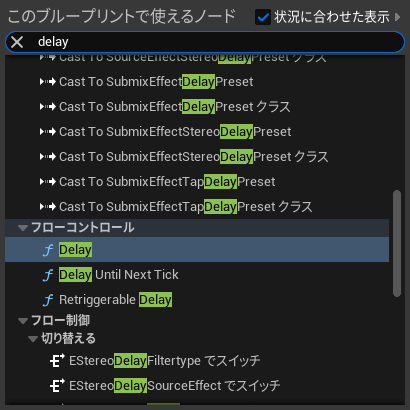
エディタ上で右クリックをし「Delay」ノードを検索します。

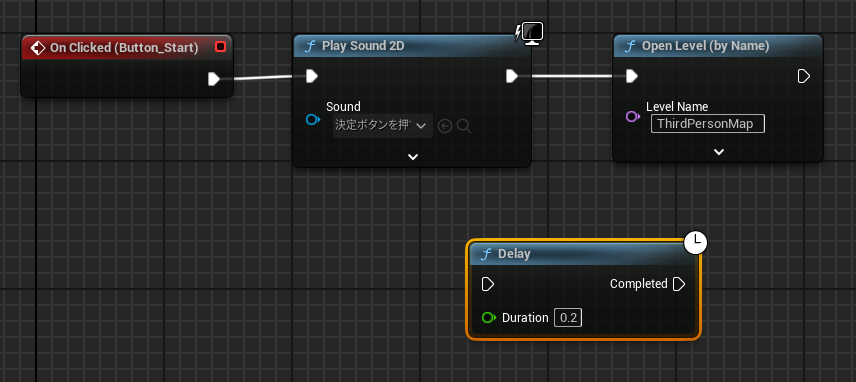
「Delay」ノードを作成します。

|
称号【Delay ノードを作りし者】を獲得! |
SEが鳴ってから画面遷移するまでの間に時間差を作りたいため、
「Play Sound 2D」ノードと「Open Level (by Name)」ノードの間に「Delay」ノードを挿入します。

ここでは「Delay」の「Duration」は2.0秒に設定しました。
これでボタンがクリックされてから2.0秒後に画面遷移するようになりました。

6_2:BGMのループを設定
最後に、ブログだと全く伝わらないのですが、現状ではタイトルのBGMがループしていないため、ループするように設定をします。
コンテンツブラウザからBGMのアセットを選択。

BGMのアセットを右クリックをして「キューを作成」のコマンドを選択。

すると、キューが作成されコンテンツに追加されます。

▲キューが何なのかは知らない…
|
称号【キューを作りし者】を獲得! |
次に、このキューに対してループ設定を仕込み、流すBGMの指定先をこちらのキューに変更したいと思います。
まずは作成されたキューを右クリックして「編集」コマンドを選択。

▲ダブルクリックでも編集できます。
サウンドキューエディタが開きます。

|
称号【サウンドキューエディタを開きし者】を獲得! |
エディタ上を右クリックし「Looping」ノードを検索。

「Looping」ノードを作成。

|
称号【Looping ノードを作りし者】を獲得! |
「Wave Player」ノードと「アウトプット」ノードの間に「Looping」ノードを挿入します。これでBGMがループするアセットができました。

|
称号【BGMをループさせし者】を獲得! |
6_3:BGMを置き換える
続いて、タイトル画面で流れているBGMの指定先を変更します。
プロジェクト画面からレベルブループリントエディタを開きます。

レベルブループリントエディタが開きました。

「Play Sound 2D」ノードの「Sound」の項目を選択。
先ほど作成したキューを検索します。

BGMをキューに置き換える。

6_4:ウィジェットブループリントをコンパイル
今度こそSEが鳴るか確認するため、一通りノードを接続したらコンパイルを実行します。
画面右上のコンパイルのアイコンをクリックします。

▲未更新の処理があった場合はハテナアイコンが表示されます
黄色いハテナアイコンから緑のチェックアイコンに更新されたらコンパイルは成功です。

▲コンパイルが成功したらチェックアイコンに変わります
6_5:レベルをプレイ_BGMのリピートとSEを確認
プロジェクトに戻り、レベルをプレイして処理を確認します。
プロジェクト画面上部にある、レベルプレイのアイコンをクリックします。

レベルをプレイするビュー(シミュレーション)に切り替わります。
BGMがループし、画面遷移する際にSEが聞こえたらOKです。

|
称号【タイトル画面を作りし者】を獲得! |
以上です。お疲れさまでした。
これでタイトル画面は作れるかなと思います。
冒頭でも紹介しましたが、今回参考にしたのは以下の動画です。
動画で見たい方はご確認してみてください。
環境
- UE5.1.1
- Windows 11
使用素材(ブログだとサウンド聞こえないですが)
- 背景:
- キャラ:
星宝転生ジュエルセイバー | 二次利用OKのキャラフリー素材 | アニメ・漫画・ゲーム・動画(Youtube)で二次利用OKなキャラクターのフリー素材
タイトル:[ジュエルセイバーFREE]
URL:http://www.jewel-s.jp/