こんにちは、ちょこです。
ここではUE5を学習する中で得た知見を書き残しておきます。
同じくUE5を学習したいUIデザイナーさんの参考になれば幸いです。
今回はボタンの作り方(遷移編)を紹介します。
遷移の仕方は様々ありますが、今回は別のレベルに遷移するという基本的な挙動を紹介いたします。
ダイジェストはこちらです。
ボタンの作り方おさらい
このページを見ている方がUE5学習初日かもしれないため、ボタンの作り方について、以下のページに記載しました。もし、ボタンの作り方が分からないという方はご参考になさってください。
遷移させるだけの場合
ボタンを押下した時、他のレベルに遷移させるだけの場合、以下の方法があります。
まずはウィジェットブループリントエディタを開き、ボタンを作成します。
※ボタンの作成方法が分からない方は、こちらの記事に詳しく記載しました。あわせてご参照ください。

ボタンが作成出来たら、ウィジェットブループリントを編集します。

ボタンを選択した状態で、画面右に表示されている詳細パネルに注目します。
いくつか項目が並んでいますが、「詳細」⇒「イベント」⇒「On Clicked」を選択し、ウィジェットブループリントエディタを起動します。

ウィジェットブループリントエディタに遷移しました。

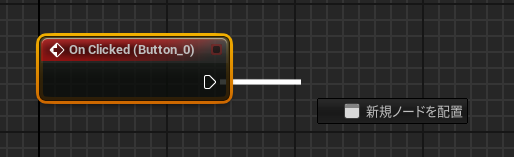
画面中央に、すでにOn Clickedノードが作成されているかと思います。

On Clickedのノードの右にある矢印をドラッグしてピンを伸ばします。

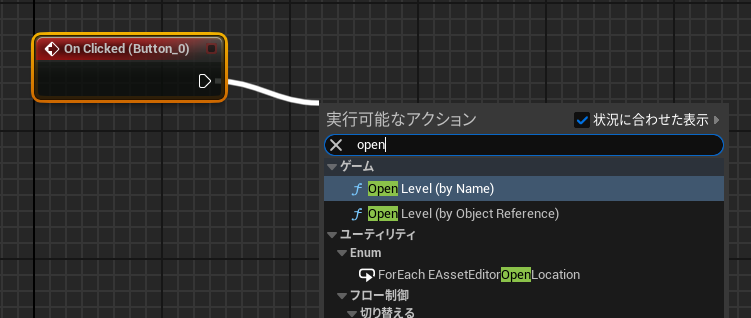
マウスのボタンを放すと、新規ノードを作成するために、ノードを検索するダイアログが表示されます。
ダイアログの検索フィールドに「Open Level (by Name)」と入力し、Open Level (by Name)ノードを作成します。

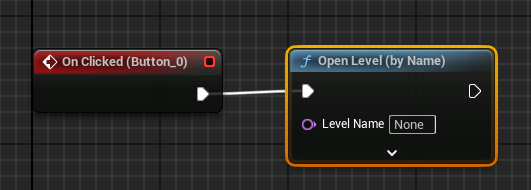
「On Clickedノード」と「Open Level (by Name)ノード」をつなげたら、半分完成です。これで「ボタンをクリックしたときにレベルを開く」という処理ができました。

次は「どのレベルを開くのか」レベルを指定します。
Open Level (by Name)ノードの中にある「Level Name」で移動先のレベル名が指定できます。ここで移動させたいレベルを入力します。
今回はどこに遷移しても構わないため「ThirdPersonMap」を指定しました。

お疲れさまでした。
これでボタンを押した時に他レベルに遷移する処理ができました。
かなりシンプルで分かりやすい構造かと思います。

SEも鳴らしたい場合
ボタンを押した時に遷移するだけではなく、SEも鳴らしたいと考えるかと思います。
その方が分かりやすいですしね。
基本的には上で説明した項目の続きと考えているため、遷移については上の項目をご参照ください。
さて、SEを鳴らしたい場合、まずはSEをコンテンツに登録します。

次に、ボタンのウィジェットブループリントを編集するために、ウィジェットブループリントエディタを開きます。

続いて、SEを入れたいボタンを選択して下さい。

ボタンを選択した状態で、画面右に表示されている詳細パネルに注目します。
いくつか項目が並んでいますが、「詳細」⇒「イベント」⇒「On Clicked」を選択し、ウィジェットブループリントエディタを起動します。

するとウィジェットブループリントエディタを起動します。
下の画像はすでに遷移ができた状態を表しています。
さっそくSEを鳴らしたいと思います。
エディタ上を右クリックし、Play Sound 2Dを検索します。

Play Sound 2Dを選択し、Play Sound 2Dノードを作成します。

Play Sound 2DノードのSoundの項目から、鳴らしたいSEを指定します。

SEが指定出来たらノードを繋ぎ直します。
「On Clickedノード」と「Open Level (by Name)ノード」の間に「Play Sound 2Dノード」を挿入します。
これでボタンを押したらSEが鳴り、画面遷移が行われます。

さらに、鳴らしたSEを聞こえるようにするため、ボタンを押したあと遷移するまでに若干の時間差を設けておく必要があります。
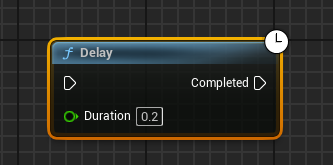
時間差を設けるために、今回は「Delay」ノードを利用します。
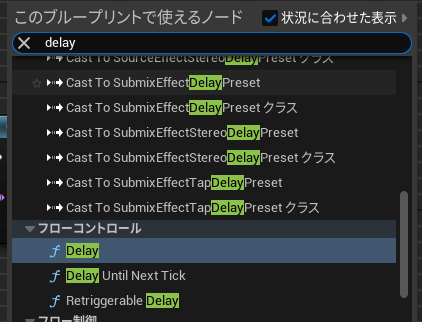
エディタ上を右クリックし、検索窓に「Delay」と入力してください。

Delayを選択し、Delayノードを作成します。

改めてノードを繋ぎ直します。これでほぼ完成です。
あとはDurationの数字を調整するのみです。
一旦コンパイルして、Durationの数字の調整に入ります。
効果音の尺に合わせてDurationの数字も都度調整になりそうです。

何度かプレビューを繰り返し、今回のDurationの数字は「0.8」としました。

以上です。
ボタンを押して別のレベルに遷移させたい時の参考になれば幸いです。
環境
- UE5.1.1
- Windows 11