こんにちは、ちょこです。
「妖怪ウォッチぷにぷに」のリザルト画面は情報が多いのですが、順番に情報を表示させることにより、処理する情報が絞られ、画面で何が起きているのか理解しやすくなっています。
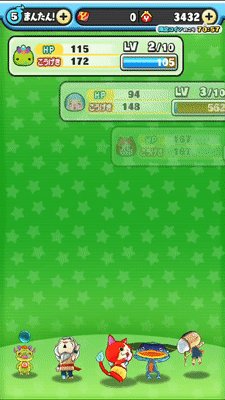
全体の情報量を見るとこんな感じでした。

多くのソシャゲが育成要素を絡めているので、情報量が飛躍的に増えてるんですよねー…。
ここの情報の取捨選択はかなり難しくて、ぷにぷのようなシンプルなゲームでもここまで多いのか、というのが正直な印象。
以下にgifを載せます。

このように情報を見せるテンポがよく、小気味良く表示されていました。
細かく見ていくと、
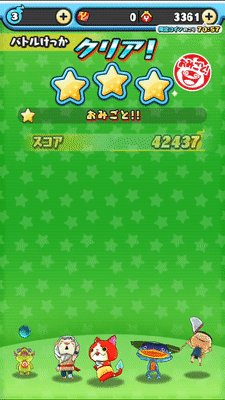
1:☆の獲得をしっかり見せる。おみごとの演出もちゃんと見せる。
2:スコア最初の方に見せることによって長く画面に留まらせておく。
3:演出を入れる情報と入れない情報は偏らせない。
というのが大事な気がしました
特にUIデザイナーが忘れがちなのは「演出を入れる情報と入れない情報は偏らせない」かなー…。
アニメーションが連続するとテンポが悪くなるだろうし、アニメーションが無いタイミングが連続すると目が滑って意識から抜けます。
静止画だけで考えていると情報の優先度や文字サイズなどのメリハリで考えるだけになりがちで、こういった動的な見せ方の意識が忘れ去られがちになります。
もちろん静止画の時点でメリハリが伝えられるのも重要なのですが、アニメーションを駆使して見せるのも大事だな、って思いました。