こんにちは、ちょこです。
「ヴァンガード ZERO」ですが、バトル中の画面デザインが気になりました。どこが気になったか具体的に挙げてみます。

▲「ヴァンガードZERO」のバトル中の画面
1:配信で映えない
パッと見た時のデザインですが、配信に映えないデザインかな、と感じました。
配信に映える映えない、というのは主観的な印象ですが、
配信時間は長くなるので、動きが感じられるデザインの方が画面の変化量が多く、見ていて飽きません。
例えば、
・カードが揃いすぎている
・情報の見せ方にメリハリがない
こういった部分で画面の動きが足りないと感じました。
UIパーツを見ていくと斜めにカットされている部分が躍動感の顕れだと思うのですが、細部なので効果が弱いのかも…

設定によってこんな感じでカメラ演出をONにすることも可能です。
ただ、カメラの動きが固いのが残念です。
イーズインアウトを使ったり、攻撃中は静止させないで緩やかに動くと固さがなくなったり自然な動きに見えます。

2:演出の解像度が足りていない
スキルカットインのような演出があるのですが、解像度が足りておらず大画面の配信に耐えられません。

▲演出アニメーション


▲等倍だとこんな感じ
端末でもボケているのは流石に気になります。
これをe-sports大会のような大画面のモニターで表示するのは厳しいかと思います。
もう少し厳しいことを言うと、解像度が足りない演出が表示されてもユーザーは不快に思うだけで感動は半減します。
最初の内は演出が刺激的に映るかもしれませんが、何回か見ると刺激に慣れ、ボケた演出を見るストレスだけが残ってしまうのは残念に感じました。
将来的に高解像度が実装されることを楽しみにしています。
3:縦画面なので配信の際のレイアウトに使いづらい
縦画面は配信には不利なデザインです。
理由としてはゲーム画面が小さく表示され、結果的に情報も小さく表示されがちです。

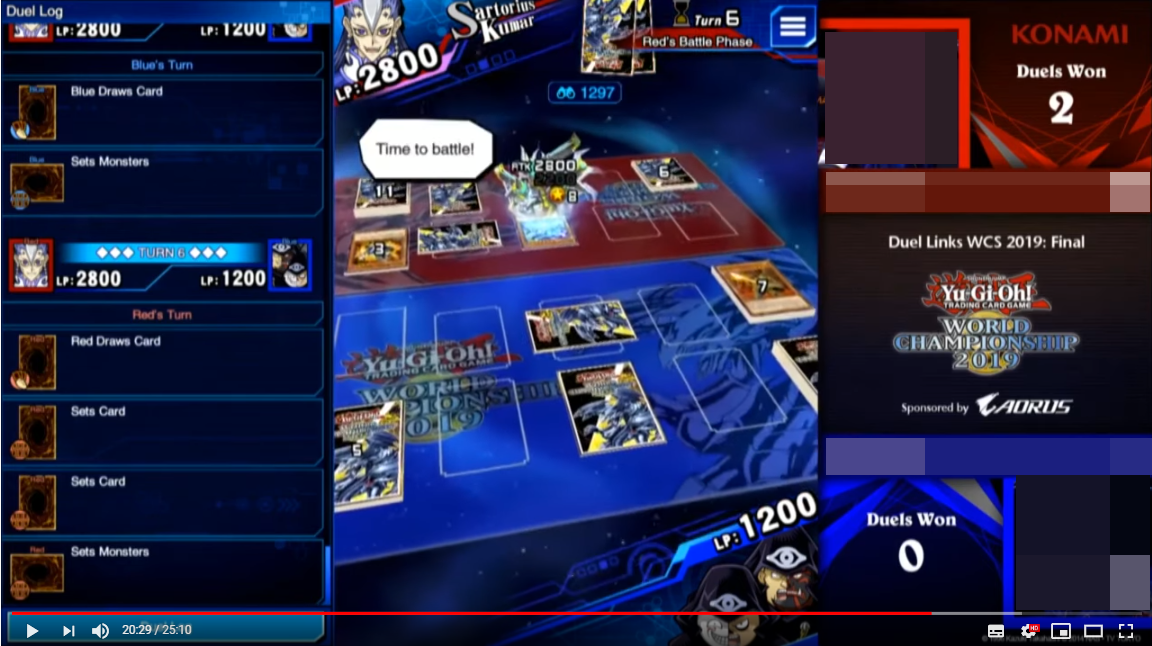
「遊戯王ディエルリンクス」だと4:3に比率を変えてるのかな。
左側にカードのログを表示しているのが特徴的ですね。
将棋の棋譜のような情報なので、扱うのは少し難易度が高いかも。
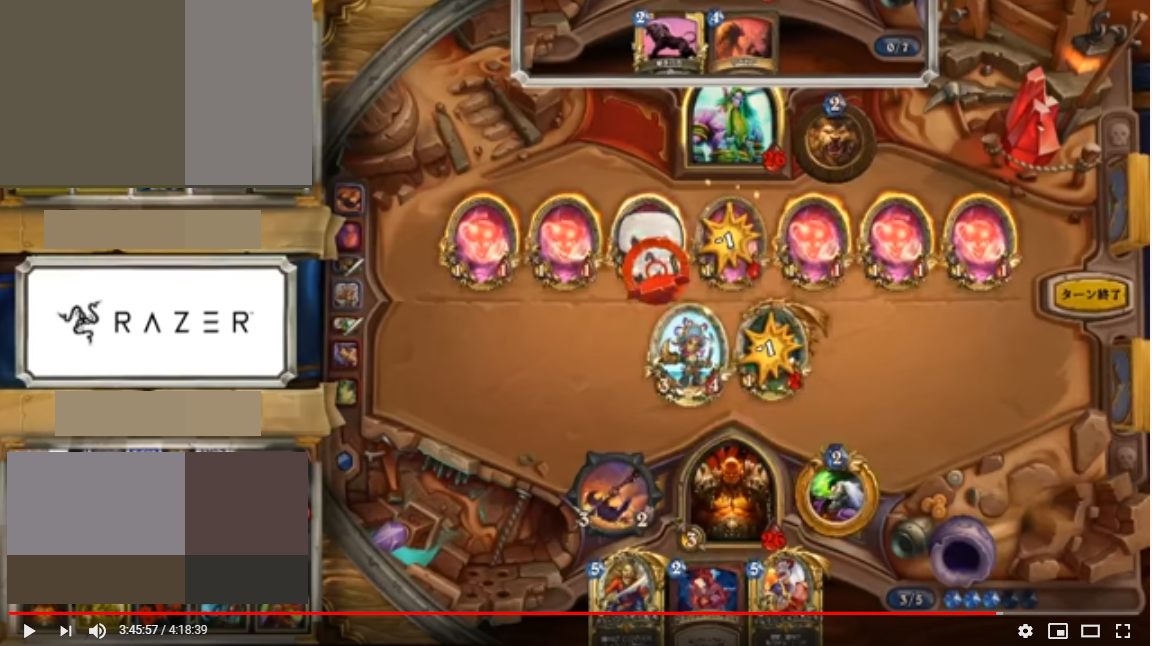
横画面だとこんな感じのデザインになります。


モザイクが掛かっている部分はプレイヤーの画面です。
ゲーム中の陣営の位置と対応する形でデザインされています。
縦画面のメリットは片手操作がしやすいという部分なので、そっちを優先するデザインであれば大丈夫かなとは思うのですが、戦略としては配信も意識するのが自然だと思うので、デジタルカードゲームであれば横画面の方がメリットが多いのかな、と思いました。

以上です。
バトル中の画面デザインに関して
1:画面が静かで配信に映えない
└カードが揃いすぎている
└情報の見せ方にメリハリがない
2:演出の解像度が足りていない
3:縦画面なので配信の際のレイアウトに使いづらい
という部分で気になりました。
タップエフェクトの時にも触れましたが、今は配信を意識するのは必須なので、
開発する際に注意しておきたい要素だと思いました。