こんにちは、ちょこです。
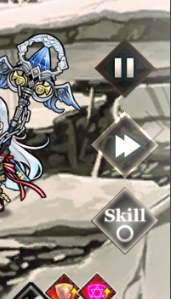
「ゴエティアクロス」のバトル画面ですが、一時停止などのボタンの位置が独特なのに気づくかと思います。
このボタン群。

このボタン群は他のゲームだと画面の上部に配置されていることがほとんどです。
いくつか紹介してみます。

▲きららファンタジア

▲とある

▲ネギマテ

▲キングスレイド


▲アルケミアストーリー

▲最果てのバベル
数は多くありませんが、傾向だけでも分かっていただければ…。
アルケミアストーリーとバベルは下なのか…。
他は上に配置されるデザインが多いみたいです。
アルケミアストーリーの方は正直よく覚えていないのだけど、バベルの方は誤タップしまくってた記憶があるので下配置に関してはあまり良くない印象を抱いています。
縦向きか横向きか、あるいはプレイスタイルにもよるのかもしれませんが、私の場合は基本的にオートで放置するので、推しやすさよりも誤タップしない箇所の方がありがたいです。
上記タイトルを見ていると
1:押しやすい位置に配置している
2:誤タップしない位置に配置している
3:そこしか置くところが無かった
という考え方に分類できそう。
例えば以下の2タイトルは「1:押しやすい位置に配置している」という設計思想が強そう。戦闘と移動がシームレスなので、戦闘中も親指の位置が大きく変わらないという特徴があるのかも。


この辺は「誤タップしない位置に配置する」という設計思想なのかな。
先ほどのタイトルと違ってクエスト一覧からクエスト選択をするタイプなので移動はなく戦闘の流れもシームレスではありません。

ゆえに、親指のポジションがリセットされたり、クエスト選択してからはオート放置されがちなので押しやすさよりも誤タップしづらさが優先されているのかもしれません。

最後の「そこしか置くところが無かった」は誤タップしづらいデザインの延長線にあるデザインに感じました。

中央なので視線が行きやすいです。
しかし、この情報よりも左側に表示されているwave表示や獲得アイテムの数の方が重要な情報です。
ではなぜ中央に配置されているかと言うと左上に戻るボタンが存在してる為、右側にはステータスが表示されている為、というのが理由だと考えられます。
戻るボタンは一貫性のルールがあるため動かせません。(そもそも離脱の導線なのでちょっと奥の方に置いても良い気がしますが…)
では、右上に配置しようと思ってもステータスの情報の方が優先度が高いです。
また、リリース時点では倍速モードが実装されていなかったこともあり「もうここに置くしかないか…」と空いているスペースに放り込まれ「そこしか置くところが無かった」ということになったのかな、と思われます。
さて、ゴエティアクロスの場合ですが右端の中央にあるんですよね。
この発想は無かった…。
なんでこの位置にあるんだろう…。
右の親指で届きやすい範囲、ということなのかな…。
でも、ゴエクロの場合は放置推奨のタイトルなので右上に配置するデザインでも良かったはず。
それにも関わらず中央…。
理由がいくつもありそうですが、
「押しやすい位置」かつ「誤タップしづらい位置」という考え方と「視線の先に情報を集約する」「横画面なので縦より横の方がスペースが空いている、だから横のスペースを使った」などの考え方をしたのかなと思われます。
こういった場面での誤タップの原因は何かというと、ボタンの周囲に十分なマージンが空いていなかった、というのが大きい原因です。なので十分なマージンを空けておけばよい。
情報を集約することにより視線移動のストレスが無く判断も容易になる、とかかな…。
刀使ノ巫女と同じように「ここしか空いてなかった」というような文脈を当てることもできますが、割と考えられたデザインな気がします。
何にせよ興味深いデザインなので、よくあるデザインとはいえ一度分解してゼロベースで考え直すのも良いかもしれません。