こんにちは、ちょこです。
「食物語」のUIパーツの中でドロワーがありました。デザインの手法としてはスキューモーフィズムです。
デザインの特徴を実例を交えて紹介してみたいと思います。

ドロワーのモチーフとして巻物がよく使われていることを記事にしました。
その時は横に広がるタイプのデザインでしたが、縦に並べるデザインでも活躍させることができます。
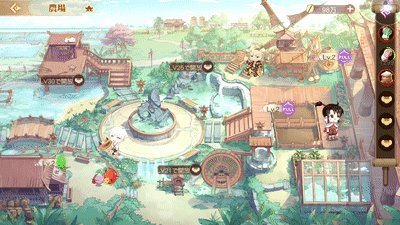
こちらがメニューを開いた時の見た目です。

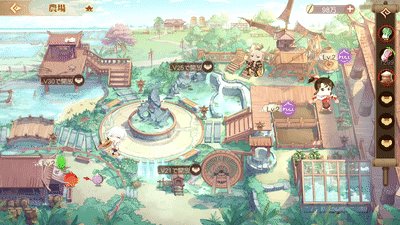
閉じるとこんな感じです。

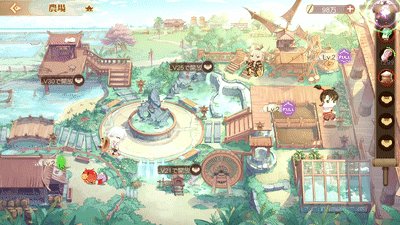
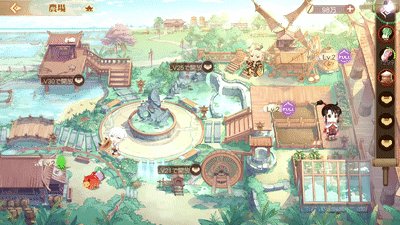
動きで見るとこんな感じですね。

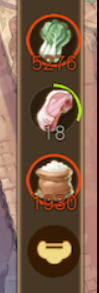
パーツを拡大するとこんな感じですね。

「巻物部分は確かにスキューモーフィズムだけど、上に乗っているアイコンは記号的でも良いのか?」
と考える方もいるかもしれません。

個人的にはこれは許容かな、と思っています。
理由としては、あまり馴染ませてしまうと、違和感が感じられずにボタンであると認識されない恐れがあるためです。
現実世界のボタンでも、押せるように飛び出しています。それによって注意が払われます。
しかし、デジタルの場合は物体としての違和感が出せません。
手法としてあるのは…
- シャドウを付けて浮いているように見せる
- 背景より明るい色(膨張色)を使って手前にあるように見せる
…といった工夫が見られます。
「食物語」のように、ドロワーに巻物のデザインを採用する場合は…
- 違和感を出す為に、下地とアイコンを馴染ませ過ぎない
- アイコンが手前にあるように見せる為、下地を暗くして、アイコンを明るくする
と言った工夫をすると基本は良いのかな、と思います。
基本的なことかもしれませんが、描けすぎるデザイナーさんの場合だとすべてを同じ質感で描き込んでしまうこともあるので注意が必要です。
スキューモーフィズムを利用したドロワーをデザインする際の参考になれば幸いです。