こんにちは!ちょこです!
今回は「魂器学院」のボスのHPゲージのデザインについて語ってみたいと思います。
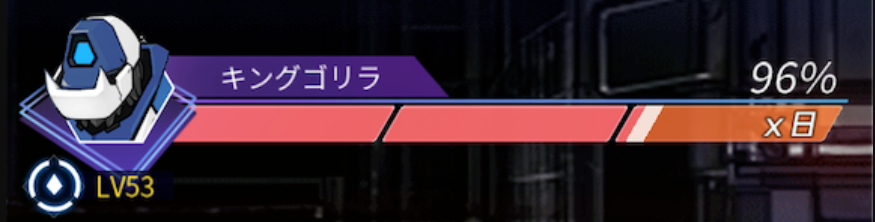
該当の画面は以下です。

HPゲージはこちらですね。

「×8」というのは、HPゲージが8本分あるということを示しています。
96%というのは「現在HP/最大HP」の値です。
この「×8」というデザインを採用するメリットなどを紹介します。

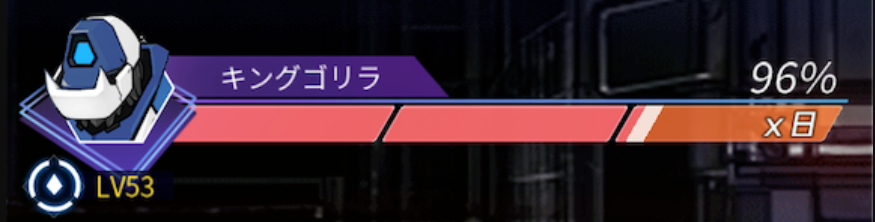
アニメーションで見るとこんな感じです。

HPゲージ。
特にボスのHPなどは物語が進むにつれ最大値が多くなりがちです。
そういった時に、複数ゲージのデザインを採用すると以下の様なメリットがあります。
- HPの多い敵だということが伝えやすい
- 与ダメージに対するフィードバックが大きい
「HPの多い敵だということが伝えやすい」
これについてですが、
「×n」の数字部分が大きいほどHPの多い敵だということが分かります。
HPゲージ1本分の数字が敵によって変わっているとは思いますが、概ねそのような挙動になります。
数字が大きいと強い敵だと認識するため、敵の強さなどを推し量る際の目安になりやすいと考えます。
例えば「×100」という数字が表示されていたら、途方もないHPを持つボスだと認識します。

「与ダメージに対するフィードバックが大きい」
こちらの件については、例えば…
【デザインA】HPが1000あってゲージを1つにまとめたデザインと
【デザインB】HPが1000あってゲージを10等分したデザインを比較します。
これに仮に100のダメージを与えた場合、
【デザインA】の場合はゲージの1/10が減少するだけです。
【デザインB】の場合はゲージ1本分が減少します。
これを比較した場合【デザインB】の方が大きくHPゲージが減少します。
ですので、HPゲージの減少量が大きくなることによって画面の情報量の変化量も大きくなり、画面の演出を派手にしやすくなります。
戦闘を派手にする意図について補足します。
HPが多くなるほど戦闘時間は長くなります。
ユーザーを退屈させないために、フィードバックを大きくしたのかな、と考えられます。
ここで注意していただきたいのは敵が複数いたり、格闘ゲームなど、対戦相手のHPゲージを比較する時です。
比較対象がある場合は、
- どのキャラのHPが少ないか、または大きいか
- 自分と相手のどちらのHPの量が少ないか、または大きいか
などHPの大小を比較し判断するため、情報の優先度が変わります。
そういった時にゲージを重ねるデザインを採用すると数字を読む必要があり、直感的な比較がしづらくなります。
以上です。
画面上にボスのHPゲージのみが表示される場合は「魂器学院」のようにゲージを重ねるデザインも有効です。
そうすることによって画面に動きが生まれます。
デザインを検討する際の参考になれば幸いです。
