こんにちは!ちょこです!
「魂器学院」で画面遷移する際に、その画面デザインに沿った画面遷移演出がありました。
ゲームの世界観、没入感を意識したデザインの事例として紹介します。
演出は以下のような演出でした。

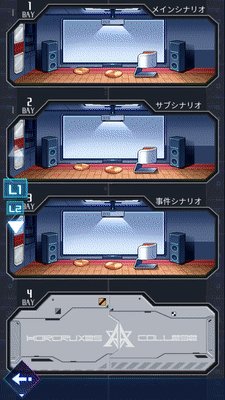
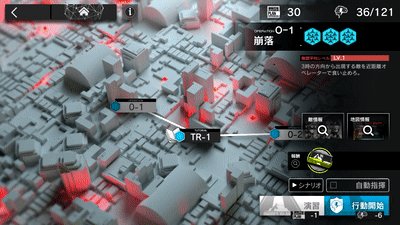
画面は過去のイベントを視聴することができる画面(放映所画面)から、視聴したいイベントを選択する画面へ遷移する場面です。

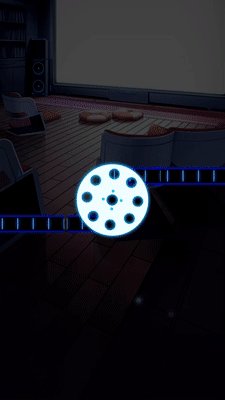
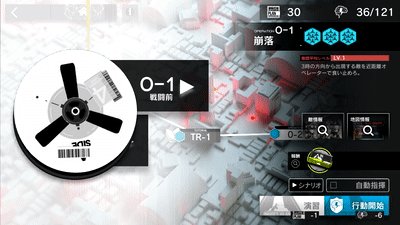
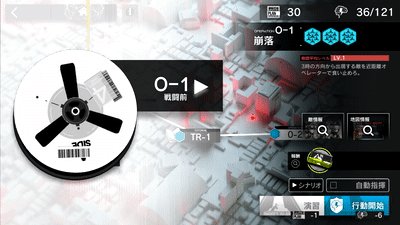
その際に、このようにオープンリールが反時計回りで回転する演出が表示されています。

あれ?反時計回り?
と思い、気になって調べたところ、機構、機種にもよるのかもしれませんが、オープンリールは反時計回りが主流な気がします。ざっと見た限りは時計回りのものは見つからなかったです。
確かに、磁気を読み取る機構が機器の下部にあった方がテープを読み取る際にエラーになりづらそう。考えてみれば確かに…
普段の生活ではオープンリールの操作することに対して馴染みがありません。
なので、回転方向については気をつけておかないと手癖で時計回りのアニメーションをさせてしまいそうです。

また、gifだと伝わらないのですが、画面遷移演出中のサウンドも映写機が駆動しているようなSEが再生されています。
実際の資料などを見て丁寧に作られているのだな、と感じました。
そういえば「アークナイツ」でも過去のストーリーを見返す画面のUIではレトロなモチーフが使われていました。

「アークナイツ」【シナリオを読む】画面のUIがビジュアル優先だった。これを成立させることが出来るのは至難だと思う - ゲームアプリのUIデザイン
オープンリールをモチーフにする理由はなんだろう…。
近未来SFっぽいけど、あえてレトロなモチーフを使うのがオシャレ、とかなのかな?
世界観に寄せたものなのか、ユーザーのメンタルモデルに寄せたのかはちょっと分からず…。
余談ですが、よく見ると「放映所」のデザインもリールっぽい形になっています。

画面下の建物が「放映所」です。どことなくリールをイメージされているデザインに見えます。こういったところも細かい作り込みをされているのが良いですよね。

以上です。
画面を遷移する際、映像的な繋がりが弱いと一瞬ゲームへの没入感が損なわれます。
そういった時に、画面遷移演出を工夫することによって、映像的に繋がりを持たせることが可能です。
こういった演出を取り入れることによって、没入感を損なわないようにさせたい意図があるように感じました。
よりシームレスに見せる演出もあるかと思いますが、今回は意図を汲み取って紹介いたしました。画面遷移演出のデザインのアイディアを検討する際の参考になれば幸いです。