こんにちは!ちょこです!
今回は「ユージェネ」の画面遷移演出のバリエーションが豊富だったので、デザインの一部を紹介します。
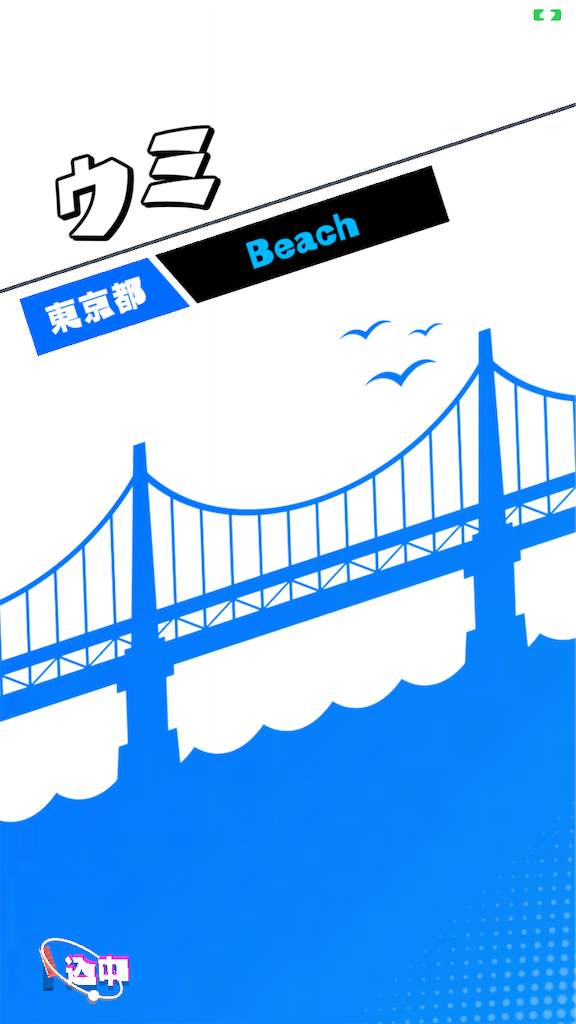
「ユージェネ」の場合、目的地に応じて画面遷移時の画面デザインが用意されています。
例えば、目的地が海岸線近くだと海がモチーフのデザインになっています。

地下鉄のデザインもあります。
使われていない路線なので生活感は感じられません。

学校は大学をモチーフにしているのかな…。
小学校や中学ではなく大学にしたのはメインターゲットに合わせたデザインであるように感じます。

これ以外にも山や公園など、
目的地の地形に合わせて複数のバリエーションが用意されています。
また、地区間を瞬間移動する際にもロードが入るのですが、そこでもデザインのバリエーションがありました。
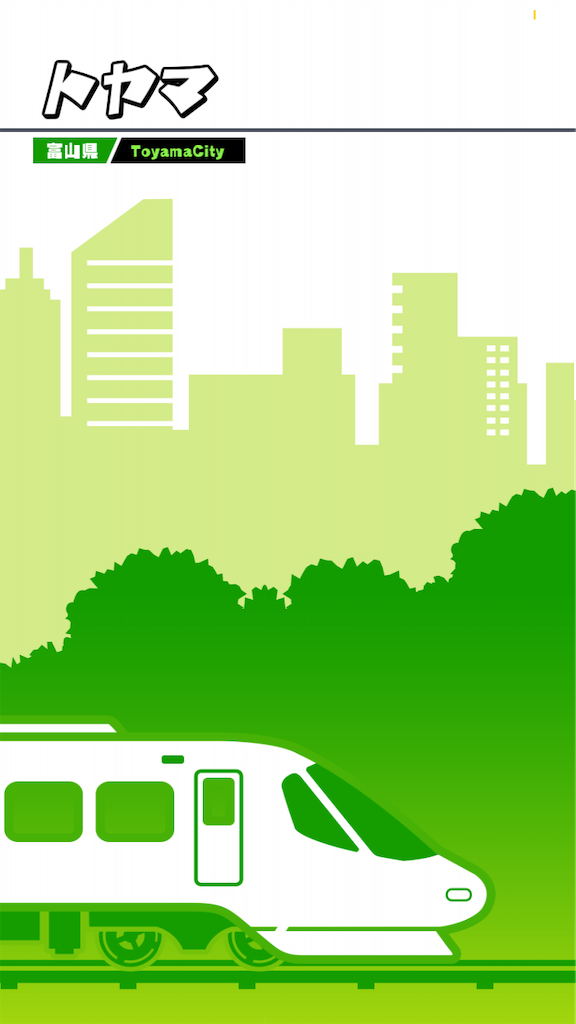
シティ間を乗り物で移動する場合は新幹線の画面デザインが表示されます。

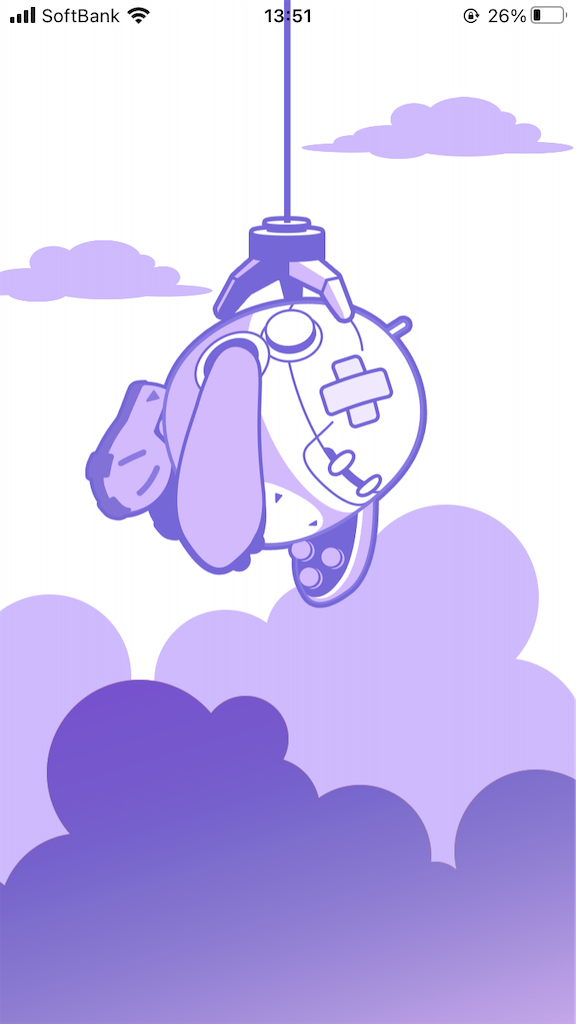
ワープ機能の場合はプレイヤーのデフォルトアバターがデザインに投影されています。
アバターが雲の上を飛んでいるデザインですね。

進行不可なエリアに侵入した場合は、救援信号を出して、救助されるグラフィックが表示されています。

他にもバリエーションがあるようなのですが、まだ自分では見つけられておらず…。
いずれのデザインも単色でシンプルにまとめているので量産するコストも抑えられていますね。複数のデザインを用意するのであれば、各々にかけるコストを抑えるデザインにするのも重要な評価軸です。
今回は以上です。
最近の画面遷移演出は、ゲームの没入感を維持する目的で、遷移先の画面を繋ぐ演出が多く採用されています。
動的に見せるデザインもありますが「ユージェネ」のように静止画で見せるデザインもあります。
没入感を維持する目的でロード画面の演出を検討する際の参考になれば幸いです!