こんにちは!ちょこです!
「魂器学院」の正月特設ページのデザインがかっこ良かったので紹介します。
ビジュアルを強く訴求したいときの画面デザインの参考になれば幸いです。
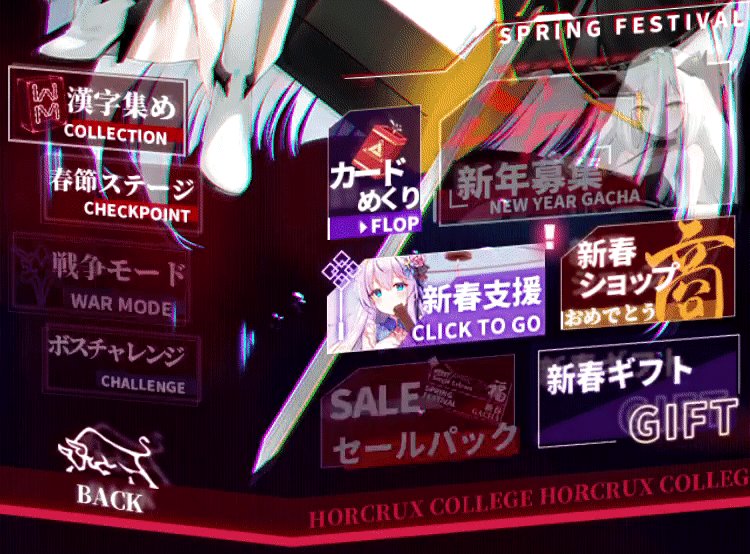
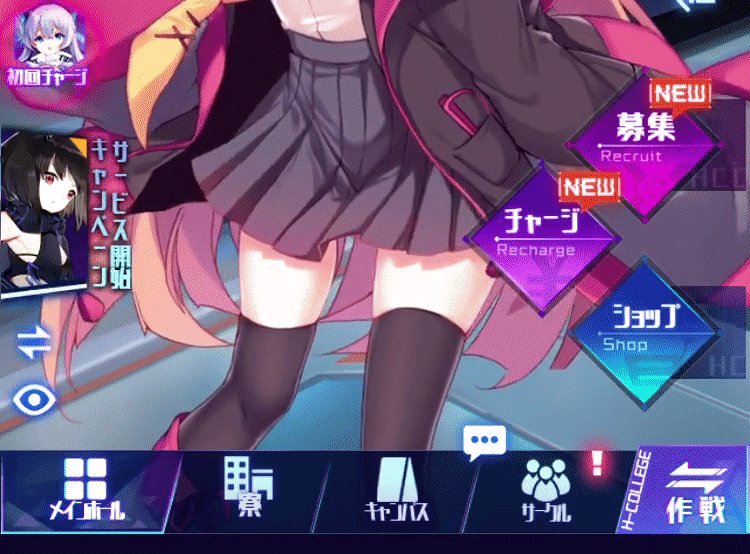
該当の画面はこちらです。

ひとつずつ説明します。
1:「行く年来る年」の筆の跡と、SFっぽいサイバー感が組み合わせられている

「行く年来る年」の筆の跡と、SFっぽいサイバー感が組み合わせられています。
これにより世界観をお正月感の両方が表現されたデザインになっていると感じます。
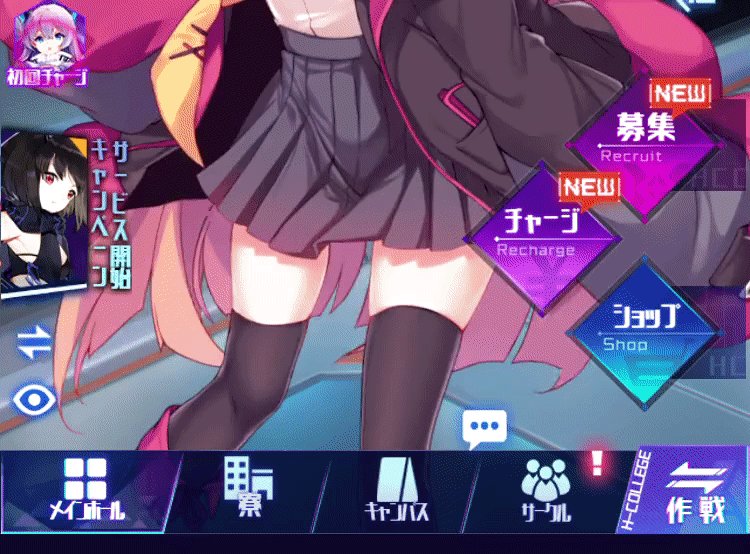
2:フラット感とスクリーン感の組み合わせ

フラット寄りのデザインに奥行きを加えることにより、ARのようなサイバー感が演出されていると感じました。
文字の可読性の観点から、あまりこういった表現は見られないのですが、上手く世界観に溶け込んでいるように見えます。
3:干支モチーフのデザイン

戻るボタンに干支である丑がデザインに使われています。
タップすると牛が動き出すアニメーションも表示されます。

部分拡大するとちょっと分かりづらいので、全体で見るとこんな感じです。

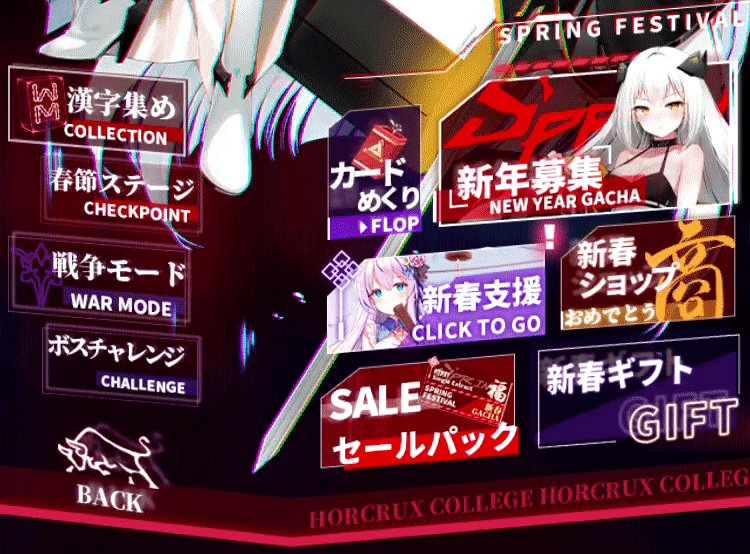
4:アニメーションでネオンっぽい質感が表現されている
画面遷移直後のボタンが明滅しているアニメーションが、ネオンっぽい質感が表現されているように感じました。
以下が該当箇所のアニメーションです。

シンプルで最小限のUIアニメーションで質感を表現されています。
これにより、ユーザーに対して一層の没入感と世界観を伝えているように感じました。
以上です。
「魂器学院」の特設ページは統一感や一貫性よりも、かなり世界観を重視したデザインになっているように見えました。
中国のソシャゲは一貫性や統一性よりも、ページごとに個別にデザインするゲームが多いように感じます。
ユーザーのUIの学習コストは増すのですが、その反面、ゲーム内が賑やかに見える部分もあります。
ビジュアルを強く訴求したいときの画面デザインの参考になれば幸いです。
余談ですが、バレンタインデーの特設ページも以下の様なデザインになっています。
