こんにちは!ちょこです!
「魂器学院」 のロードゲージがランダムで変化するデザインでした。
あまり見ないデザインだったので、アイディアを出す際の参考になれば幸いです。
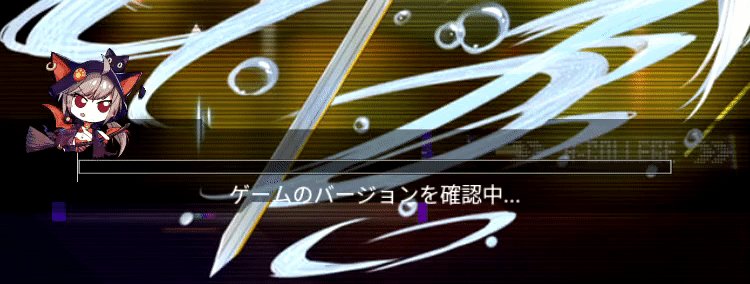
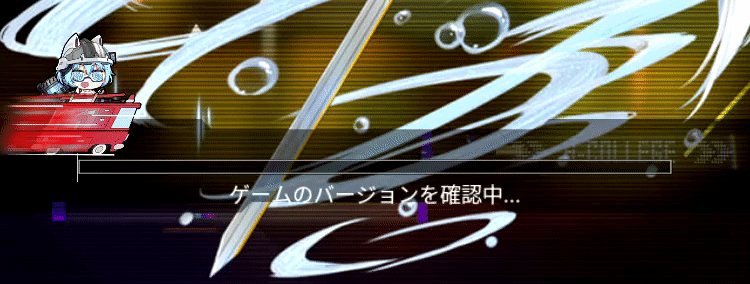
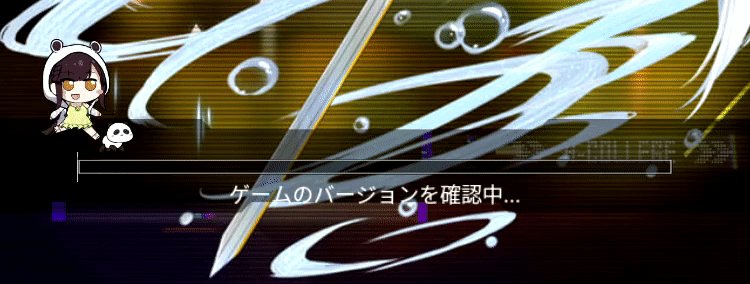
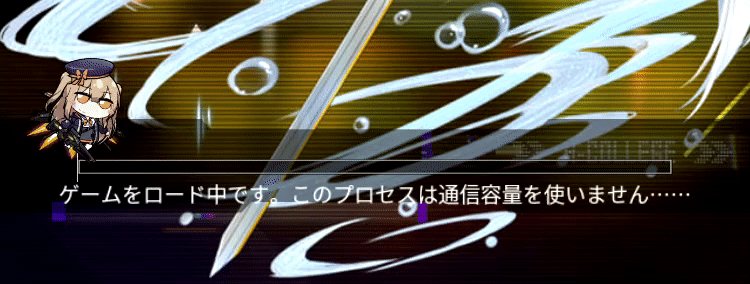
該当の画面はこちらです。ゲーム起動直後のデータロード画面です。
画面下部にロードゲージが表示されています。

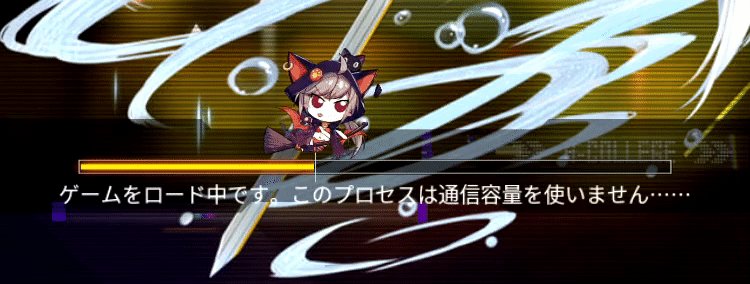
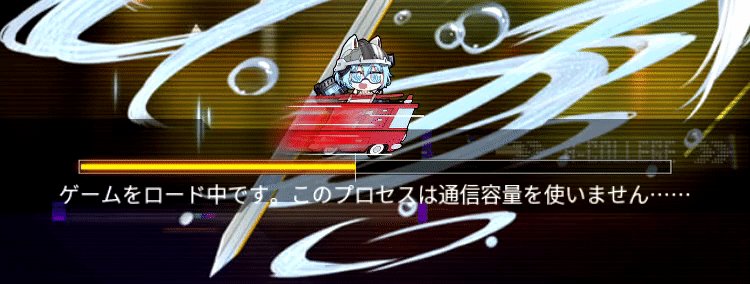
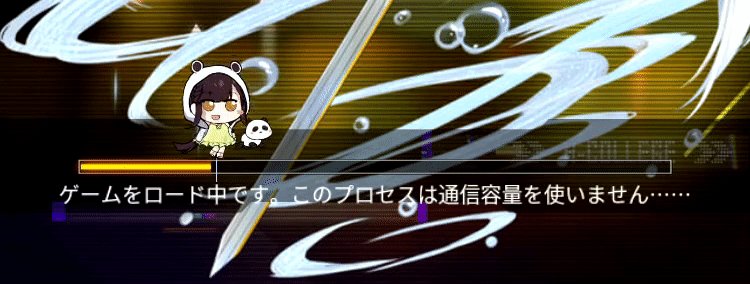
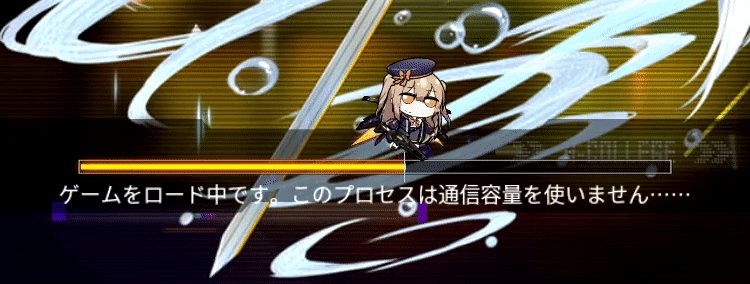
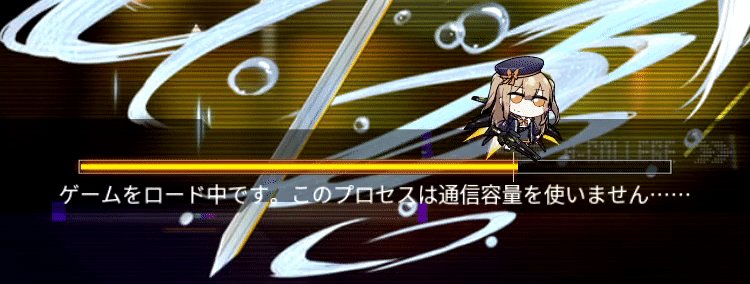
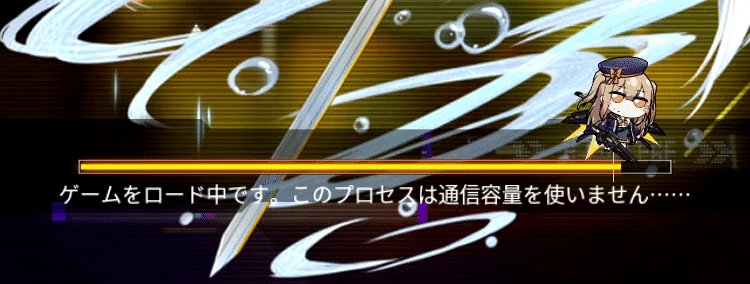
アニメーションを見るとこんな感じです。

分かりやすく大きくしてみました。
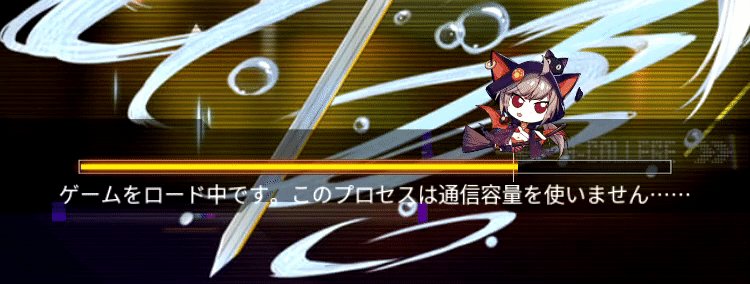
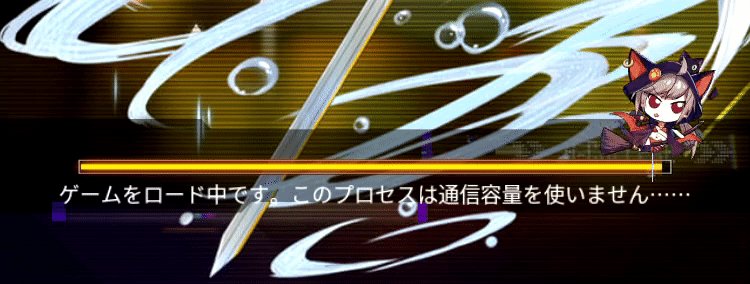
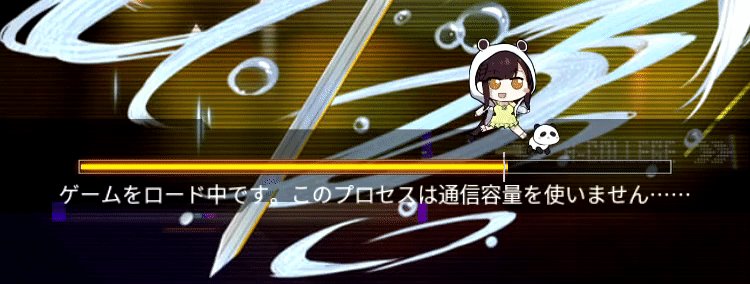
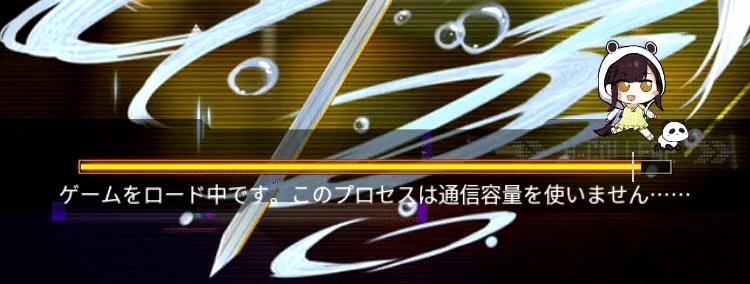
ロードゲージの進捗と共に、SDのキャラクターが表示されていることが分かります。

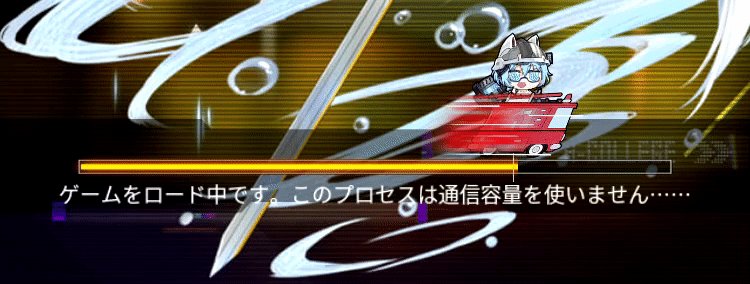
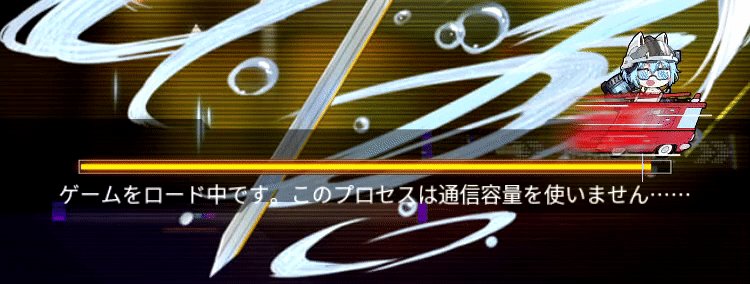
何度か画面遷移を繰り返していく内に気付いたのですが、他にも何パターンかあります。

パンダの格好をしたキャラクターです。

背中にジェットパックを背負ってるようなキャラクター。

ボタンなど、ゲームUIにキャラクターを添えるデザインは、キャラクターを訴求するゲームでしばしば見かけます。
今回紹介した「魂器学院」のように、ロードゲージにキャラクターのシルエットを添えるデザインもあった気がしますが、ランダムで表示が切り替わるデザインは初めて見ました。
「Now Loading...」と表示されるロード画面で、キャラクターがランダムに表示されるデザインは見かけるので、それの親戚とかなのかな…。
ゲーム起動直後で何度も見る画面だからこそ、画面に変化を持たせてユーザーを飽きさせない工夫を入れたい、と考えられたのかもしれません。
キャラクターを訴求するゲームの場合、UIパーツにキャラクターを添えがちになります。
キャラクターを訴求したいUIパーツのデザインを検討する際の参考になれば幸いです。