こんにちは!ちょこです!
「アッシュアームズ-灰燼戦線-」のロード画面のビジュアルデザインが、凝っていたのでご紹介します!
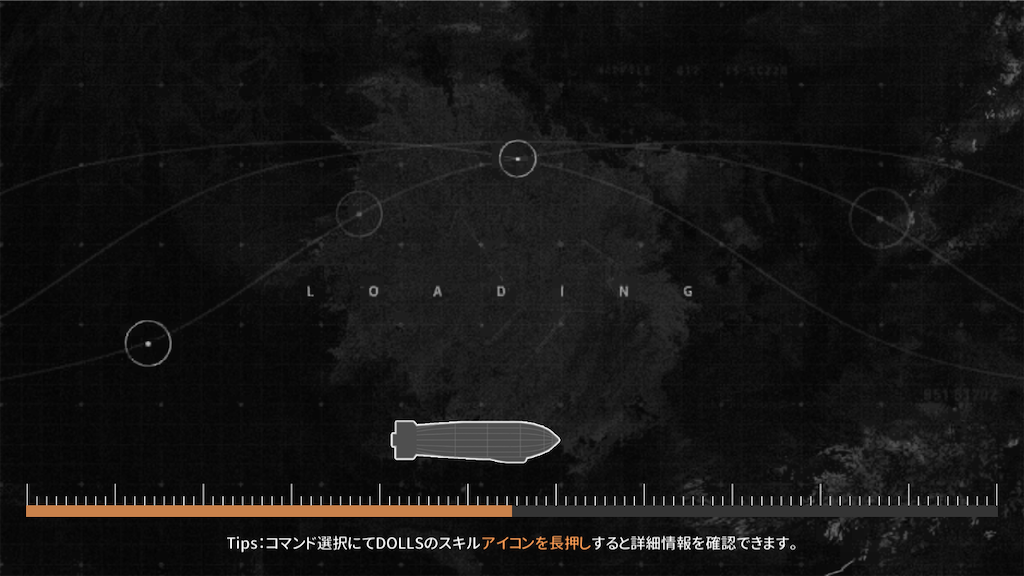
該当の画面はこちらです。
ロード画面は比較的頻繁に表示されるので情報の見せ方は絞っているものの、かなり凝ったデザインであることが分かります。

全体的に黒く、モノトーンの画面で構成されています。
その中で特に強調したいのはこのオレンジ色の進捗ゲージです。

ゲーム内では一瞬しか表示されないのですが、しっかりと視線が誘導されるデザインかと思います。

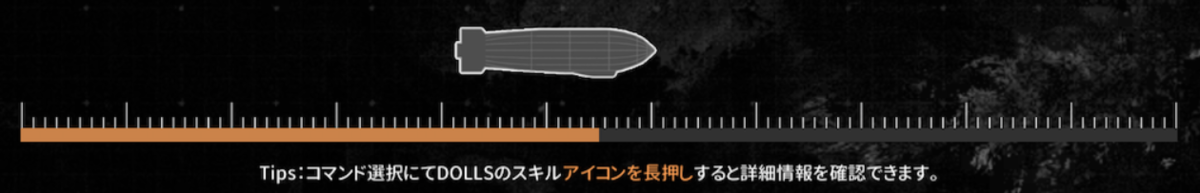
同時にこの飛行船のようなシルエットにも目線が行くかなと思います。
これにより、世界観を強く印象付けるように仕向けられています。

こちらはホーム画面ですが、背景に映っているのはこの飛行船です。
この飛行船に乗って各地を移動しているようです。

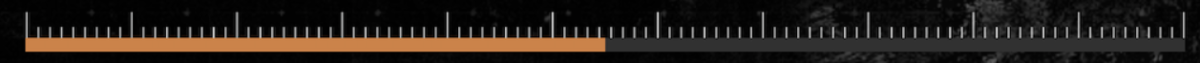
更にこの進捗ゲージをよく見ると、9ずつ目盛り刻まれていることに気が付くと思います。

そして大きい目盛りは10ではなく11で刻まれています。

つまり「9×11」で99の目盛りで構成された進捗ゲージのデザインになっていることが分かります。
軍事的なデザインなのか分かりませんが、明らかに意図的なものを感じます。
背景の波形グラフや円にも何かしらの意味が隠されているのかな…
この画面だけだと推測不可です…。

以上です。
読み込み画面では読み込み時間を短くするためにあまり凝ったデザインを採用するケースは少ないのですが、「アッシュアームズ-灰燼戦線-」のように情報量を多くするゲームもあるのですね。
その際、読み込み時間とトレードオフでユーザーに何を提供するのか、ということを考える必要があるのですが、「アッシュアームズ-灰燼戦線-」のデザインを見る限り、世界観や設定などを伝えているように感じました。
ロード画面のデザインを検討する際の参考になれば幸いです。
