こんにちは、ちょこです。
このブログでは「ゲームのUIを見てみましょう」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「逆転オセロニア」のボタンの配置でグルーピングを利用したデザインを紹介します。
該当の画面はこちらです!
駒箱と呼ばれる画面ですが、デッキ編成と駒の管理が主な機能の画面です。

画面上から見てみますと、大きなボタンが3つあることが分かります。
上から順に…
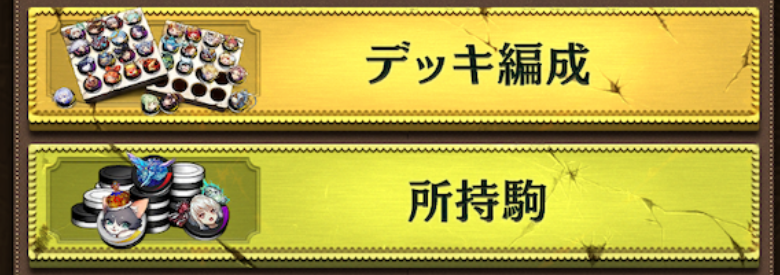
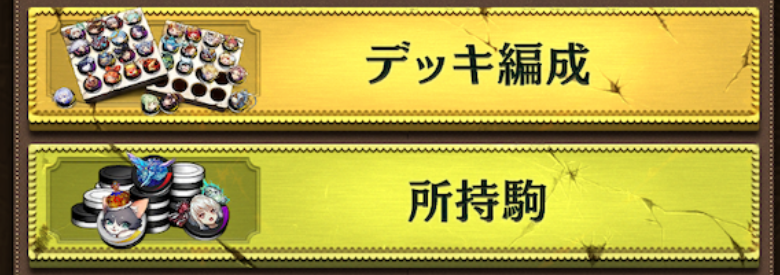
- デッキ編成
- 所持駒
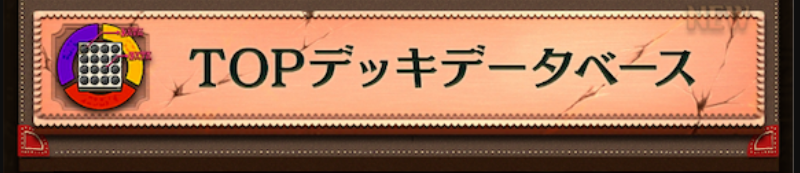
- TOPデッキデータベース
…と並んでいます。


このボタンのデザインを見ると、
TOPデッキデータベースよりも、デッキ編成、所持駒の方が優先度が高い機能であると分かるかと思います。
そう感じられる理由については…
- 画面の上部にあり、目に留まりやすい
- アイコンのサイズが大きい
です。
このように、訴求度合いが違っているため、デッキ編成、所持駒の方が優先度が高い機能であると考えました。
ボタンサイズが同じでも、配置位置とアイコンの大きさで情報の優先度を変えられる、というのは優先度を表現する際のひとつの参考になるのではないかな、と感じました。

この画面でもう一つ、情報整理の事例を紹介します!
この画面では主にデッキと駒の情報を扱っています。
そのことが分かるような工夫を紹介します。
どういうことかというと、この駒箱画面では、基本的には「何の情報」を扱っているか分かるように、デッキや駒といった主語が書かれています。

- 「デッキ」編成
- 所持「駒」

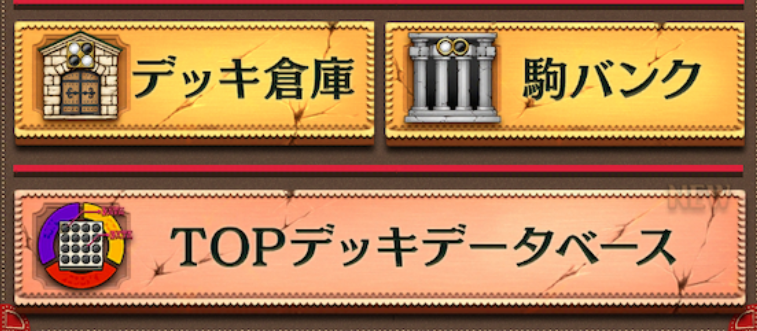
- 「デッキ」倉庫
- 「駒」バンク
- TOP「デッキ」データベース

…というようにボタンのラベルの中に「デッキ」か「駒」の主語が書かれています。
しかし、強化、進化、売却に関しては「デッキ」とも「駒」とも書かれておらず主語がありません。

アイコンを見ても主語が描かれていません。



では、このボタンの主語が「デッキ」なのか「駒」なのか、分からないかと言えば、そうではありません。
おそらく主語は「駒」であると推測できます。

これは「ゲシュタルト原則(ゲシュタルトの法則)」によるものと考えられます。
ゲシュタルト原則(ゲシュタルトの法則) | UX TIMES
特に関連する原則を抜粋します。
「近接」と「類同」です。
近接
距離が近いものは、それぞれの要素が異なっていても「関係があるもの」として認識する。
以下は色も形も違う図形が並んでいるが、左右2つのグループがあるものとして受け取られる。
類同
色や形、向きが同じものは、それぞれの要素が異なっていても「関係があるもの」として認識する。
と、このようにあります。
「逆転オセロニア」のデザインでは…
- 配置を近くに寄せている
- 色を統一している
といった工夫をして、同じグループのものであると認識するようにしています。
この場合「所持駒」と同じ色にすることによって「駒」と同じグループであると認識しやすいようにデザインしています。

以上です。
ソシャゲにおいて、画面内の情報が多くなってしまうことはあります。
「逆転オセロニア」のようにゲシュタルトの法則を利用すれば情報が整理され、デザインを整えるヒントになるかもしれません。
画面をよりすっきり見せたい時など、レイアウトの参考になれば幸いです。