こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「シン・クロニクル」から、アドベンチャーパートのメニューボタンのデザインを紹介します!
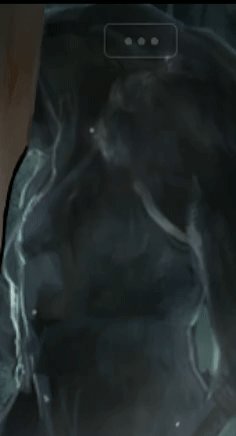
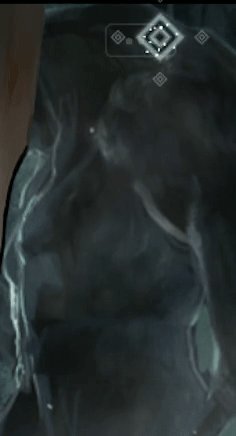
通常時は薄く表示して情報の優先度を下げ、メニューを開いたときは濃く表示して情報の優先を上げています。
いわゆる引き算のデザインですね。
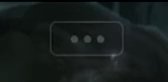
該当の画面はこちらです。

©SEGA
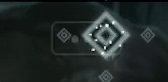
アニメーションで見るとこんな感じです。
挙動としてはドロワーボタンなのかな。メニューが開閉しています。

©SEGA
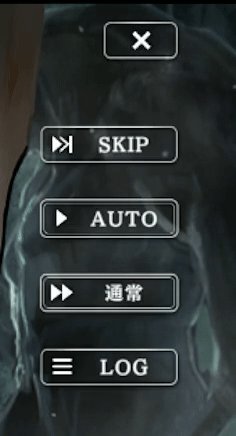
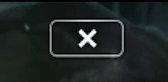
分かりやすいようにもう少し大きくしてみます。
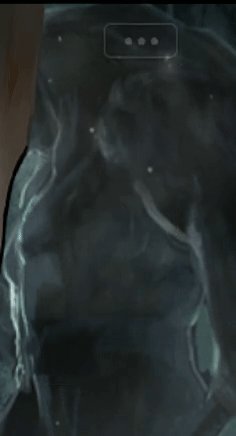
通常時はかなり薄くボタンが表示されていますが、メニューを開くと文字やボタンの視認性が高まるデザインになっています。

©SEGA
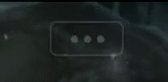
特定の要素の情報の優先度を下げ、それ以外の情報の優先度を相対的に高める手法です。いわゆる引き算のデザインの考え方ですね。
バナーや広告など、静止画像ではしばしば見かけるデザインですが、UIアニメーションで実現している事例は珍しいと感じました。

©SEGA
一般的にボタンを目立たせないことでリスクはありますが、操作している感じは特に気になりませんでした。
というのも、会話中は薄く表示されていますが、表示時間が長い分、目立たなくても認知する確率は高められます。
また、ボタンの表示位置も他のゲームで採用されている位置なのでユーザーとしてはある程度察することもできます。
メンタルモデルが利用できれば学習コストは高くはないので、ボタンが目立たなくてもそこまでリスクは気にしなくても良さそうです。
以上です。
アドベンチャーパートのメニューボタンのデザインを検討する際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「シン・クロニクル」のガイドラインを確認したところ、公式HPにて、ゲーム画像をブログに投稿することは許諾されている旨の記載がありました。
主な参照箇所を抜粋します。
【著作物の利用範囲】
『シン・クロニクル』に関する文章・画像・動画、楽曲は、それぞれ次に定める範囲で利用することを許可します。
※『シン・クロニクル』アプリ内のTwitter投稿機能ご利用時も同様ですが、その場合公式サイトへのリンクの明記や権利表記を行っていただく必要はございません。文章・画像・動画(映像と楽曲が同期しているもの)
個人用かつ非営利目的のホームページ(Webサイト、ブログ、SNS、掲示板などのサービスを対象とします)及び非営利目的の動画等投稿サイト※において公開することを許可します。※文章・画像・動画投稿サイトを指します。なお、当該サイトで、YouTube、Twitch等の投稿サイトが正式に提供するパートナー機能等を使用して収益化する場合、個人でご利用になられる限り非営利目的とみなします。ただし、当該サイト内での文章・動画・画像・楽曲の販売や画像等を利用したグッズ・作品等の販売はこの限りではありません。以下、動画等投稿サイトについて同様とします。
【スクリーンショット(画像)の公開】
スクリーンショットを公開するにあたり、全ての画像内、または画像の直下に以下の権利表記を記載ください。
©SEGA
また、可能な範囲内で画像が掲載されるページ内に、公式サイトのリンクを明記してください。
『シン・クロニクル』公式サイト
https://sin-chronicle.sega.jp/

©SEGA
画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。
『シン・クロニクル』公式サイト