こんにちは、ちょこきなこです。
「Sky 星を紡ぐ子どもたち」をプレイしていました。
このゲームはユーザーに何を見せたいか、何を与えたいかが明確になっています。
情報が整理されたUIなので読み取るのが少し大変ですが、どういった点がデザインされているか、気付いた点をまとめてみました。
- 1:タイトルに「TAP TO START」の文字がない
- 2:必要なTipsが必要なタイミングで表示される
- 3:変わったレビューの仕方
- 4:イベントシーン中の上下帯(レターボックス)
- 5:背中のマントに表示されるステータス情報
- 6:使う色の制限
- 7:視線誘導の上手さ
- 8:OK、キャンセルではなく、文字のない〇✖で意思決定
- 9:雲の表現と行ける範囲のUI
- 最後に
1:タイトルに「TAP TO START」の文字がない

まず、タイトル画面に「TAP TO START」の文字がありません。
代わりに再生マークのアイコンが表示されています。
このデザインの違いがユーザーに与える印象にどういった違いが生まれるのか、
またデザイナーの意図を考えてみました。
デザインの違いについて
まず、デザインが与える印象の違いですが、
一番は没入感の考え方だと思います。
「TAP TO START」は能動的な没入感を与え、
「再生アイコン」は受動的な没入感を与えます。
補足します。
TAP TO STARTは、元を辿るとアーケードゲームのINSERT COIN(s)に行き着きます。

「TAP TO START」も「INSERT COIN」も言葉の中に動詞が含まれており、ユーザーがゲームを始めるための行動を伝えています。
ユーザーはゲームを始めるために能動的に行動しなければいけません。
これを「能動的な没入感」と表現しました。
次に再生アイコンですが、
再生アイコンそのものは「画面が一時停止の状態」を示しています。
つまり、ユーザーがゲームを開始する操作をする前に、すでにゲームは始まっている考え方です。
これを「受動的な没入感」と表現しました。
例えるなら、お店に入るときに自分で扉を開けるか、自動ドアで入るかの違いのようなものです。
開発の意図について
その上で開発の意図ですが、世界観を大事にしたのかな、と推測します。
skyの世界には文字がありません。
文字のない世界に入り込む時に文字を読ませるのはデザインとして一貫がないものに感じ、文字を除いたのかなと思いました。
「であれば再生マークも表示させずに、そのままゲームを始めるデザインでも良いのでは?」とも考えたのですが、そこまでは分からず。
好みの範囲かな、と思います。
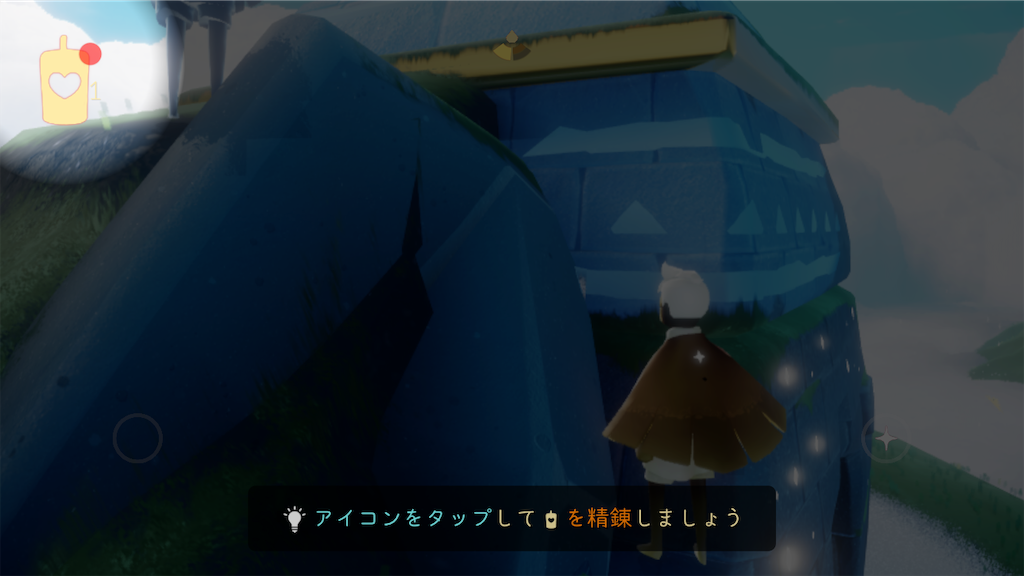
2:必要なTipsが必要なタイミングで表示される
このゲームの特徴のひとつに、
必要な場面で必要なヘルプが表示されることがあげられます。
例えば、
端末の機能を使ってスクリーンショットを撮影すると、高画質でのキャプチャが撮れることを案内してくれます。

このように必要な情報を必要なタイミングで表示する仕様なのですが、
七つの大罪のアプリも同じ思想で実装されていました。
もしかすると、
ヘルプを情報の塊、説明書のように見せるか。
あるいはコンシェルジュのようにサポートしてくれる存在のように見せるか、
という考え方の違いがあるのかもしれません。
カーナビやATMなどが想像しやすいかと思いますが、
ゲームに限らず、機械に人間のような振る舞いを求める動きは昔から存在しています。
今後はこういった挙動のタイトルが主流になる気がしています。
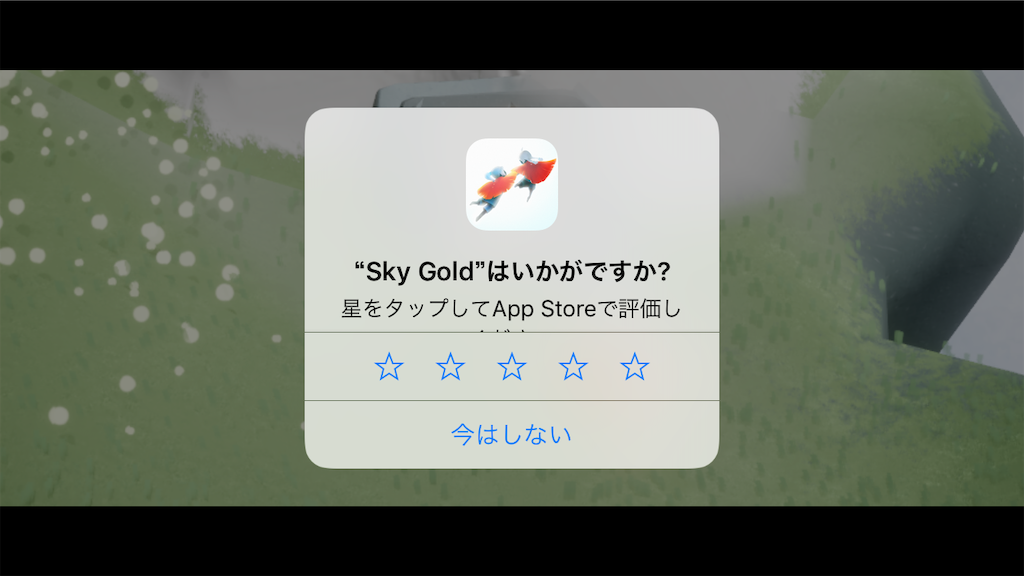
3:変わったレビューの仕方

とある場所に謎の石板が置いてあります。
ここで座り、しばらく待つと…

レビューのウインドウが表示されます。
この発想は面白い発想だと感じました。
レビューへの導線を設けたい。
じゃあボタンをどこに配置しよう。
ではなく…
レビューの導線を配置する目的は何か、どうすればユーザーが楽しい気持ちのまま遷移することが出来るか、などレイアウト以前のことも考えてデザインしているように感じました。
4:イベントシーン中の上下帯(レターボックス)

イベントシーンに入ると画面の上下に帯が表示されます。
調べてみると「レターボックス」という名前が付けられているようです。
これがあると映画のような錯覚と没入感を覚えます。
単体で見て「このUIが良い」ではなく、作られたメンタルモデルを利用したUIです。
上下に帯があり、横長のスクリーンは映画でお馴染みなので、このデザインを見ると映画が想起されます。
視野が狭まり、画面の中央に視線が誘導されます。
比較的よくある表現ですが、テキストがないゲームでこれをやるのは珍しいと感じたので紹介させていただきました。
5:背中のマントに表示されるステータス情報

背中のマントの星も実はUIです。

エネルギーがある状態はこんな感じ。

エネルギーが減った状態はこんな感じです。
キラキラ光る星の数が変わっていることに見て気付くかと思います。
これは、キャラクターの背中にステータスを表示し、視線をなるべく動かさないようにするための工夫だと考えられます。
アクション性が高いゲームの場合、視線は画面中央のキャラクターに集中するので面白い試みだなと感じました。
6:使う色の制限
skyはフィールドでもUIでも、使う色を制限して画面を構成しています。
その中で特徴的な色が赤です。
赤は「誘目性」の高い色です。
注意を引く引きたいところは赤い色が使われています。
いくつか紹介します。
1:新着情報がある場面
まず最初の例は新着情報のマークです。

見た限り、一番彩度が高い赤色です。
新着情報、進行上必要な場面など、特に強く訴求している箇所は記号的に強い色を使っています。
強い色を使って画面のトンマナが乱れないかな、と思ったのですが、
この色は面積的にも小さく、長時間表示されるようなものではありません。
ですので、強い色を使っても世界観を壊すようなものではないと判断されたのかな、と思います。
2:マントの色
2つ目の例はマントの色です。

マントの色も赤系です。
まだ序盤ですが、今のところステージに配置されている自然物の中に、赤い色はありません。
目立たないけど自然と目が行きやすい色で、バランスよく設定されています。
他の場面でもこんな感じ。


目立たないけど、馴染まない程度の色かなと思います。
3:ロウソクの色
3つ目の例はロウソクの色です。
この世界には白いロウソクと赤いロウソクがあります。

赤いロウソクに火を灯すなどすると、ポジティブな結果になるのでユーザーは積極的に赤いロウソクを探します。
その際、赤は背景とは馴染んでいないため、比較的見つけやすいデザインになっています。
7:視線誘導の上手さ
視線の誘導が意識された部分があったので紹介します。
このゲームはミニマップがなく、ユーザーはフィールドを自由に歩き回れます。

なので、きちんとガイドを用意しないと、次にどこに行ったら良いのか分からず、迷い、ユーザーにストレスを与えてしまいます。
そんな画面ですが、次に行くところをこんな感じで示してくれることがあります。

これは常に表示されているわけではなく、特定のイベント中にのみ表示されるものです。

光が飛んでいくときはカメラの向きも変わります。
この仕様によって、ユーザーは自然に進行方向が理解できるようになっています。
8:OK、キャンセルではなく、文字のない〇✖で意思決定
このゲームは「OK/キャンセル」ではなく「〇/✖」で意思決定をします。

シンプルなデザインですよね。

このデザインの意図ですが、単にシンプルなだけでなく、
世界観の設定が影響しているのかな、と思いました。
どういうことかというと、
プレイヤーや精霊たちは文字を持ちません。
なので、意思決定に文字を用いるのではなく、記号を用いたのかな、と思いました。
もしこれが一般的な「OK/キャンセル」にしていたら…、
プレイヤーではなく、現実世界のユーザー自身が決断した感覚が強くなり、没入感が弱まっていたかもしれません。
9:雲の表現と行ける範囲のUI
雲の中に入れるタイトルは珍しいです、エースコンバットは別として、スマホでは初かも?
ボリュームのある雲の表現、雲の密度も調整しています。

また、空を自由に飛び回れるゲームですが、飛べる範囲には制限があります。
地面を歩くゲームであれば壁を設けるだけで良いのですが、
空の場合はどうすれば良いのかな、と思うかもしれません。
上のgifをよく見ると分かるのですが、
行けない範囲には乱気流によって押し戻されます。
ユーザー体験(UX)を損なわず、ゲームの世界観にあった良い仕様だと思います。
最後に
このタイトルをみると、UIデザイナーの仕事は画像を作ることだけではなく、
あらゆる情報をどう扱うか、という点に集約されるのだな、と気付かされました。
それと同時に
ほぼすべてのセクションにUIが入り込む余地があることも分かります。
飛行の捜査感、雲の描画方法やカメラの制御など、
業務としてはエンジニアの領分ですが、どちらもUIまたはUXとして評価することも可能です。
また、その瞬間の情報だけではなく、
プレイする前のユーザーの経験や記憶に基づいたデザイン、プレイ後に残る記憶や印象などにも影響を与えることができます。
まだまだUIは認知されづらい部分ではありますし、私自身どういったものなのか曖昧な理解ではありますが、こういった素晴らしい作品を通じて、少しずつ学んでいきたいな、と思いました。
長くなりましたが、ここまでお読みくださいましてありがとうございました。
▼主な画面のキャプチャは以下にまとめてあります