こんにちは、ちょこです。
「Auto Chess」でフィルタのレイアウトで気になるところがありました。
グルーピングが出来ていない
気になるところですが、大きなところで言うとグルーピングです。

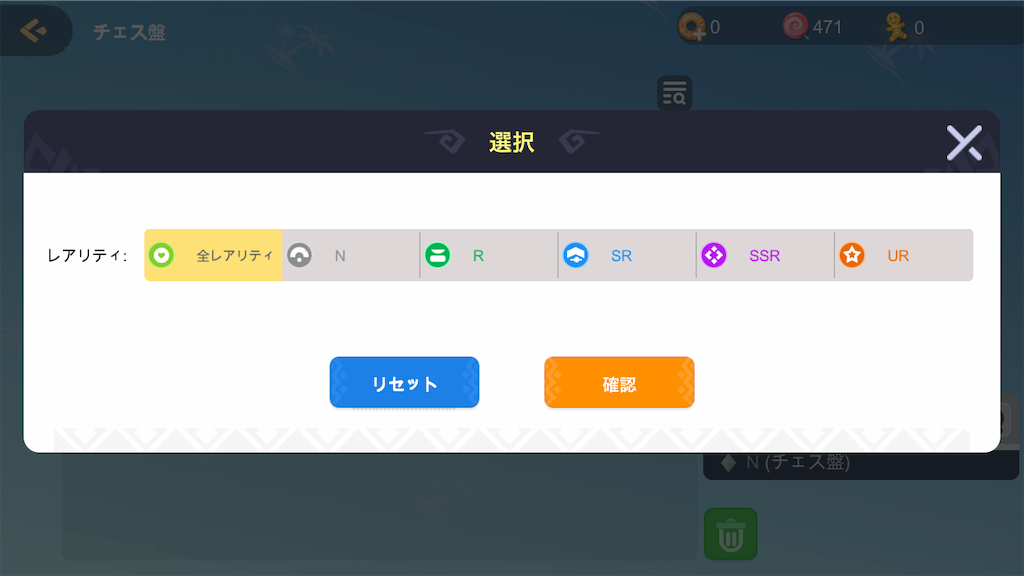
この個別のフィルタは以下のようなグループになっているのですが、一見してそれが理解できませんでした。

この画面に必要な意識は「近接の法則」と呼ばれるものです。
例えば上のように枠囲うなり、背景に色を乗せるなどしてもよいですし、余白を設けて、罫線を引くだけでも十分グルーピングになりえます


ちょっとやるだけで直感的に分かりやすくなるので、この手間は惜しんで欲しくないな、と思います。
見出しが中央からズレている
見出しが寄っている気がして気持ち悪かったのでちょっと見てみます。

ガイドを引いてみるとやっぱりズレていました。

拡大してみると文字中央が右に寄っていることが分かります。

開発者はおそらくズレていることは把握していると思うのですが、それをそのままにしている運営の姿勢が気になります。
ズレていることに気付いていない場合はもう少しちゃんと見てほしいな、と思います。
デザインが不統一
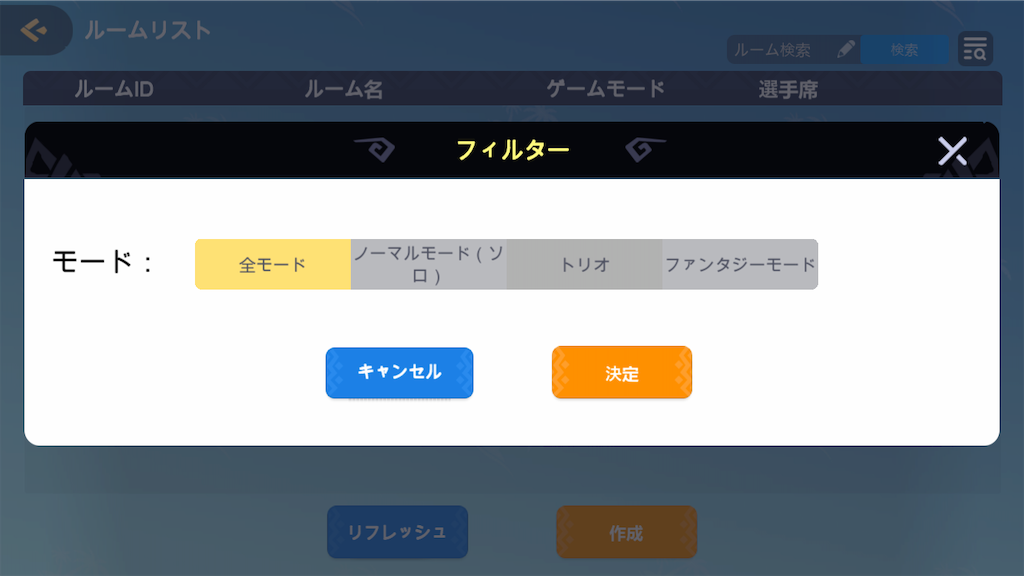
アプリ全体で見るとデザインの不統一がありました。例えば下の二つのデザインと比較してみます。


- 見出しの濃さ
- 閉じるボタンの大きさ
- 見出しの装飾を文字に合わせて詰める
- 項目の文字サイズ
- ボタンの文字サイズ
- 枠の下の装飾の有無
- アクティブ時の文字色
- 項目の要素の文字の揃え方
- 翻訳文の不統一
以上が不統一が気になった部分です。
感想
- グルーピングしていない
- レイアウトのズレ
- デザインの不統一
以上がフィルタ画面のレイアウトで気になった部分です。
人によっては「指摘が細かすぎる」「機能に支障はない」という考え方をされるのかな、とも思います。
その線引きは人ぞれぞれの許容値があるので争いませんが、デザインの中にはアンチパターンと呼ばれるものがあることを知って欲しいです。
言ってしまえば「良くないデザインあるある」みたいなものなので、実装しているとユーザーに迷惑をかけるし、恥ずかしいというかダサいというか…「こうしてはいけないよ」という事例です。
ただ「絶対するな!」というものでもないように思います。
敢えてグルーピングをしないことでユーザーの思考をまとまらせないようにする。
敢えてレイアウトを崩すことで動きを表現する。
といったことも世の中にはあり、それらはアンチパターンではなくデザインの選択かなと思います。
今回の場合はデザインを採用する合理的な理由が欠けていたと感じたため、アンチパターンとさせていただきました。