こんにちは、ちょこです。
「アークナイツ」のガチャ画面で左右にスワイプする時の挙動が気持ち良かったです。

斬新ですが、パララックス表現として認識すると理解しやすいかもです。

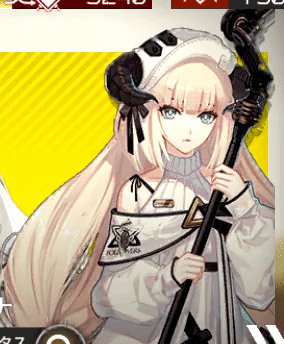
▲こんな感じで多層に作られています。パララ。

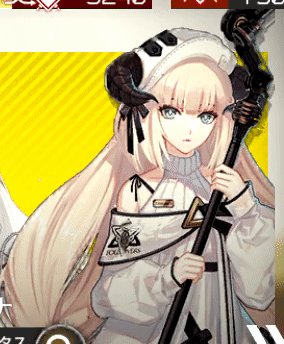
▲ページャー(?)の表現も細かい…!
やー、手が込んでる。
運営するにつれ、結果的にいくつかのテンプレが出来て、それを差し替える形式なのかな…。
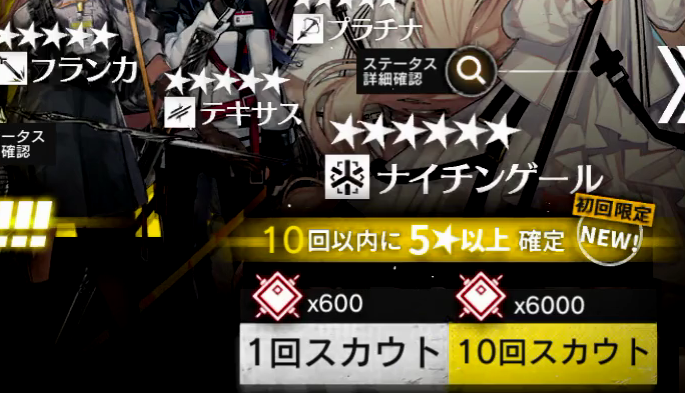
見た感じ階層は以下の6つの階層に分かれています。
細かく見ていきます。
- 1:手前に散っているエフェクト
- 2:ボタンUIやキャラクターのレアリティ、SDキャラ
- 3:左下にある提供割合の情報
- 4:ピックアップキャラ近景
- 5:ピックアップキャラ中景
- 6:ピックアップキャラ遠景、背景
- 分かれているメリット
- まとめ
1:手前に散っているエフェクト
最前面です。画面全体に動きが出るようにエフェクトをかけています。

見えないですね…。
拡大してみます。

塵芥のようなものが舞っています。
こういったエフェクトを散らす表現は意外と見なかったかも…?
今まで気付かなかっただけかな…。
ガチャ画面は特にクオリティを高くしたい画面の一つです。
そのために、背景やキャラクターにアニメーションを付けるなど、動的な表現はリッチに見えるけど、読み込み時間がかかってしまったり、メモリに負荷がかかってしまう問題がありました。
確かにエフェクトのみの実装であれば、読み込みやメモリの問題は解決しそうです。
一度作ってしまえば更新の必要もないのでコストも低め。
2:ボタンUIやキャラクターのレアリティ、SDキャラ
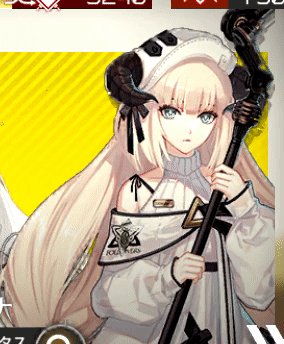
エフェクトの次は「ボタンのUI」「キャラクターのレアリティ」「名前」「SDキャラ」などの階層があります。

キャラクター名などの情報は主に白で統一されていることに気付きました。

▲文字が白い
この階層の特徴としては、
面積が広く、手前にあるため最も移動量が大きい。目立ちます。
3:左下にある提供割合の情報

「え、どこにあるの?」って感じですよね。
実際、面積も狭く移動量も少ないので目立ちづらい情報です。

▲左下にあります
目立たないので…
- 視線が行きにくい。
- ノイズにならない。
といった特徴があります。
運営側としては特に訴求したい情報ではないので、普通に操作してて目が行かないようなデザインになっています。
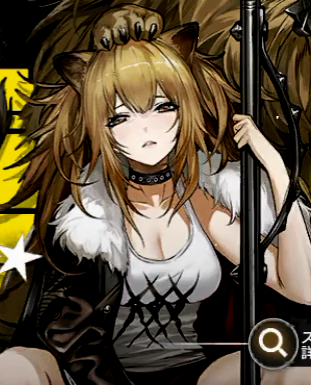
4:ピックアップキャラ近景
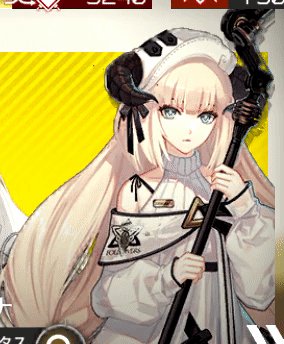
次に「ピックアップキャラの近景」の階層があります。

レアリティが高く、運営が訴求したいキャラクターが割り当てられています。

▲今回の例だとこのキャラ
この階層の特徴としては、
表示面積が広く、移動量も大きい、ということが挙げられます。
また、それ以上に特徴的なのは
フレームインする際に最後に画面に収まる、ということです。
これにより「視線が自然に誘導されるデザインになっている」のが最大の特徴かな、と思います。
ちなみに意図してやっているのか、結果的にそんな感じになっているのかは結構微妙。

▲まぁまぁ速いので、都度知覚できるほどの差はない…と思う(30fps)
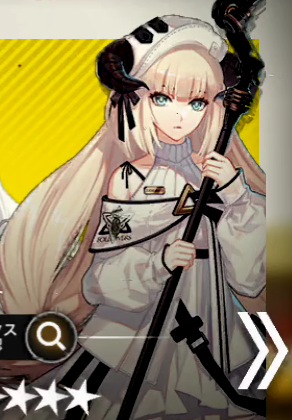
5:ピックアップキャラ中景
次のレイヤーはもう一つのピックアップキャラのパーツです

このガチャだと以下のキャラクターです。

6:ピックアップキャラ遠景、背景

最背面は背景とその他のキャラクターたちです。
この階層は遠くにあるので移動量も少なめ。

▲背景にいるこれらのキャラクターですね
分かれているメリット

このようにいくつかの階層に分かれているのですが、意図も推測してみます。
- 演出の新奇性
- 軽快な挙動
- 大きな背景画像を用意しなくて良い
とかかなー…。
「演出の新奇性」はユーザーの目を楽しませることができます。
「軽快な挙動」というのは画面一面を占めるほど大きな画像ではあるものの、細かくパーツを分けることによって、軽い物体であるように感じさせる役割があります。
「大きな背景画像を用意しなくて良い」というのは、端末が横長になっていく際、際限なく背景画像を用意するわけにはいきません。
トリミングした背景を用意することによって、大きな画像を用意せずに済むのかな、と思います。
まとめ
ガチャ画面はユーザーにキャラクターを訴求するという目的で色々なデザインが生まれています。
どれが正解というものはありませんが、パターンや流行りがあります。
アークナイツのガチャ画面のデザインはあまり見たことが無いデザインでしたので、デザインのアイディアを出す際の参考になるのではないかな、と思い紹介いたしました。