こんにちは、ちょこです。
アバターの色変更が興味深いUIだったので紹介します。

色選択というとどういったUIを想像しますか?
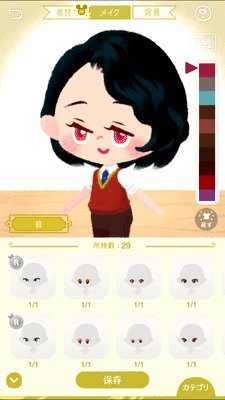
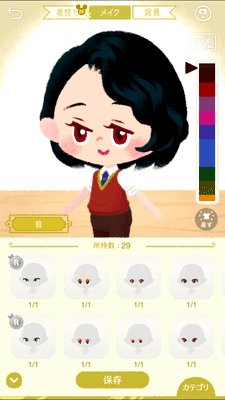
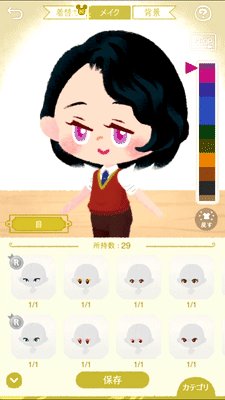
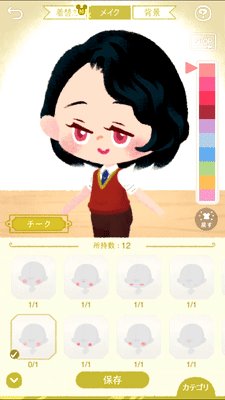
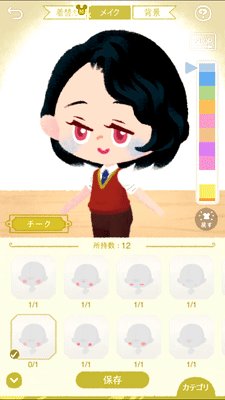
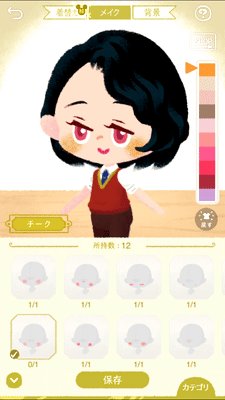
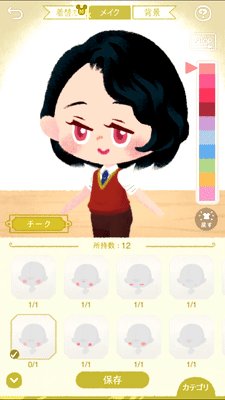
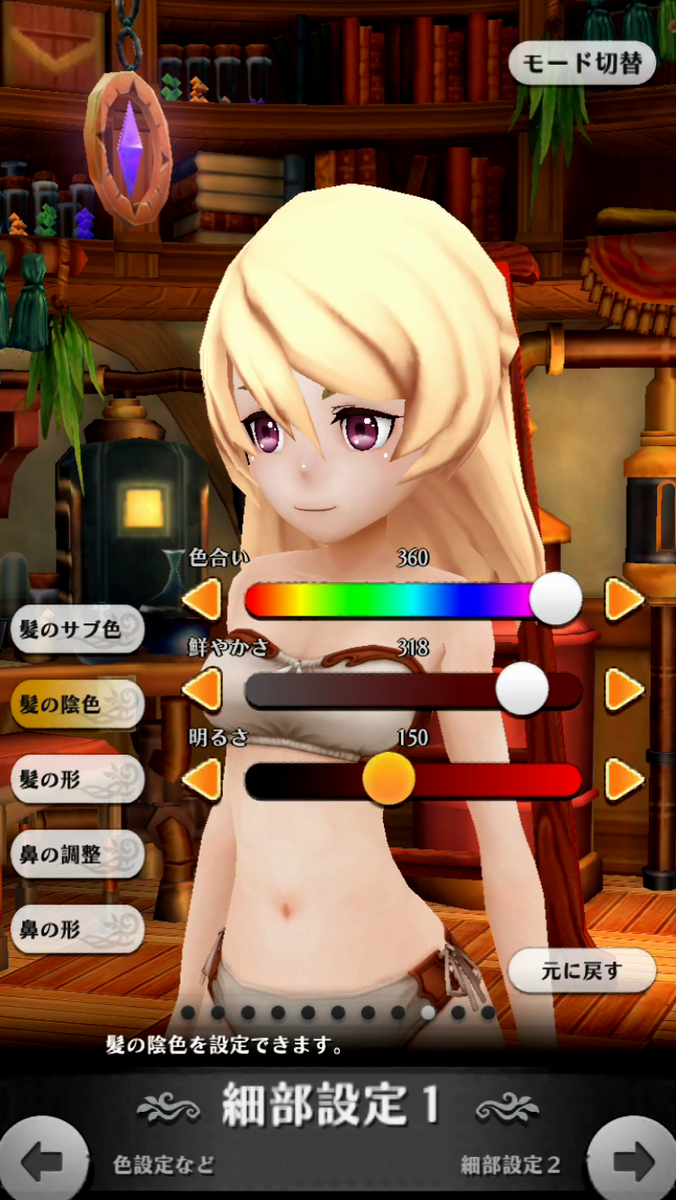
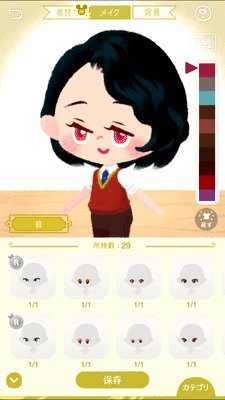
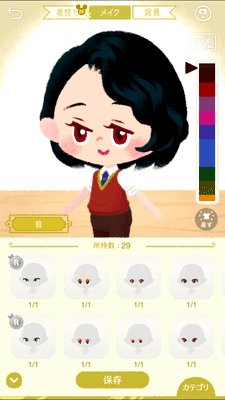
マイリトルドールのUIはこういったUIになっていました。

▲瞳の色を変更

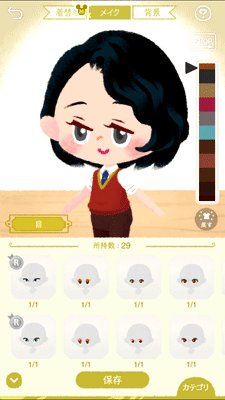
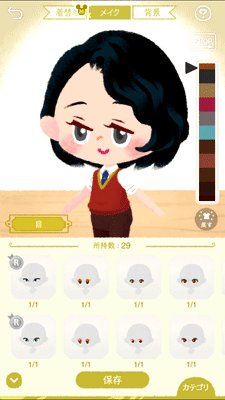
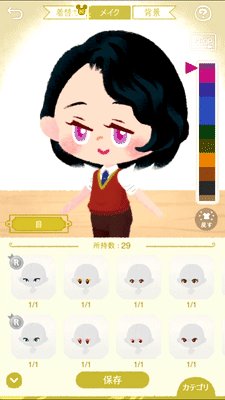
▲チークの色を変更
カーソル固定で色サンプルを可変するという発想はなかったです!
他のゲームのUIを見てみます。
1:アルケミアストーリーの場合
例えば「アルケミアストーリー」のUIはこんな感じでした。

既定の色から選択する形式ではなく、自由入力タイプです。
これはこれで仕様としてはアリだと思いますが、プリセット化できないデメリットもあるので一長一短かな、と思います。
例えば黒目の中で色分けすることが出来ないので、そういった細かいカスタムをしたい場合はそれぞれ設定するパラメーターを分けなければなりません。

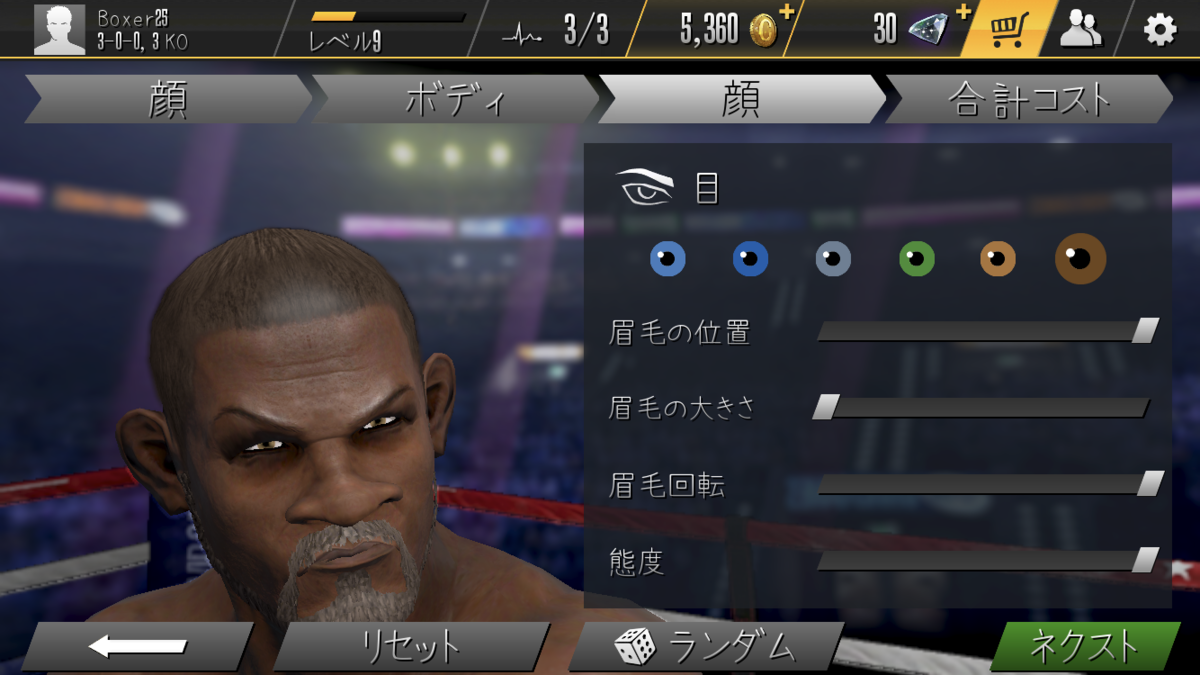
2:Real Boxing 2 ROCKYの場合
「Real Boxing 2 ROCKY」はこんな感じです。

こっちはプリセット型ですが、数が多くないので大丈夫みたいです。
数を絞ってしまう、というのも一つの手ではあるとは思います。
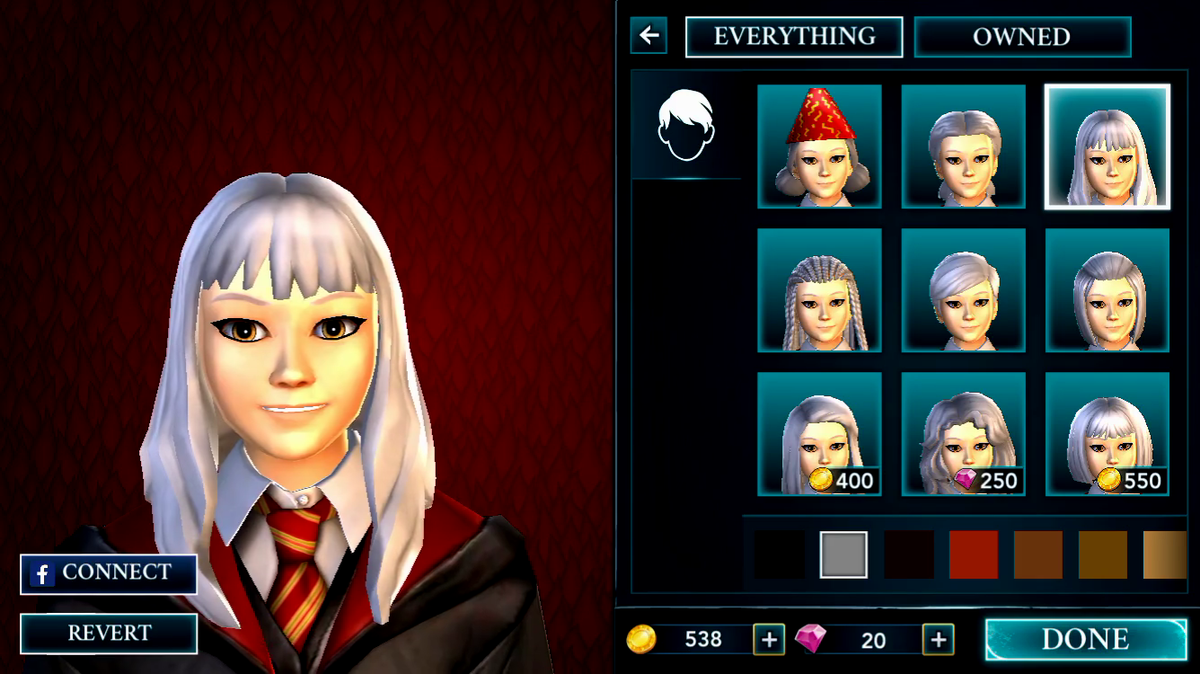
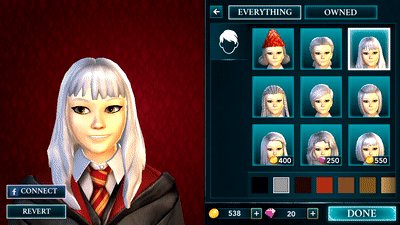
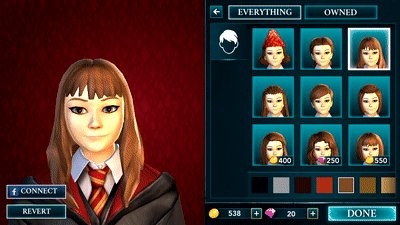
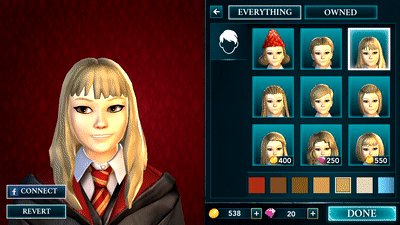
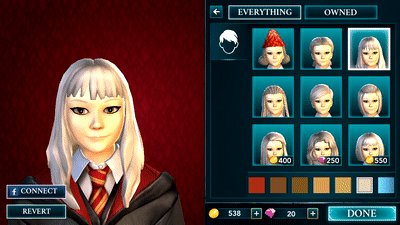
3:ハリー・ポッター:ホグワーツの謎
「ハリー・ポッター:ホグワーツの謎」の場合はこんな感じ。

マイリトルドールと同様にプリセットが用意されています。

▲用意されてるプリセット
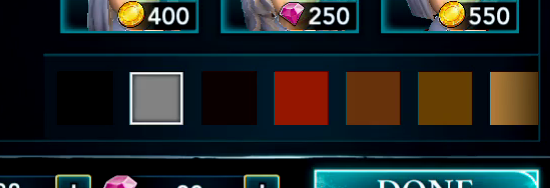
ただ、スクロールして選択、というUIなので2手必要ですが…

▲スクロールと選択の2手必要
マイリトルドールの場合はスクロールが選択も兼ねているので1手で済みます。

▲スクロールが選択も兼ねている
これはスマートなUIだな、と感じました。
色先行のUIを想像すると、大体はパレットがあったり、数値をいじって色を変える、というUIに慣れていましたが、どちらもコントローラーで操作するUIだと気付かされました。
マイリトルドールの色選択のUIは指で操作するというデバイスに合わせた良いUIだな、と感じました。
もし、アバターなどでプリセットの数が多い場合、こういったUIを検討してみても良いのかなと思い紹介させていただきました。