こんにちは、ちょこです。
「プロ野球PRIDE」の会話画面が完成されてると感じているので、縦画面のゲームは基本的に全部これに倣えば良いと思ってます。

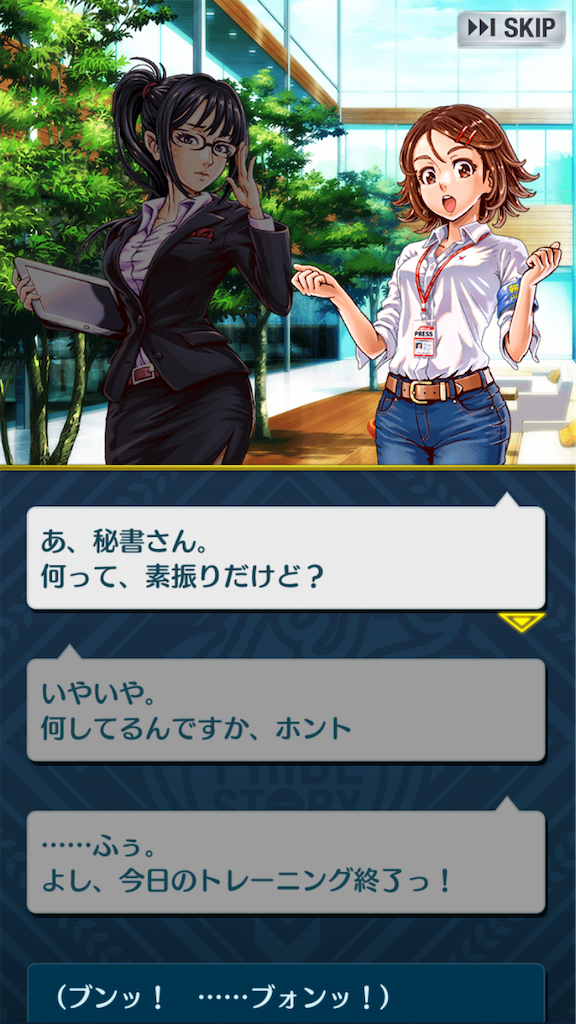
どん!こんな感じです。
コロプラ社の縦画面のゲームは多分大体このUIだと思うのですが、割と完成されてる印象があります。
完成されていると感じている理由ですが、
- ログも同時に見える
- ログを見るための手数がかからない
- 縦画面を活かせている
- 指でテキストが隠れない
- 視線が上下に散らない
などが理由です。
強いて弱点を挙げるなら…
文字の面積が広いので、キャラクターの演技が小さく表示されてしまったり、全画面表示にして没入感を高めたいといったビジュアル面の訴求は難しいと思います。
以下に例を挙げます。

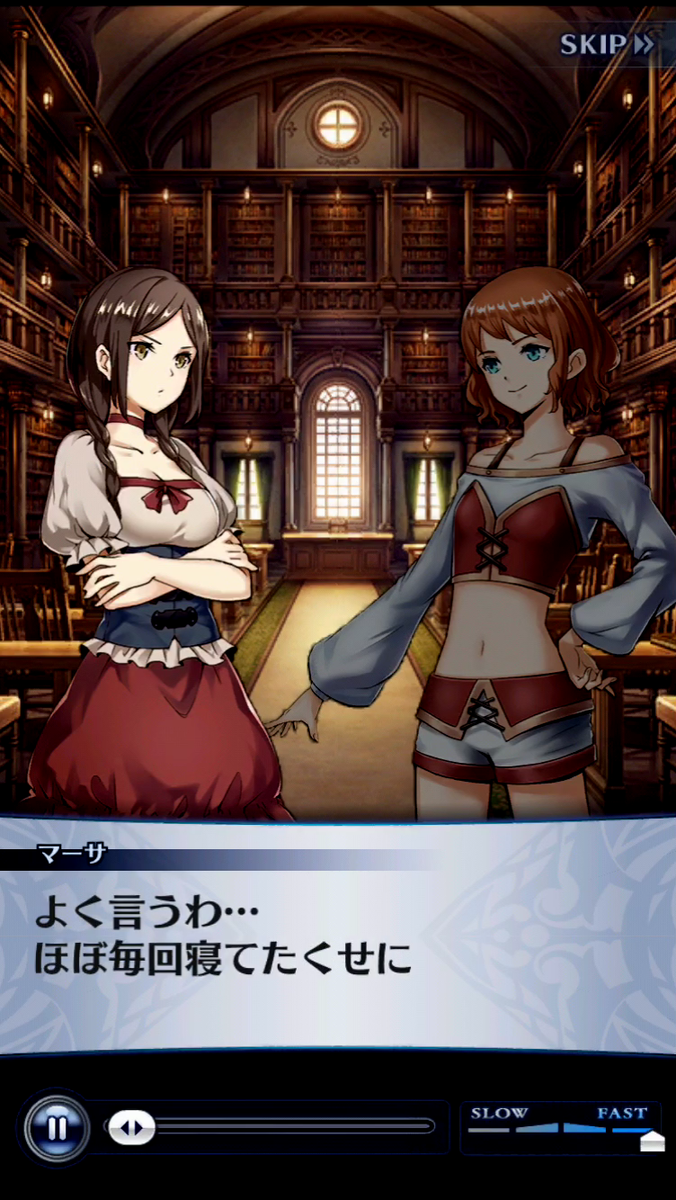
▲「メギド72」みたいにキャラを大きく表示するデザイン

▲「七つの大罪 ~光と闇の交戦(グランドクロス)~」もビジュアル重視系。
こういったデザインをしたい場合は、ログの面積が広すぎてしまうことがデメリットになってしまいます。
余談ですが、話者名が表示されていないのが気になりました。
もしかしたら話者の名前自体が存在してないのかもです。
割と露出しているので、ナビ子でも秘書子でもいいからキャラクターには名前付けてあると良いのに、とは思いました。

▲「秘書さん」と呼ばれてはいる