こんにちは、ちょこです!
「Food Fantasy フードファンタジー」のUIパーツにて、タイトルの世界観が取り入れられたデザインが見られました。
UIパーツをデザインする際の拠り所として、世界観を取り入れることは多いかと思います。参考までに紹介します。
1:ダイアログが箸

ダイアログが箸です!
ゲームをプレイしていると割と頻繁に表示されるので、強く印象付けられます。
なぜ箸なのかは分からないのですが、直線的なシルエットが使いやすいと感じられたのかな…。
ちなみに挙動としてはこんな感じのアニメーションです。
割りばしを割るみたいで面白い&斬新。

2:閉じるボタンが匙

ダイアログの「閉じるボタン」 が匙を模したデザインになっています。
右上のボタンですね。大きくしてみます。
匙…いや…マドラーなのかな…?
なんだろうこれ…。綿棒にも見えてきた…。

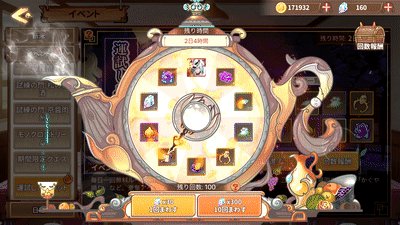
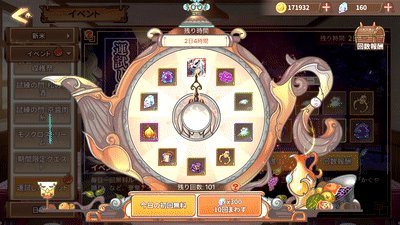
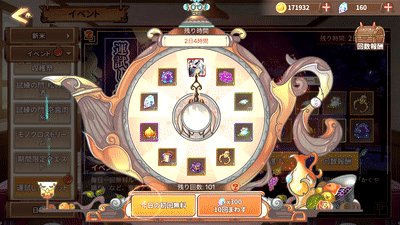
3:ルーレット盤が茶器

続いては、ちょっと変わったデザインですが、ルーレット版が茶器になっていました。
ビジュアル的にはとてもきれい。
ファンタジーの世界観なので現実世界の装飾にはあまり寄せたデザインではないようです。
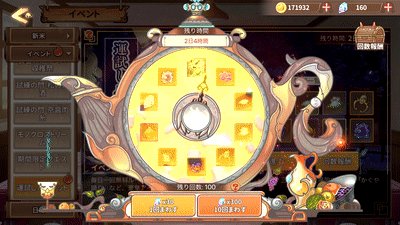
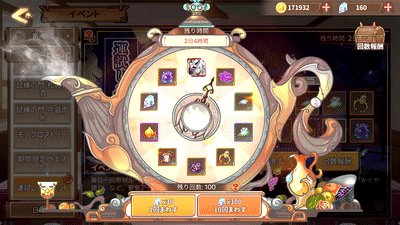
ちなみに動かすとこんな感じです。
ルーレットが回ると、注ぎ口から蒸気が立ち上るのが手が込んでいます。
茶器ならではのアニメーションかと思います。

4:ドロワーがナイフとフォーク

ホーム画面右下のドロワーがフォークとナイフでした。
もしかすると下の丸いものはお皿かな…?

▲右上の赤い炎みたいなマークは更新通知のバッジです。見づらくてすみません…
5:タブが皿

今度はかなりの変化球です。
タブボタンがお皿になっています。
アクティブ状態だと、お皿が持ち上がり明るくなっています。
非アクティブ状態だと、少し暗い状態のお皿が鎮座しています。
また、お皿の下にはしっかりと台があるので、お皿が空中に浮いているわけではないことが分かります、

▲お皿で隠れて見えづらいかもしれませんが、きちんと台の上にお皿が置かれています
斬新!
なんでお皿を採用したんだろう…。
横に細長くて、面が確保できるから採用したのかな…。
お皿の形状は様々なので、モチーフとして使いやすそうではあるけど、タブボタンに採用するのは斬新な発想するな、と思いました。
6:キャラメニュー

続いてはキャラメニューの中のデザインです。
こちらでは先ほど紹介したナイフとフォークがモチーフになっていますね。
実はこちらのボタンもドロワーのようにメニューの開閉の挙動をするデザインになっています。

タップするとこんな感じでキャラのメニューが表示されます。
ですので、挙動とデザインの一貫性は意識されているのかもしれません。

ただ、モチーフがいささか細かすぎるので、ユーザーとしてはモチーフを認知する前にボタンをタップしている懸念はあります。
7:装飾の中に食器が取り入れられている

最後はこちらです!
装飾の中に食器が取り入れられているデザインです。
画像の中にいくつか散りばめられていますが、個人的にはこの部分が特に素敵だと感じました。

今まで紹介したデザインは比較的物体として取り入れられていましたが、これは装飾的に扱われています。
現実世界の装飾だと生物や植物が図案化して装飾になっているものが多くあります。
しかし、食器を図案化して装飾に取り入れようとする例は珍しいデザインです。
発想として大変興味深いものだと感じました。
以上です。
UIパーツを作成する際に世界観をどう取り込んでデザインするか、悩むことがあるかもしれません。
どのように活かせるかは個別の事情によると思いますが、発想の幅や選択肢、ヒントになれば幸いです。