こんにちは、ちょこです!
「サクラ革命」のADVパートの表現がとにかく複雑だったので、どういった要素で構成されているのか整理してみます。

要素を以下の4つに分けて考えてみます。
キャラクター
まずキャラクター周りで以下の表現がありました。
- 3D
- 2D立ち絵
- カットイン
- 敵専用カットイン
- イラストカットイン
- ワイプ
- 猫専用の丸窓
- 吹き出し専用顔
早速多すぎる…!
3D:プレイアブルキャラ、B.L.A.C.K.メンバーなど、戦闘シーンに登場するキャラは3Dで表示されます。

▲プレイアブルキャラ

▲B.L.A.C.K.メンバー
2Dイラスト:2DイラストはNPC、敵などの表現に使われます。

なぜNPCが3Dじゃないのかは分からないのですが、おそらく意図した表現じゃないんじゃないかな…。
2Dと3Dキャラが混在すると同一画面上に表示しづらいし、絡みのある演技が非常にやりづらくなるだけです。
ですので、開発後期に描画が重たくなってしまい、それをなんとかしようとして、無理やり削った結果なんじゃないかな、と推測しています。最適化って割と最後の方でやりますし。
実際、キャラの口パクの演技すら無いんですよね…。

まばたきはするが、口パクが無いので独特の演技になっています。

2Dでも同様に口パクはありません。

この辺りも描画負荷が重いので削ったのかな、と思っています。
(そうじゃないと腑に落ちなさすぎる…)
素材見た感じ吹き出しの素材はそれぞれ個別に作ってそうなので、まぁまぁ負荷も高そう。
キャラカットイン:ストーリーに合わせて個別に用意されている素材です。大体は目元を抜いたりして表情をよく見せるための表現に用いられています


イラストカットイン:先ほどの目元よりも、もう少し大きい画像を背景に重ねて表示します。デザインの意図としては、キャラの表情ではなく場面説明などに向いています。

応用が
敵カットイン:敵が登場した時に汎用的に用意されているカットインです。斜めにスライドインして使われます。

ワイプ:今のところ、コクピットにいるキャラクターが通話する際に出てくる表現です。アニメでも比較的よく使われる表現ではあります。

猫専用窓:猫専用のワイプ表現です。
基本、キャラクター達の足元にいるため、専用の別窓で表示されます。
ファンタジーだと、宙に浮いてる妖精みたいなキャラがナビしているので考えなくても良いのですが、猫だとこうなる、という実例の紹介まで。

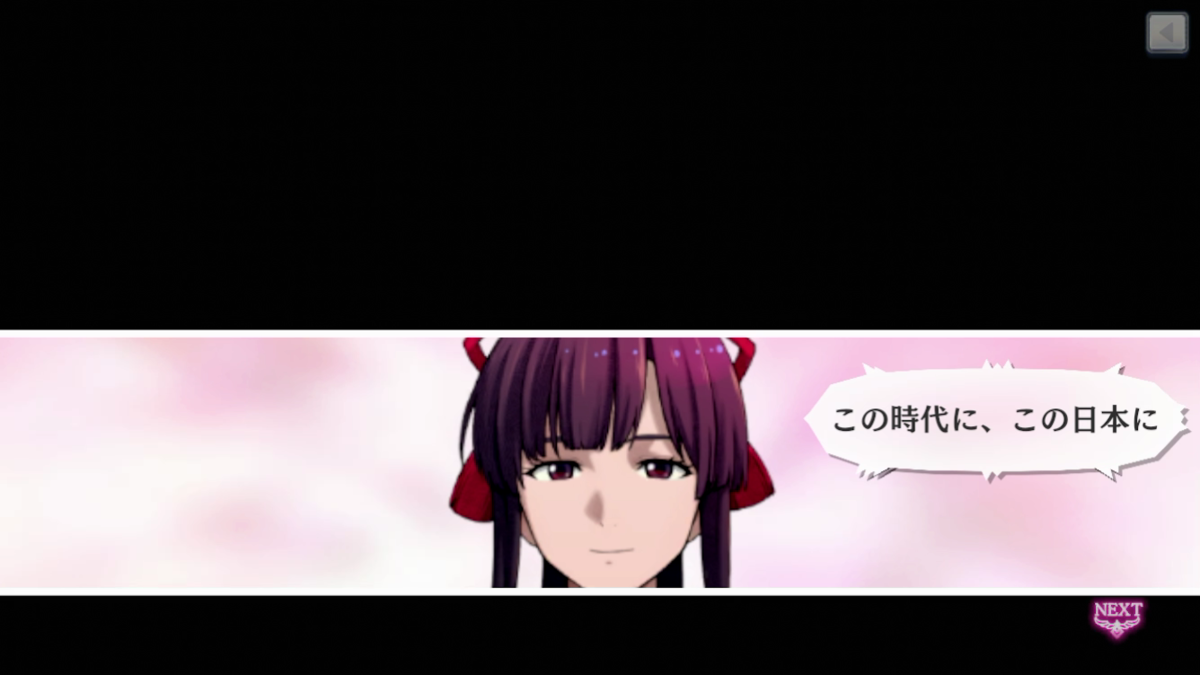
吹き出し顔:画面外のキャラクターが話している時の表現です。吹き出しの横に顔がついています。
漫画では広く用いられている表現ではありますが、ゲームではあまり見なかったかも…。表情差分が多くあるので結構大変そう。
メインキャラクター×表情差分なので50~80種類くらいあるんじゃなかろうか…。

ちなみに、顔が用意されていないキャラの場合、テキスト表現で代用されています。

以上がキャラクターの表現周りでした。
- 3D
- 2D立ち絵
- カットイン
- 敵専用カットイン
- イラストカットイン
- ワイプ
- 猫専用の丸窓
- 吹き出し専用顔
吹き出し
次に吹き出しのパターンについては以下のデザインがあります。
- 通常
- モノローグ
- シャウト
- シャウトナナメ
- ふわふわ
- かどかど
- スピーカー
通常:ノーマルの吹き出しです。特に指定が無ければこれ使ってください、的な素材ですね。

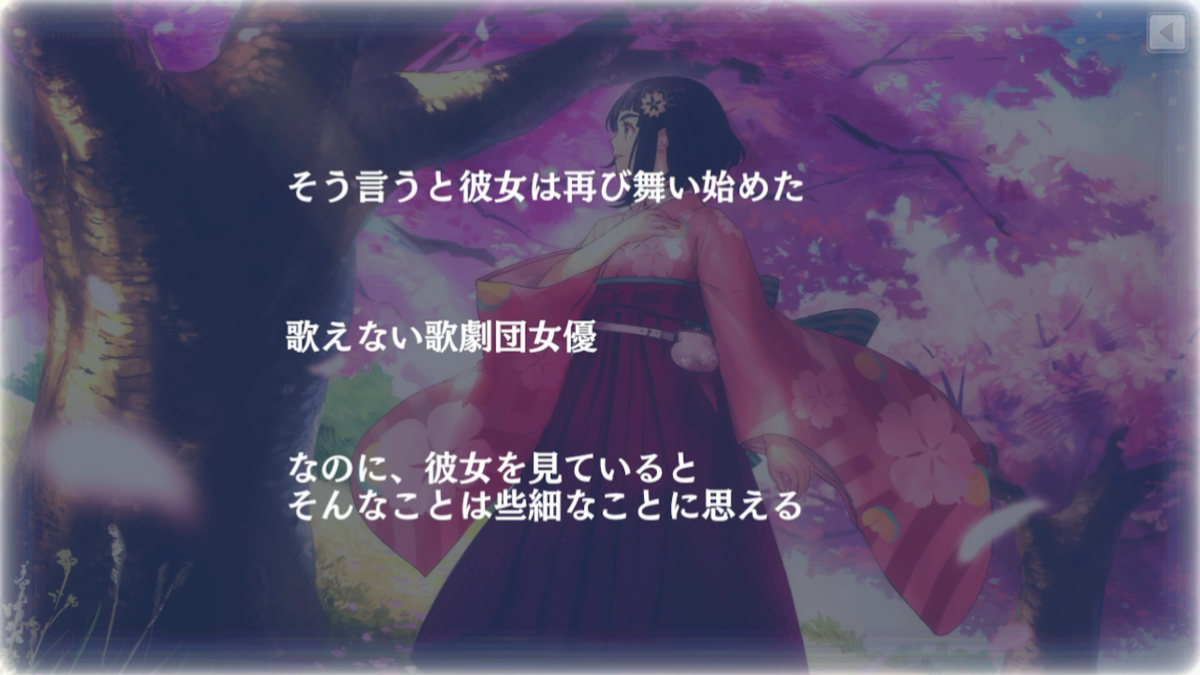
モノローグ:心象風景を表すデザインです。序盤ではかなり登場頻度が少ないです。

シャウト:驚く、怒る、掛け声などに使われています。
感情が大きく動くと同時に、声量も大きい時に向いてるのかな。

シャウトナナメ:吹き出しが斜めに回転されたデザインです。正位置に配置された後に回転されていると考えます。
斜めになることによって文字の可読性が下がるため、長文には不向きです。
ちなみに吹き出しのデザイン自体は斜めに傾けない時でも使われたりしています。

ふわふわ:弱気、戸惑いなどの感情表現に使われているようです。

カドカド:吹き出しがカクカクしたデザインです。主におばば様専用の吹き出しではあります。感情と言うよりも声色に合わせたデザインなのかなと思いました。

スピーカー:電子音、観衆の声などに使われています。
これも、感情と言うよりは声色を表すデザインに近いのかもしれません。

選択肢
選択肢のデザインにもバリエーションがあります。
通常:通常時はこういった選択肢のデザインです。

特殊:特殊な選択肢の場合は装飾が付き、少し豪華なデザインになります。

文字
文字についても「文字色」「文字サイズ」のバリエーションがあります。
色については以下の4パターン。
- 黒:通常時
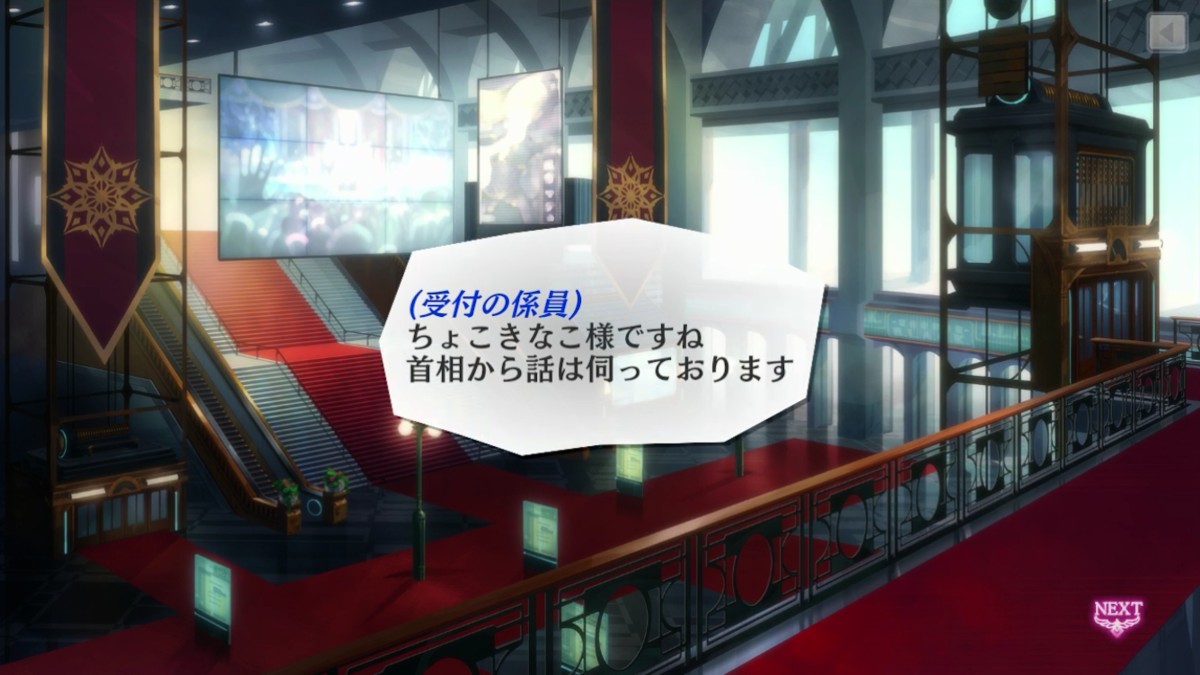
- 青:人物名
- 赤:需要な用語
- 白:選択肢を選んだ時、モノローグ



文字サイズについては「大」「中」「小」の3パターンがあります。


※「小」については登場頻度が少ないため、追って追加します。
ストーリーを見返す機能が無いのがつらい…。
それ以外に、
吹き出しのサイズ、吹き出しの表示位置、エフェクト、カメラの演出、フィルタ、アニメーションなど、
シナリオに合わせて個別に用意されています。
紹介した通り、使われている素材が非常に多いです。
コストもかかりますが、目的に対して参考になりそうな表現があれば参考にするのも良いのかもしれません。

また、テキストが画面のあちこちに表示され、かなり視線が動くので、全体的に動きのある画面になっています。
昔のweb漫画とかだと吹き出しがひとつずつ表示されていったので、印象としてはそっちに近いかも…。

▲「Q&Qアンサーズ」
こんな感じでコマ毎に表示されていったので、吹き出しの位置はバラバラで視線が動くんですよね。

▲「アリスと闇の女王」
その結果、自然とリズムが生まれます。
以上です。
「サクラ革命」のADVパートが何を目指しているのかは今の私には分からないのですが、お金や時間、実装コストなどは掛かっているデザインになっています。

ここまでコストを掛けると、真似をしたくても物理的に不可能なラインになってきます。したがって、この後に真似をするアプリが登場する可能性はかなり低いと考えられます。
後世のデザイナーの参考になれば幸いです。