こんにちは!ちょこです!
今回は「パニシング:グレイレイヴン」からアイコンの変化について紹介します。
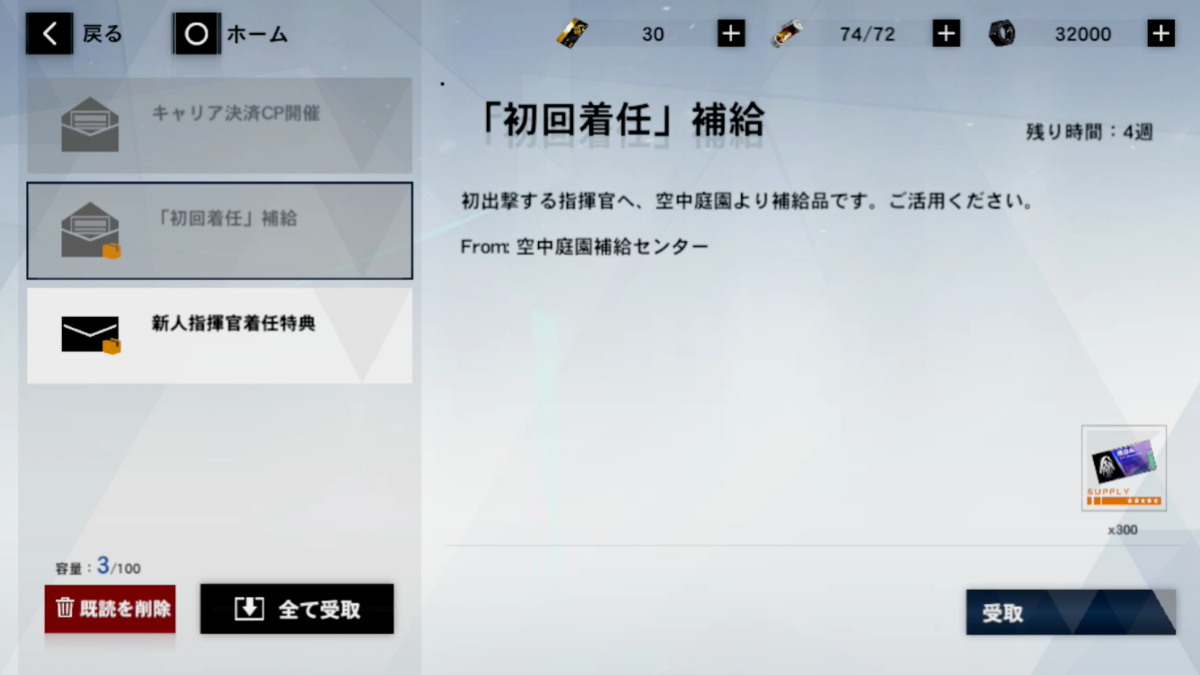
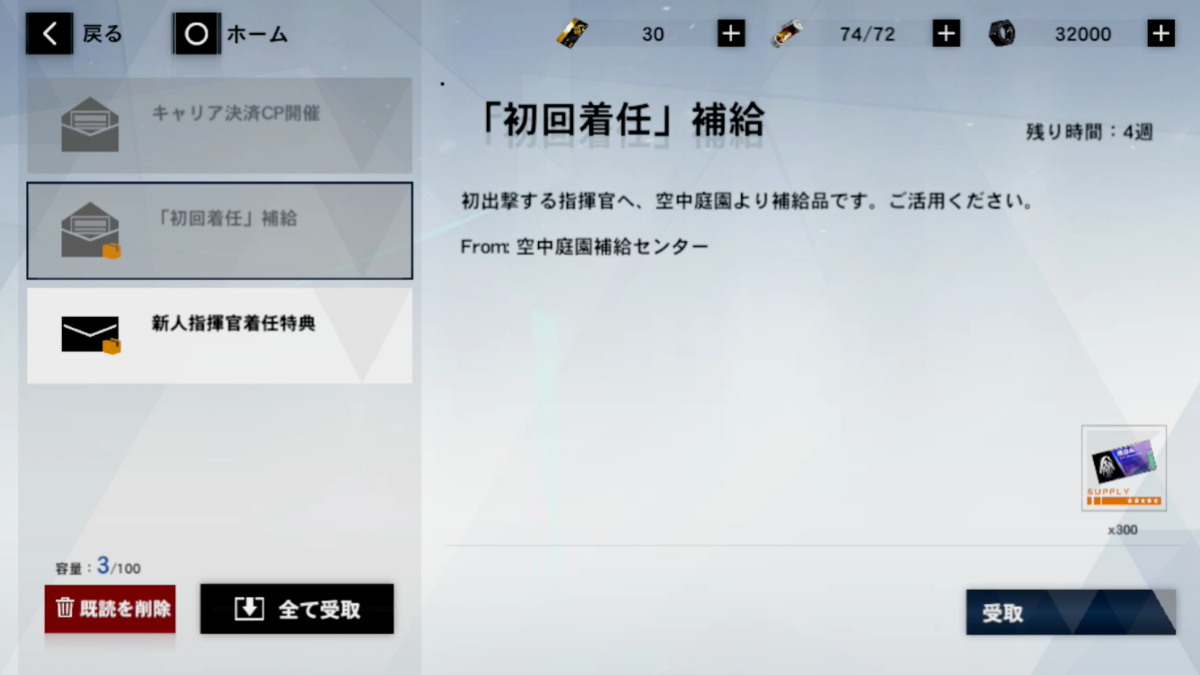
該当の画面はこちらです。
画面左側にメールの件名、右側にメールの本文が表示されています。

上から順に
となっています。
このように開封済みか未開封であるかが、わかるアイコンになっています。

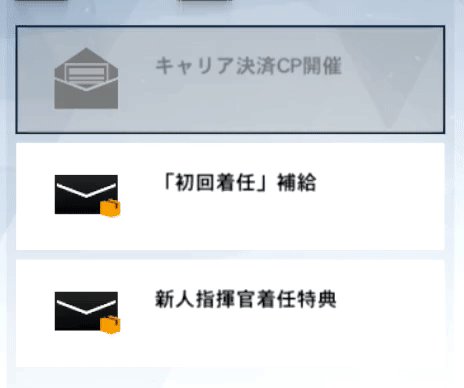
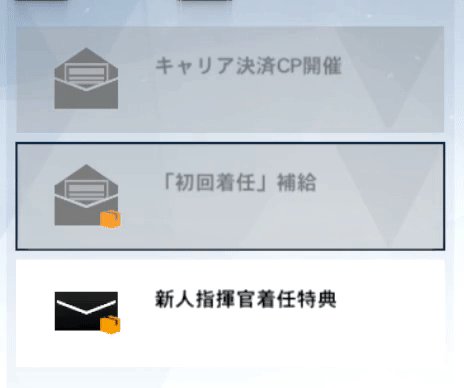
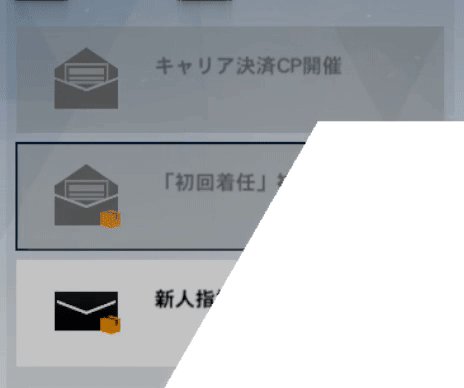
アニメーションで見ると以下の様な演出になっています。

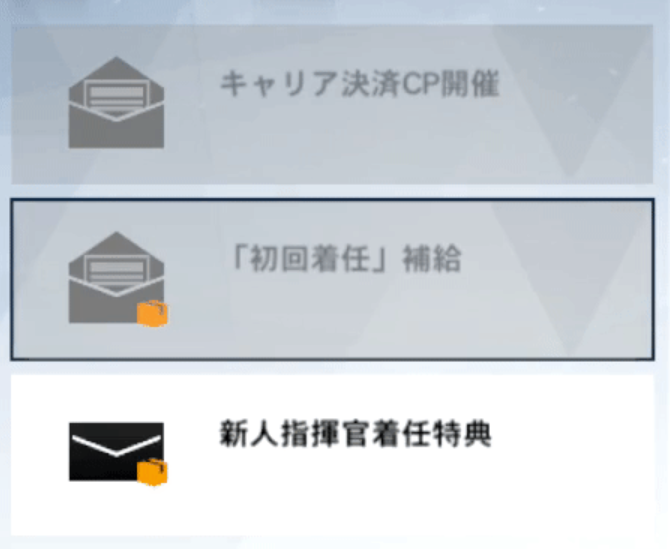
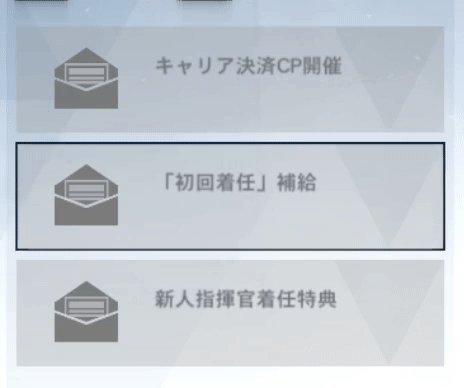
アイコン部分が小さかったので拡大します。

枠を暗化させているので、開封済みかどうかはそこで判断することも可能です。
アイコンがあることによって…
- メールが封書で届く手紙のような機能であることが分かる
- 開封したかどうかが直感的に分かる
という特徴があるかな、と考えられます。
「パニシング:グレイレイヴン」は少し難しいゲームです。
このゲームをプレイするユーザーには、メールとはどういったものか、暗化状態はどういった意味を指しているのか、といったことが分かる方が多いかと思います。
ただ、それでもユーザーの学習習熟度には差があります。
あまりゲームをプレイしてこなかった方、初めてゲームをプレイするのが「パニシング:グレイレイヴン」だった方もいるかと思います。
そういった方にとっては暗化状態がどういったものを指すのか分からない可能性があります。
しかし、封書が開いた状態のアイコンが表示されていれば、メールの状態がより分かりやすくなります。
結果、ユーザーの学習を助け、認知コストが下がるデザインになっていると考えられます。
情報を一度に多く表示させてしまうのは良くありませんが、「パニシング:グレイレイヴン」の画面は情報が少ない画面です。
ですので、これくらいのアイコンが増えても、情報が多すぎると感じるユーザーは少ないのかな、と感じました。

アイコンを使うことによって、画面が華やかになるだけではなく、ユーザーの認知を助けることもできるかと思います。
もし、機能や用語がユーザーにとって分かりづらいものだと感じた場合、アイコンを使うことによって、問題が解決するかもしれません。
課題解決の参考になれば幸いです。