こんにちは、ちょこです。
このブログでは「ゲームのUIを見てみましょう」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「逆転オセロニア」から駒の詳細画面で長押しすると、駒のステータスの最大値が表示される機能を紹介します。
キャラクターの現在のステータスと、最終的にどれほどのステータスになるのか見たい!でもボタンを置く場所が無い!といった時などの参考になれば幸いです。
そんな長押し操作が採用されている画面はこちらです!
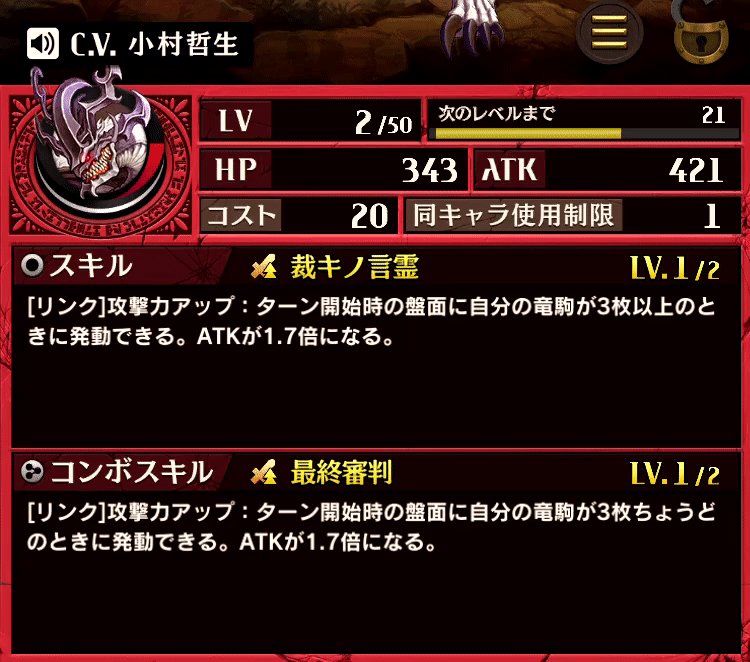
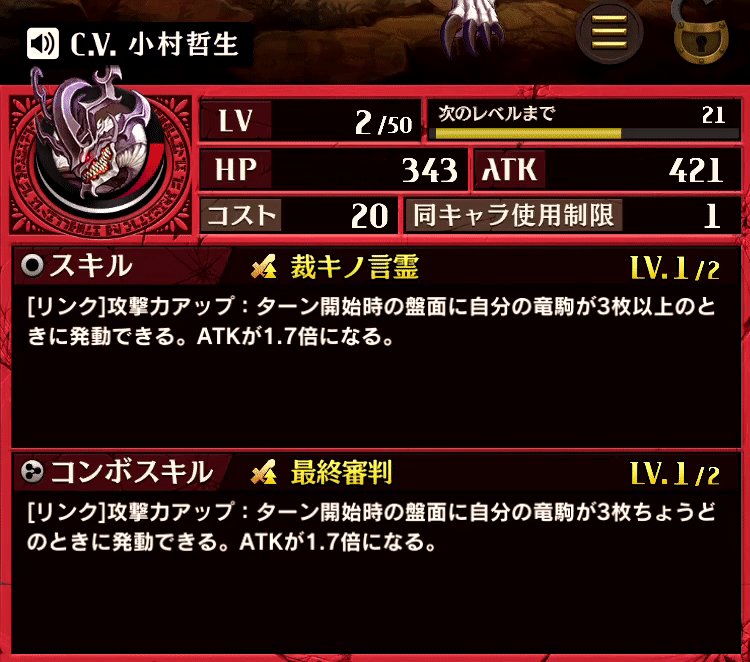
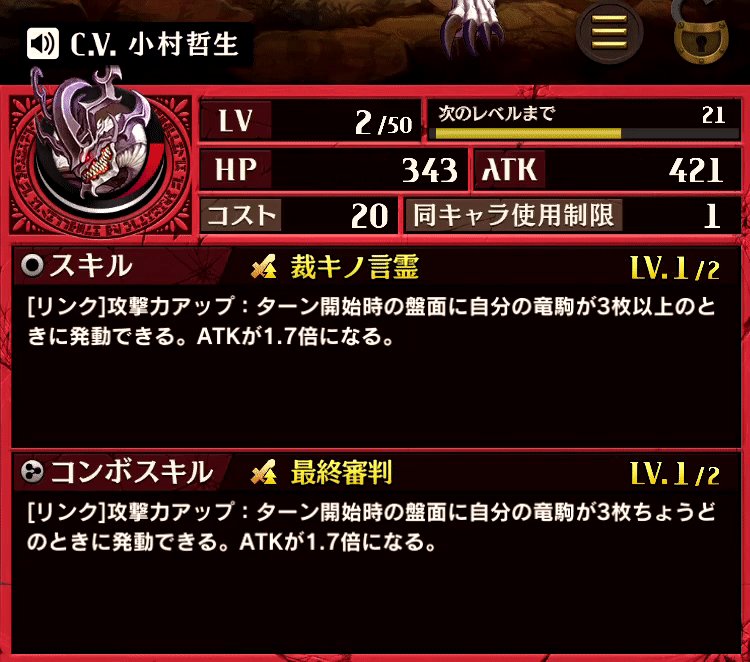
駒のステータスが見れる駒詳細画面です。
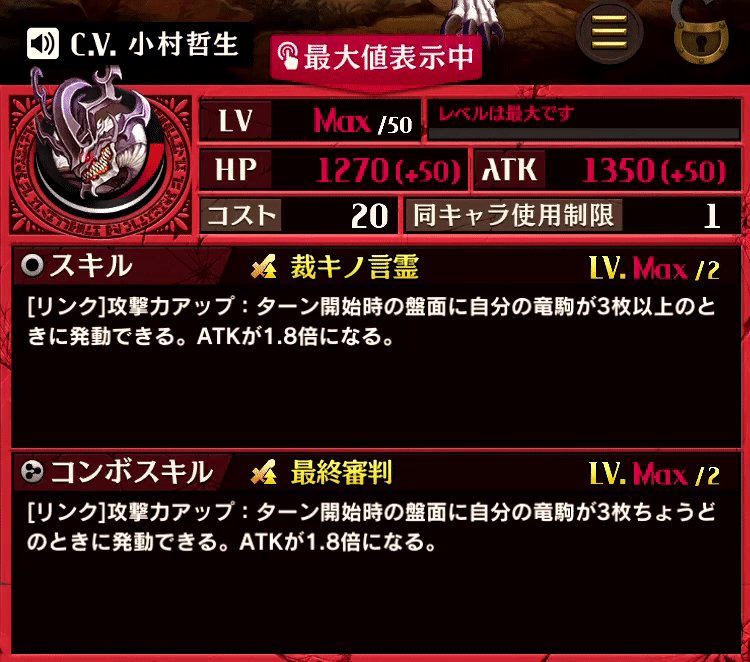
画面を長押しすると、駒のステータスの最大値が確認できる挙動です。

長押し中はこのように「最大値表示中」というテキストが表示されています。

各ステータスの数字部分も最大値であることが伝わりやすいように、普段とは違った赤い文字が使われています。

アニメーションで見ると以下のようになります。

ちょっと小さいですね。
見やすいように該当部分をトリミングしてみました。

挙動に関しては以上です。
自分で発見しておいてなんですが、この長押しして最大値を表示する機能について、特にヒントや目印はなかったため、長押し操作を実装しても見落とされてしまう可能性が高いと感じました。
もしかしたらチュートリアルで説明があったのかもしれませんが、今のところ見返す手段がないため学習する機会が限られます。
便利かどうかは別にして、直感的ではないためユーザーに気付かれにくいデザインだと感じました。

また、よく見るとアイコン部分に長押しのマークがデザインされています。
グラフィックがあることは良いのですが、長押しした後に表示されるため、アフォーダンスとしてはあまり機能していないように感じました。
押す前にユーザーに気付かせるデザインだとより良いのかな、と思いました。

学習機会が少なくても、ユーザーのメンタルモデルが構築されているデザインであれば見落としも減るのかな、と思います。
たとえば、グラフィックの拡大を行う際に、ピンチイン、ピンチアウトをする機能は多くのアプリで採用されているため、「逆転オセロニア」をプレイしていない人であってもメンタルモデルが構築されていることが期待できます。
そういった広く使われている機能であればゲーム内で詳細に説明をしなくてもユーザーは機能を予測したり、直感的に理解されやすいと考えます。
機能を隠してしまうと直感的な理解が求められます。
ボタンを配置して、機能があることを伝わるようにすると、より多くのユーザーに理解されやすい手段になるかと思います。
しかし、この発想だと画面内のボタンの数が増えてしまうため、画面の情報量も多くなってしまいます。
これによって、ユーザーの認知コストが増したり、キャラクターを見せたいのにボタンが邪魔してしまう、といったことが考えられます。
この問題は解決が難しく、バランスが求められるところではあります。
以上です。
今回は「逆転オセロニア」から駒の詳細画面で長押しすると、駒のステータスの最大値が表示される機能について紹介しました。
情報が表示されることについては便利ではあるものの、一見して気付かれにくい部分があるのではないかな、と感じました。
UIの画面のデザインを検討する際の参考になれば幸いです。