こんにちは!ちょこです!
このブログでは「ゲームのUIを見てみよう!」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「三國志 覇道」の施設強化画面にて、親階層に戻らなくても施設情報に切り替えられる導線設計について紹介します!
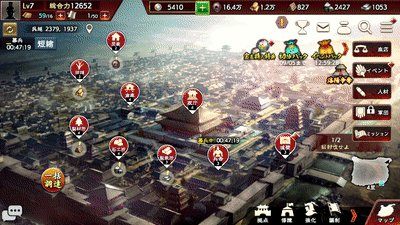
該当の画面はこちらです!
この画面では資源を利用して、施設のレベルを上げることができる、といった操作を行う画面です。

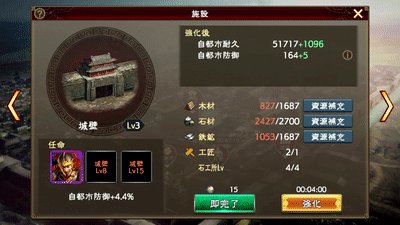
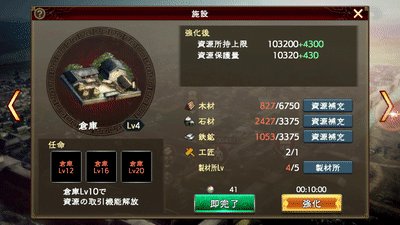
この画面において便利な導線は、このように施設を切り替えることができる点です。

画面の左右に表示されている矢印ボタンをタップすることで、このように次々と施設を切り替えることができます。
親階層に戻らずにコンテンツを横断できると手数を省略でき、便利に感じます。
施設選択画面以外にも…
- 修練選択画面
- 商店の商品選択画面
- 武将選択画面
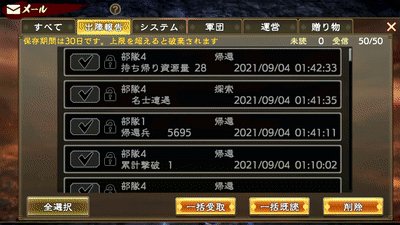
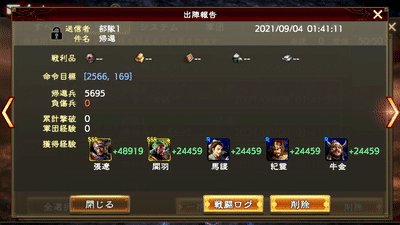
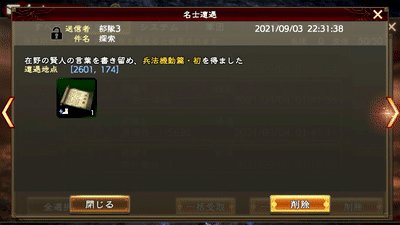
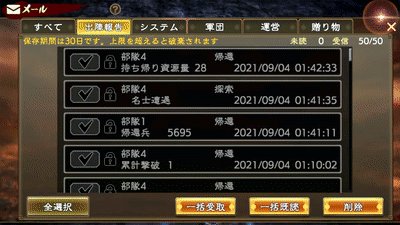
- 出陣結果のレポート画面
など、様々な画面で同様の導線が採用されていました。
▼修練(クエストのようなもの)選択画面

▼商店の商品選択画面…

▼武将選択画面…

▼出陣結果のレポート画面…

このように、同一グループ内であれば親階層に戻らずに情報を切り替える操作性が一貫していると感じました。
ちょっとしたことかもしれませんが、こういった細かな積み重ねによってUIの手触りが良くなると考えています。
以上です。
「三國志 覇道」において、情報のまとめ方と、手数の省略に繋がる導線の置き方を紹介させていただきました。
操作性の向上を検討する際の参考になれば幸いです。