こんにちは!ちょこです!
このブログでは「ゲームのUIを見てみよう!」というテーマでゲームを紹介しています。少しでもゲームのUIに興味を持ってくれる方が増えると嬉しいです。
今回は「ロマンシング サガ リ・ユニバース」、通称「ロマサガRS」のUIパーツについて紹介します。
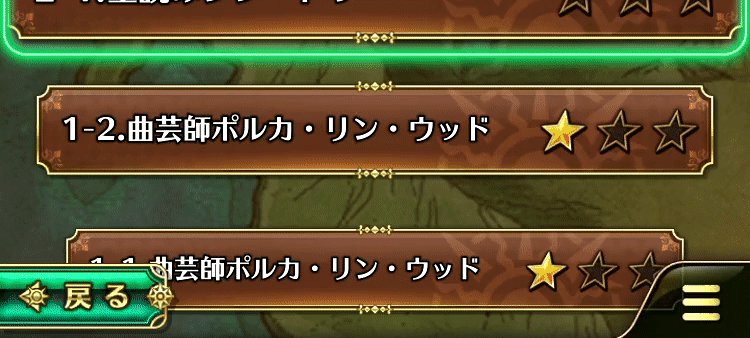
該当のUIパーツはこちらです。

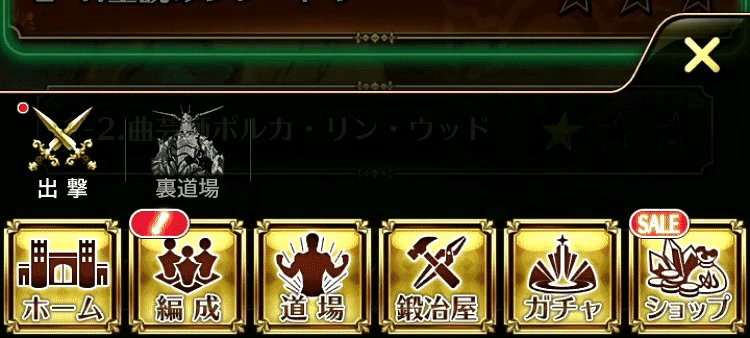
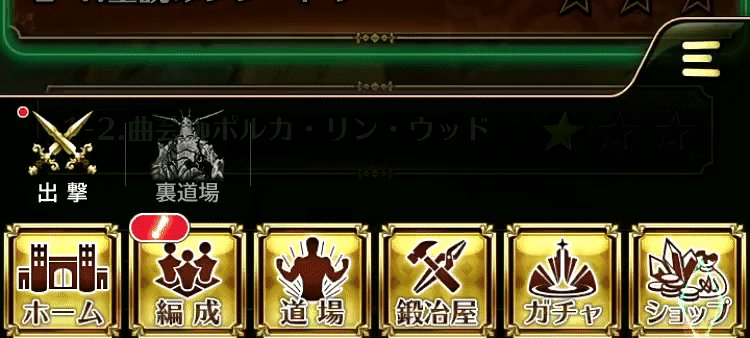
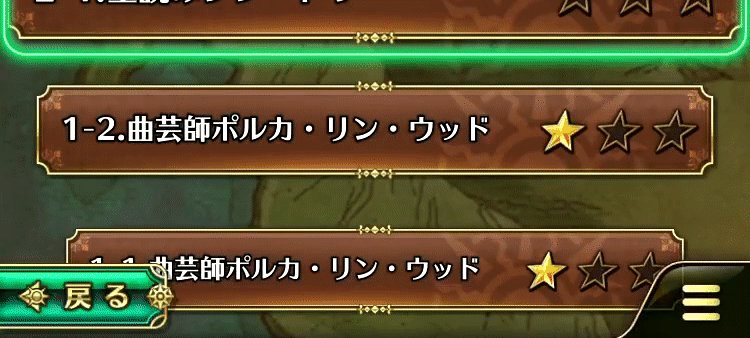
アニメーションでみるとこのような動きをします。

このように画面の上部を除く、下と左右の3方向からメニュー群が表示されます。
分類するならドロワーメニューでしょうか…。
画面下部から登場するパーツはドロワーっぽい挙動なのですが…

…画面左右から登場するメニュー群はちょっと唐突には感じます。

下部のメニューには引き出すパーツが表示されているのですが、左右のメニューにはそういったパーツが無いため、ユーザーはその存在に気付くことはできません。
そういったメッセージや手掛かりが無いため、唐突に感じたのだと思います。
開閉ボタンのアイコンがシームレスに切り替わっているのはドロワーメニューの特徴のひとつだと思っているのですが、「ロマンシング サガ リ・ユニバース」のUIパーツでもその点は継承されていました。

以上です。
ドロワーとしての基本的な使い方ではないと思うのですが、ソシャゲのUIではこういったデザインがしばしば登場します。
今後こういった使われ方が増えていくかは分かりませんが、ドロワーメニューのデザイン事例として紹介してみました。
ロマンシング サガ リ・ユニバース | SQUARE ENIX
© 2019 SQUARE ENIX CO., LTD. All Rights Reserved. Powered by Akatsuki Inc.
ILLUSTRATION: TOMOMI KOBAYASHI
当該作品の転載・配布は禁止いたします。
※この記事は、公式の協力や要請のもとに作成されたものではありません。