こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「グランサガ」から、ストーリーを閲覧すると報酬が獲得できることを示すUIをご紹介します。
該当の画面はこちらです。

こちらはムービーです。スキップする方法は分からなかったのですが、少なくとも画面上にはスキップボタンはありませんでした。
その代わり、画面右上に何か青いアイコンがありました。
拡大してみると、青いダイヤモンドのグラフィックとリングゲージのUIが表示されています。

このリングゲージはムービーの残り時間を表わしており、
青い宝石はゲージが溜まると獲得できる報酬を表わしています。
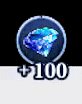
ゲージが溜まると+100という表示がポップアップされてきます。

このUIの興味深いところは以下の3点かなと思います。
- ムービーの残り時間を伝える
- 報酬内容と報酬量を伝える
- 待ち時間と報酬があることを伝えることで、ユーザーのストレスを抑える
ムービーについてはスキップできるようにし、あとで好きな時に観れるようにするUIが多いとは思いますが、このように残り時間を伝えるUIも珍しいと感じました。
汎用性のあるデザインだと思ったため、事例として紹介してみました。
以上です。
ムービーシーンのUIをデザインをする際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「グランサガ」のガイドラインを確認したところ、二次創作物の制作、SNSや共有サイトの投稿に関しては許諾されている旨の記載がありました。
主な参照箇所を抜粋します。
第3条 許諾および遵守事項
以下は確認したガイドラインページのキャプチャです。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。