こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「COUNTER: SIDE(カウンターサイド)」から、ホーム画面のメニューデザインをご紹介します。
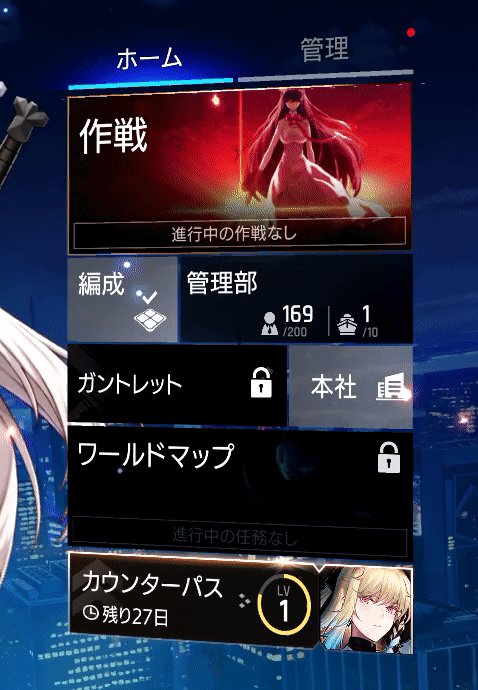
該当の画面はこちらです。よくある画面デザインですね。
画面中央にキャラクター。画面右にメニューボタンが並んでいます。

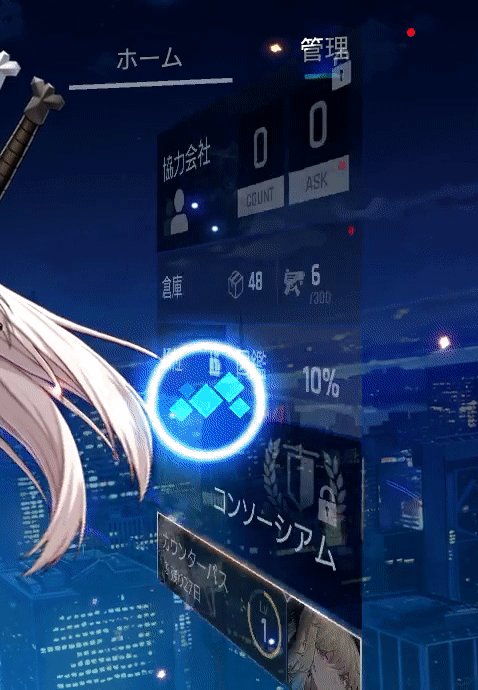
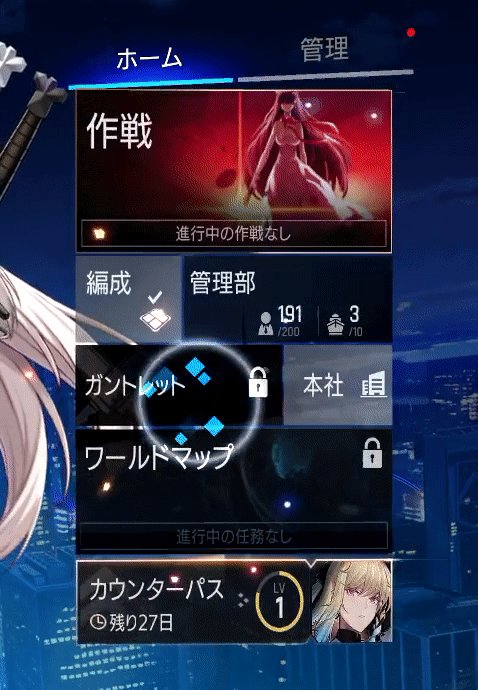
このホーム画面ですが、メニューボタン群をスワイプするとくるくると切り替えることができます。アニメーションで見るとこんな感じです。

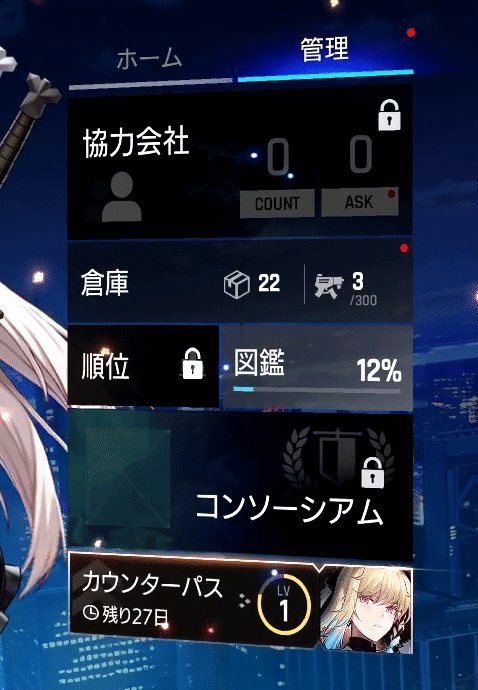
メニュー部分を大きくしました。
「ホーム」と「管理」というカテゴリで分けられているようです。

このメニューデザインは新しい取り組みをしている一方で、分かりづらい要素も孕んでいると感じました。
要素としては以下の4点です。
- 一覧性の低下
- 学習コストが必要
- アフォーダンスの無いスワイプ操作
- メンタルモデルが無かった
1:一覧性の低下
一覧性という視点で見ると、項目の切り替えが必要なため一覧性を下げてしまうデザインではあります。
2:学習コストが必要
ホームと管理でカテゴリの区分けをしていますが、ユーザーは特定のコマンドがどちらに存在するのか事前に推測することが不可能です。そういう意味では学習コストがかかるデザインかもしれません。
ここでいうところの事前に推測可能なカテゴリの区分けとは、他のゲームと同じ文脈を利用している、現実世界と同じ分類分けをしているなどです。
「カウンターパス」は両方にも跨っていたりするので、この区分けが機能しているかどうか、尚更分かりづらく感じるのかもしれません。
3:アフォーダンスのないスワイプ操作
一般的にスワイプ操作は直感的ではありません。
そのため、スワイプできることがユーザーに伝わるような見せ方が必要です。
例えば…
- UIが登場する時に少しだけ回転しつつ表示することで、回転する質感であることを伝える
- トランプのように、めくることが可能であるような見た目にする
- 矢印やページャーのUIを付ける
など、何かしらユーザーにヒントを与えるとより伝わりやすいのかもしれないと感じました。
4:メンタルモデルが無かった
これは今までに挙げた項目より一層主観的な感想ですが、
似たようなデザインのホーム画面でこのメニュー群がスワイプできるゲームを見たことがありませんでした。
そのため、自分のなかではUIに対するメンタルモデルが十分に構築できていませんでした。
メンタルモデルの構築不足と新奇性はトレードオフの部分もありますが、このくらいであれば開発側としては許容ラインと判断したのかもしれません。
どのような見せ方が良いのか
同様の操作性でありつつも、見せ方が分かりやすいと感じた例として「崩壊3rd」のデザインを挙げさせていただきます。
「崩壊3rd」もスワイプ操作でメニューを切り替えるのですが、端末型の見た目にすることでスワイプできることを暗に仄めかしています。
現実世界に存在するデザインを利用することで学習コストを抑えています。
また、端末の下部にはページャーも表示されています。
これにより、
- 学習コスト
- スワイプ操作に対するアフォーダンス
- メンタルモデル
などの諸問題は解決していると考えます。

比較として「崩壊3rd」のデザインを取り上げてみましたが、「COUNTER: SIDE(カウンターサイド)」のデザインを悪く見ているつもりはありません。
安易に「崩壊3rd」と同じ見せ方をすれば良い、という話でもありません。
ゲームUIの世界観に沿ったビジュアルの中で、どのような解決方法があるかはそれぞれのゲームで模索する必要があると考えています。
「COUNTER: SIDE(カウンターサイド)」の場合は端末を模したスキューモーフィズム的な見せ方ではなく、フラット寄りなデザインにしつつ、解決するデザインを検討する必要があります。
どのような見せ方が適切なのか、考えてみるのは面白いかもしれないと感じました。
以上です。
このようなレイアウトのホーム画面を採用した後のメニューの見せ方を検討する際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下は各コンテンツ利用に関する認識の説明です。
「COUNTER: SIDE(カウンターサイド)」のガイドラインを確認したところ、二次創作物の制作、SNSやwebサイトへの投稿に関しては許諾されている旨の記載がありました。
NEWS | COUNTER: SIDE(カウンターサイド)公式サイト
主な参照箇所を抜粋します。
「カウンターサイド」(以下、「本ゲーム」という)において、株式会社ネクソン、NEXON Korea Corporation及び本ゲームの開発会社(総称して以下、「当社」という)は、個人のお客様同士のコミュニティ形成の支援及びその経験を共有する手段として、また、お客様に二次創作活動を楽しんでいただけるよう本ゲーム内のキャプチャー、スクリーンショット及び素材(以下、「本件著作物」という)を利用した動画、静止画等を利用すること及び二次創作活動をすることに対し、著作権侵害を主張いたしません。
以下は確認したガイドラインページのキャプチャです。

また「崩壊3rd」のガイドラインも確認したところ、ゲーム実況の配信、動画投稿に関しては許諾されている旨の記載はありました。
ネットワークサービスにおける著作物の利用に関するガイドライン
主な参照箇所を抜粋します。
個人であるお客様が「崩壊学園」、「崩壊3rd」及び「原神」「未定事件簿」からキャプチャーした映像及びスクリーンショットした静止画(以下「本著作物」といいます。)を利用して創作された動画や静止画を、適切な動画や静止画の共有サイトに投稿(実況を含む)し、又は収益化することに対して、当社らは、以下の遵守事項を遵守いただいている限りにおいては、著作権侵害を主張いたしません。
以下は確認したガイドラインページのキャプチャです。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。