こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
今回は「COUNTER: SIDE(カウンターサイド)」から、チャットスタンプに文字情報がないのが気になったけど、エモート表現と何が違うのか考えてみました。
結論から述べると、言語コミュニケーションの場面に非言語コミュニケーションが混在することで、情報の欠落があると感じ、ストレスに繋がるのかなと考えました。
ちょっと分かんないですよね…。自分でも上手くまとめられてないです。
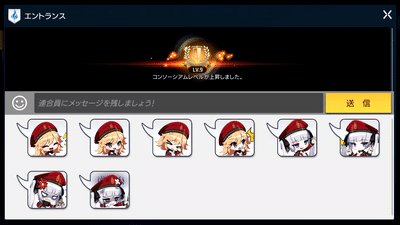
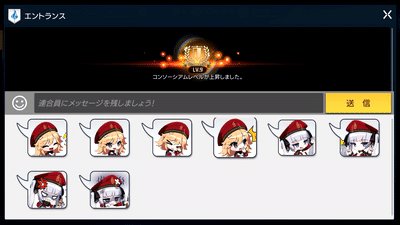
まず、チャット画面はこちらです。

2キャラで4種類ずつ。計8つのスタンプが並んでいます。
これらはアニメーションをし、ボイスも流れるデザインです。
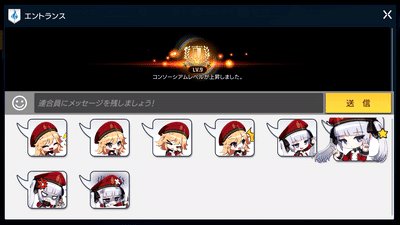
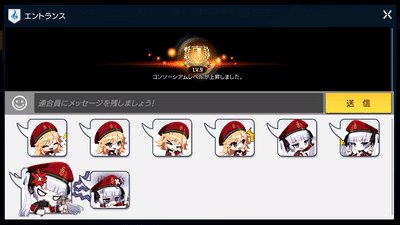
実際に動いている場面を紹介します。
ボイスは左から順に…
- (笑い声)
- (微笑ながら拍手)
- (泣きながら)「どうしよう…」
- 「びっくりしたじゃないですか」

もう一人のキャラの場合は以下のボイスが流れます。
少し大人しい感じのキャラですね。
- (手を振りながら)「社長」
- (ブイサイン)「ん…」
- (怒りながら)「うぅ…」
- (白旗を掲げながら)「むぅ…」

あまりたくさん喋る系のスタンプではありませんね。
このようにチャットスタンプにてスタンプのグラフィックに文字が書かれておらず、ボイスが流れるデザインを稀に見かけることがあります。
このようなスタンプのデザインの特徴としては以下の4点が浮かびました。
いくつかはアンチパターンに繋がるデザインだと感じたものの、同時にいくつかの疑問も浮かびました。
「チャットだとアンチパターンに繋がる印象を受けたが、これが3Dキャラのモーションのエモートだとアンチパターンに繋がりにくいと感じるのはなぜだろう?」
「3Dキャラのモーションのエモートとチャットスタンプのエモートはどのような性質の違いがあるのだろう?」
直感的には、使用される場面とコミュニケーションの性質に関係がある気がしますが…ちょっと整理してみます。
まずゲームにおけるコミュニケーションの代表的な手段として用いられるものをあげてみます。
- テキスト
- ボイス
- エモート
リアルなコミュニケーションだと「表情」も加わりそうですが、テレビゲームだとお互いの表情を見ながらゲーム内でコミュニケーションを取ることは稀であるため除外しました。
テキストとボイスはいわゆる「言語コミュニケーション」に分類されます。
それに対してエモートは「非言語コミュニケーション」に分類されます。
チャット欄は基本的にはテキストやボイスなど「言語コミュニケーション」で相手とのコミュニケーションを図ります。
脳は楽をしたい性質を持つので、言語コミュニケーション、非言語コミュニケーションを都度判断すると気を配る点が増えてしまいます。
なので、前後の文脈から「チャット欄では言語コミュニケーションが行われる場所」と無意識下で判断しているのかもしれません。
そこに突然エモートによる非言語コミュニケーションが入ることで、暗黙のルール(自分の勝手な思い込み)が崩れてしまい、本来であれば非言語コミュニケーションとして受け取るべき情報を、直感的に言語コミュニケーションとして受け取ってしまうのかもしれません。
その結果、情報が欠落していると感じるのかも…。
う~ん…少し分かりづらいですね…。
かなりかみ砕いて書いてみます。
例えば、友達を会話している最中に、急に身振りだけで情報を伝達し始めたら分かりづらく感じると思います。しかし最初からお互いに身振り手振りだけでやりとりしよう、と取り決めていたら簡易的な情報のやりとりをしようと心掛けるため、暗黙のルールは守られます。
あるいは、現地の言葉が話せないような場所に行き、道に迷うなど何かしら困った状況になった場合、基本的には表情や身振りなどの非言語コミュニケーションでやりとりすることになります。
その場合、言語コミュニケーションと比較して伝達できる情報はかなり限られてしまいます。
このようにエモートでコミュニケーションを図る場合は迂闊に言語コミュニケーションと混在させない方が適切に情報の伝達やコミュニケーションが図れるのかもしれません。
「COUNTER: SIDE(カウンターサイド)」のような場面ではスタンプに文字情報がありませんでしたが、仮に文字情報が付与されたデザインだったら、また印象が変わったのかもしれません。
以上です。
チャット欄にてエモートを利用する際、包括的なデザインを検討する際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「COUNTER: SIDE(カウンターサイド)」のガイドラインを確認したところ、二次創作物の制作、SNSやwebサイトへの投稿に関しては許諾されている旨の記載がありました。
NEWS | COUNTER: SIDE(カウンターサイド)公式サイト
主な参照箇所を抜粋します。
「カウンターサイド」(以下、「本ゲーム」という)において、株式会社ネクソン、NEXON Korea Corporation及び本ゲームの開発会社(総称して以下、「当社」という)は、個人のお客様同士のコミュニティ形成の支援及びその経験を共有する手段として、また、お客様に二次創作活動を楽しんでいただけるよう本ゲーム内のキャプチャー、スクリーンショット及び素材(以下、「本件著作物」という)を利用した動画、静止画等を利用すること及び二次創作活動をすることに対し、著作権侵害を主張いたしません。
以下は確認したガイドラインページのキャプチャです。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。