こんにちは、「アプリゲームUIデザイン」のちょこきなこです。
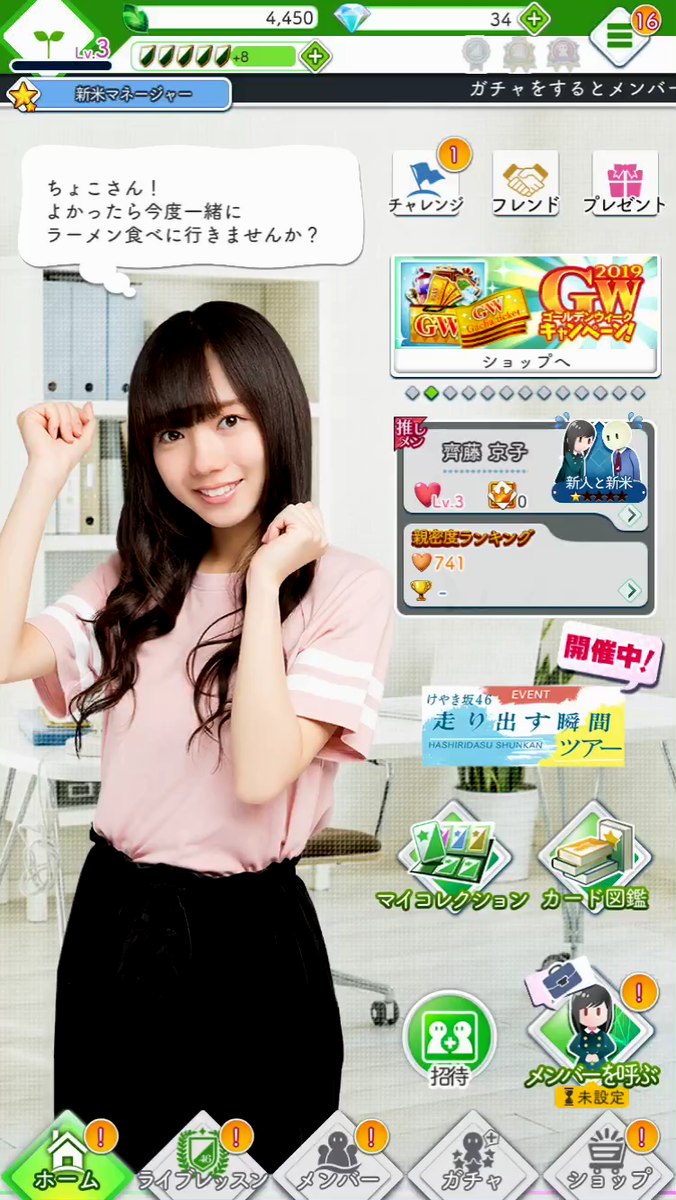
マイページ画面に所謂「クエストボタン」がない話です。
つまり何を宣言しているデザインかというと、
「クエストはメインコンテンツではありませんよ」と宣言しちゃってるんです。

これ、個人的にはすごく面白い判断してるな、と思っています。
何が面白い判断だと思ったかというと、
クエストがあるアプリのほとんどはキャラクターやカードの数値を上げることが目的になるのですが、このアプリの場合はもはや数値はあまり問題ではなく、コレクションに重きを置いているのがレイアウトからうかがえます。
この規模のタイトルで図鑑がこんな位置にあるデザインは初めて見たかも。
招待ボタンに至っては、招待機能が実装されているタイトル自体がかなり稀な気がします。
ユーザーのメンタルモデルを考えると、マイページにクエストボタンが配置されるデザインが多いので、ついそういったデザインをしがちですが、メインコンテンツはクエストではなくコレクションですよ、というデザインを打ち出すことによって、そこの意識を変えちゃってるんですよねー。
と、思ってたら
リリース当初のデザインを見つけたので紹介します。当たり前ですが結構情報量増えてるんですね。

あー、やっぱりクエストボタンここに置きますよねー。
その上でよくデザイン変えられたな…改めて判断がすごい。
ちなみに当然反発もあったみたい。
http://xn--u9jyga9c7213b6ihm1s.com/8330
まとめ
「ユーザーのメンタルモデルも大事だけど、何をさせるコンテンツか分かるようにデザインするのも大事」
って感じました。
改修してこうなったのかー、へー。